I have 5 scenes within one Hype document. One scene, results, displays a page of squares with company logos inside. I would like to be able to link from one logo on this page, to another page named clients where that logo is also displayed but further down the page.
How can I link directly to this in another scene? I’ve tried using the Unique Element ID but frustratingly cannot get it to work.
In short: Link to an element on another scene further down a page so the user does not have to scroll to find the information.
Thanks in advance for any help!
This option may be too basic, but it may get you started. I’ll use two scenes (1 & 2), in scene 1 I have an element with a “On Click” action to run the javascript below – which is set to go to the scene named 2.
hypeDocument.showSceneNamed('2', hypeDocument.kSceneTransitionInstant)
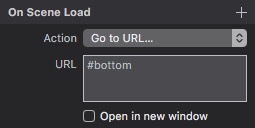
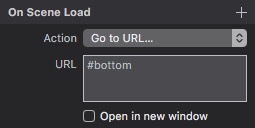
In scene 2 I have an element with an ID named ‘bottom’. Also on scene 2 I have a "On scene load’ action set in the Scene Inspector.

So when scene 2 loads, it goes directly to the anchor tag #bottom
1 Like
Cool little trick!
Thx Gregg
1 Like
This works even better as you don’t need to have the “On Scene Load” action…
hypeDocument.showSceneNamed('2', hypeDocument.kSceneTransitionCrossfade, 1.1)
window.location.hash = 'bottom';
var x = hypeDocument.getElementById('bottom')
x.style.border = "thick solid #0000FF"; // for visibility
Just set for the “On Click” on Scene 1’s element, and be sure to give the element on Scene 2 the ID ‘bottom’
2 Likes
Thanks for the reply!
How could this be used for multiple Elements on a page?
Scene 1 = results page
Scene 2 = clients page
I have 40 + listed logos on the results page and the clients page shows even more details about the company’s listed on the results page.
A customer should be able to click on a logo on the results page (twitter for this example) and I’d like it to link them to the same location on the clients page where the twitter information is located.
Would your last response allow for that to happen?
Thanks again for the support!
I figured it out! Thank you!