Hi Marcos!
Thank You for posting a project example. However, based on what I saw in your example, I can not tell where You wish to link to... another web page; another Scene in the same Hype document; another Scene in a different Hype document, etc.
So what follows is a generic, basic description of linking to another web page; plus links for two posts about this topic on the Forum.
Also, I noticed You have MicroSoft Office tags in your innerHTML. Unless You have a specific use for these tags~code (including all the green text in the innerHTML) I would remove them; it will just confuse things.
Example MicroSoft code~tags (in bold, italic):
<p class="MsoNormal">3.6.10 Referencias <o:p></o:p> < /p>
Demo Project here: textLinks_JHSv1.hype.zip (16.0 KB)
The code is just like for any other HTML document. Just below is the innerHTML of the text element "Text link" in my Demo project:
<p><a class="textLink1" href="http://tumult.com">Tumult</a></p>
<p><a class="textLink1" href="http://www.apple.com/mac/">Apple Macintosh</a></p>
<p><a class="textLink1" href="http://cnn.com">CNN</a></p>
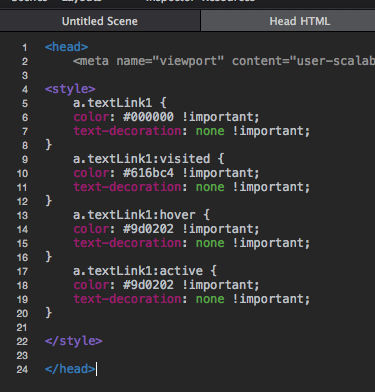
The anchor tag, inside the paragraph tag, surrounds the text used in the links ("Tumult"; "Apple Macintosh"; & "CNN"). The class "textLink1" is used to style the link and is in the "Head HTML":

In Hype the addition of "!important" after each property is required.
Here are some posts regarding linking in Hype... these are a good place to begin.
You can also search for "linking", "links", etc. in the Hype Forum for additional input.