Tumult Hype documents are accessible from a single URL. If you name your document 'Flying' and upload it to your site, then your animation and all its scenes are accessible from http://example.com/flying.html (unless you change the name of your exported .html file).
This article describes three ways to navigate between scenes:
- Load a scene directly from a URL (For example: http://site.com/hypedocument.html#contact)
- Use a button outside of your Tumult Hype document to load a scene in that document (on the same page)
- Linking to a scene by linking the text itself (not using Hype's built in 'Go to URL' actions)
Linking to a Scene using an URL
A single URL for your Tumult Hype document is suitable for many animations, but you may want to be able to link to a scene directly, or you want to ensure that scene visits are entered into browser history. One way is to split your document into multiple pieces, and link directly to the generated .html files.
There's another way that uses JavaScript:
(Note, @MaxZieb also created an improved version of this)
-
Open the 'Scene Inspector'.
-
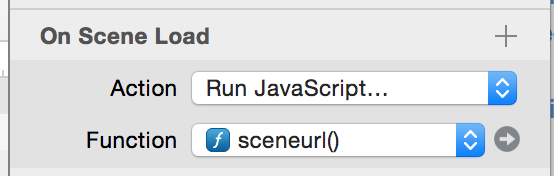
In the 'On Scene Load' area, click on the Action menu and select Run Javascript….
-
Click on the Function menu which appears and select New Function….
-
Paste the following in the Javascript area:
var checkHash = function() { var hash = window.location.hash.substring(1); for(var i = 0; i < hypeDocument.sceneNames().length; i++) { if(hypeDocument.sceneNames()[i] == hash) { hypeDocument.showSceneNamed(hash); break; } } }; if (window.loadedHashLocation != true) { window.loadedHashLocation = true; checkHash(); window.onhashchange = checkHash; } window.location.hash = "#" + hypeDocument.currentSceneName(); -
Add this script to load 'On Scene Load' for all scenes. You can see this script in action by viewing the document attached to this article. This script looks at whether there is a #scenename anchor tag present in the current browser windows URL. To link to a scene, use the name of the scene in the URL.

Download this example: sceneURLs.hype.zip (23.7 KB)
Linking to a Scene From outside of your Tumult Hype Project
If you have a link on a page that contains a Hype document, and you wanted to change that document's scene, you would need to run an 'onclick' handler on an href using the following code:
<a href = "#" onclick = "HYPE.documents['MyDocumentName'].showSceneNamed('MyScene')">Jump To My Scene</a>
You can find the appropriate 'MyDocumentName' by looking at the first line in the *_hype_generated_script.js in the exported Resources folder. If you saved a document named 'index' then your MyDocumentName value would be simply index. It's best to use scene names that do not contain foreign characters or symbols. Keep em simple.
Linking to a Scene from within your Tumult Hype Project
This technique would be for the following case:
Let's say you have a box on your first scene with a single word in the inner HTML of an element, and you want this to link to scene 2. First, add the following JavaScript in the HEAD area:
<script>
function myCallback(hypeDocument, element, event) {
window.myhypedocument = hypeDocument;
}
if("HYPE_eventListeners" in window === false) {
window.HYPE_eventListeners = Array();
}
window.HYPE_eventListeners.push({"type":"HypeDocumentLoad", "callback":myCallback});
</script>
This code gets the document name of your document. For your link, you would need to add the following code to the Inner HTML of an element (if your scene being jumped to was named scene2):
Jump to <a href="#" onclick="window.myhypedocument.showSceneNamed('scene2');">scene 2</a>
Keep in mind that you would need to create a different myhypedocument variable for each document you use this in (if they are loaded on the same page). Also note that you cannot run this code within an HTML widget or iframe.
Here’s another way, which is suitable if you only have one Hype document (named Index, in the example) on the page:
<a href="#" onclick="HYPE.documents['index'].showSceneNamed('scenenamed1',HYPE.documents['index'].kSceneTransitionInstant);">
Download this example: jumptoscene-inline-onclick.hype.zip (10.7 KB)
For more on the JavaScript APIs available in Tumult Hype, please see the JavaScript Documentation.
