hi, i’m using hype, and i have a menu like a website, my project isn’t a website but i need a menu, i made a text area with scroll but i don’t know how put links, can anyone help me?
Hi Marcos!
Please post an example of your Hype project that shows what You are trying to do.
seguir.hype.zip (406.3 KB)
this it’s my example, i have a menu and it’s whit scroll, but i don’t know how put links in the menu.
Hi Marcos!
Thank You for posting a project example. However, based on what I saw in your example, I can not tell where You wish to link to... another web page; another Scene in the same Hype document; another Scene in a different Hype document, etc.
So what follows is a generic, basic description of linking to another web page; plus links for two posts about this topic on the Forum.
Also, I noticed You have MicroSoft Office tags in your innerHTML. Unless You have a specific use for these tags~code (including all the green text in the innerHTML) I would remove them; it will just confuse things.
Example MicroSoft code~tags (in bold, italic):
<p class="MsoNormal">3.6.10 Referencias <o:p></o:p> < /p>
Demo Project here: textLinks_JHSv1.hype.zip (16.0 KB)
The code is just like for any other HTML document. Just below is the innerHTML of the text element "Text link" in my Demo project:
<p><a class="textLink1" href="http://tumult.com">Tumult</a></p>
<p><a class="textLink1" href="http://www.apple.com/mac/">Apple Macintosh</a></p>
<p><a class="textLink1" href="http://cnn.com">CNN</a></p>
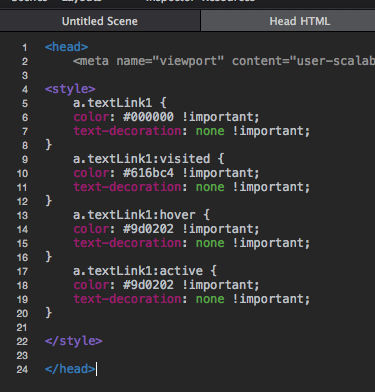
The anchor tag, inside the paragraph tag, surrounds the text used in the links ("Tumult"; "Apple Macintosh"; & "CNN"). The class "textLink1" is used to style the link and is in the "Head HTML":

In Hype the addition of "!important" after each property is required.
Here are some posts regarding linking in Hype... these are a good place to begin.
You can also search for "linking", "links", etc. in the Hype Forum for additional input.
Awesome, really helped me, I needed to link to another scene and with the forums that you gave me i learned, your example was very illustrative, I am very grateful, thank you very much.
You’re Welcome - glad You found your solution!
hi jim, I have used the information, and can link to another scene but i have a problem, the function is occupied for the entire text area. can you help me?
Sin título.hype.zip (196.9 KB)
Hi Marcos!
I am not understanding what You mean by “the function is occupied for the entire text area”.
The paragraphs are set to respond to the mouse click, which is what I thought You wanted. The actual text block element (aside from the paragraphs) does not respond to a mouse click.
What else are You are trying to do - or don’t want to happen - in the text area?
That was really useful thank you Jim! 