In the plugin section of your self-hosted Wordpress site, you can download our new plugin by searching for Tumult Hype:
If you're curious about the manual (and difficult) method of embedding, visit this post.
Using the Plugin
Prefer a video? Watch this tutorial
First, export your Hype document as a OAM widget without spaces (or the _ character in the file name:
Click the Hype Animations Admin section, Click 'Upload' at the top, then drag your documentname.oam file right onto the modal that appears. This will provide you with a shortcode you can use in posts and pages. Or in your theme by inserting this format:
<?php echo do_shortcode( '[hype_animations_anim="12"]' ); ?>
Responsive Document Tips
If you're using Only Flexible Layouts in Hype and you have your height set to 100%, you will likely hit an issue where the Hype document won't appear at all. This is because the height of the document is 0 pixels, if no height is set. To fix this, you have a few options:
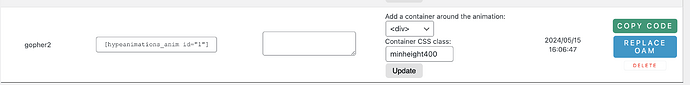
- You can set a CSS class on a specific Hype element by filling in a CSS class in the 'Container CSS class' input form:
Next, go to your Wordpress theme's CSS, and insert:
.minheight400 { height:400px; }
- Another option is to use this script for adjusting the container size based on the layout setup in your Hype document: Creating a Flexible Tumult Hype Document within a DIV with no set 'height' - #20 . Add this JS code to the page where you embed a Hype document set to 100% width and 100% height in the Document Inspector. If you are using the Plugin 'Header Footer Code Manager', adding this snippet of code on the page you want is pretty easy.
Planning Responsive Documents | If you add this Hype document to your Hype Animations plugin, it will help you plan your document's responsive settings when embedding in a post or page: SizeDetector.zip (277.3 KB). What this does is show you exactly the width and height of the space your Hype document will occupy. Resize your browser window's width to see it in action.
- Another option: You could also dynamically set the height of the object based on a ratio of the viewport height. More info on that here.
Security Recommendation
Since this plugin allows uploading files to your Wordpress site, you may want to restrict to only certain users, or enable this option in Wordfence, a popular security tool for locking down Wordpress, to ensure files cannot be executed from the /uploads/ folder.
Including Head HTML & External CSS
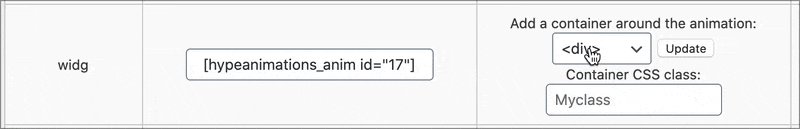
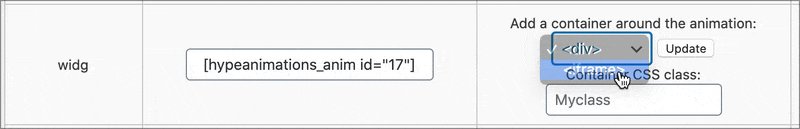
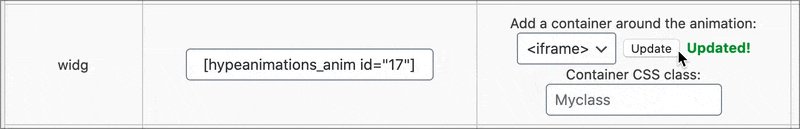
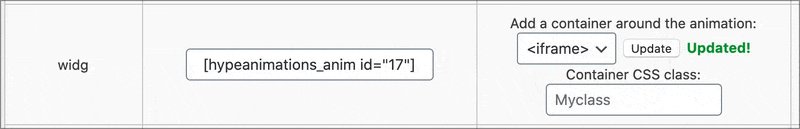
By default, nothing that you include in the <head> of your document will be included in your embedded Hype document since that content is not included on the page. If you have JavaScript, CSS, or Font files loaded from the head of your exported Hype HTML, you'll need to embed your Hype document using the 'iframe' method. In the list of your documents, switch from <div> to <iframe>.
If you're using jQuery within your Hype project, you may need to adjust how you reference jQuery selectors themselves. Check out @MarkHunte's guide here.
Dataset Parameters
Do you want to open a specific scene or pass data to your animation? Please see @MaxZieb's excellent extension:
Example: [hypeanimations_anim_dataset id="X" key1="value1" key2="value2"]
Troubleshooting
- Standard file types are allowed in your Tumult Hype documents, but server scripts like .php and non standard files are not allowed. Please see this post for more info.
- Some Wordpress optimization plugins like JCH Optimize and the 'Autooptimize' plugin will cause issues with embeds. Workaround here.
- Responsive documents work: Your DIV dimensions will reflect your scaling percentage numbers. But make sure you read the 'Responsive Document Tips' above and the next bullet point:
- Using a percentage-based height in a responsive document will cause issues. If possible, only set scaling on the width dimension for your document. This post explains some of the issues when working with responsive documents in Wordpress themes and workarounds.
- To switch from a
<div>embed method to an<iframe>method, select the dropdown menu and click 'update' after choosing a new option:

- If you're hitting an issue where embedded documents aren't showing up, look at your developer console and see if you hit any
Filename.js is not allowed by Access-Control-Allow-Originerrors. To fix this specific issue, you'll need to adjust your Cross Origin Resource Sharing settings. (see this page) - jQuery Not working? Read this guide by @MarkHunte.
Translations or Pull Requests:
If you would like to help translate this plugin into additional languages or contribute programming support, please see this page: Language Support: Translations for the Tumult Hype Animations Wordpress Plugin
Bug Reports:
Please include your Wordpress version, any uploads you attempted, steps to reproduce the problem, and screenshots if helpful. To submit a bug report on Github, visit this page. Thanks!