"Of all the seasons, autumn offers the most to man and requires the least of him"
—Hal Borland
Welcome back to another edition of Hype Universe News, where we share animations, tutorials, and techniques from the Tumult Hype Community.
We released Tumult Hype v4.1.11 for macOS 13 Ventura last week, and an update for Hype Reflect 2.3.1 today to support iOS 16. Read upgrade instructions here.
Projects We Love
Hang out with Keith Moon in this incredible animated short story about meeting the drummer of the band The Who in 1968:
Explore an exhibit from the Western Australia Museum featuring oral histories of the Gija Community, and don't miss this interactive video documentation project by the Sharing Stories Foundation, a non-profit "that works with Aboriginal and Torres Strait Islander communities to protect, maintain and grow language, stories and cultural heritage through digital technologies and vibrant artistic art forms for the benefit of all children today and future generations tomorrow."
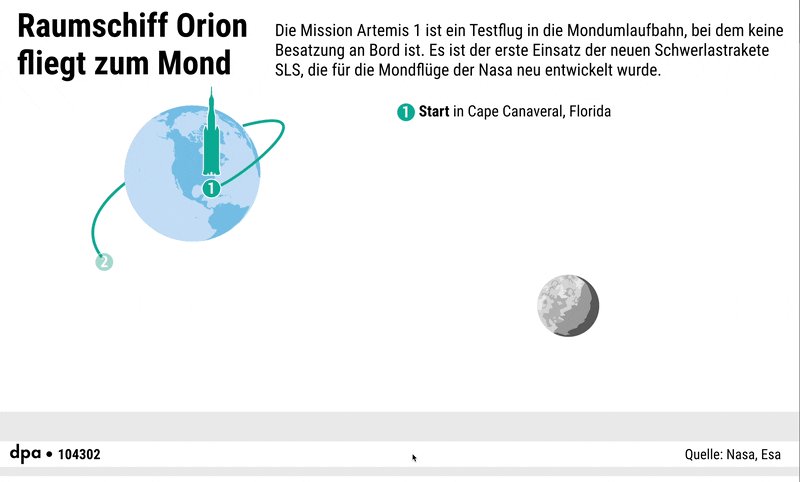
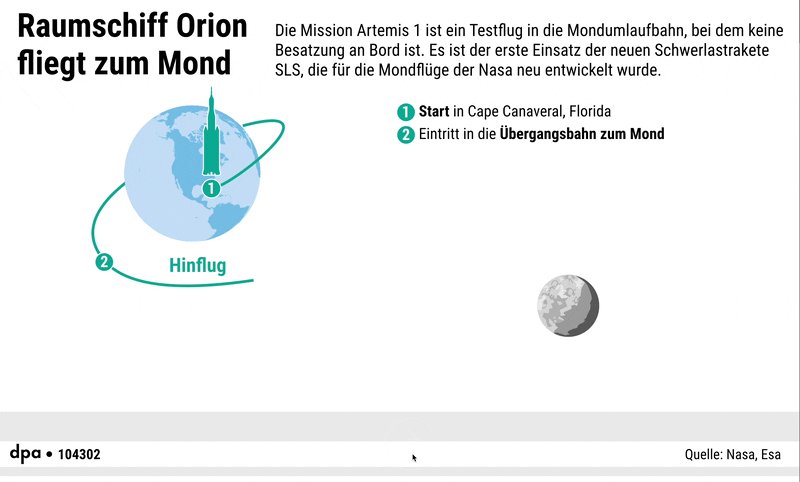
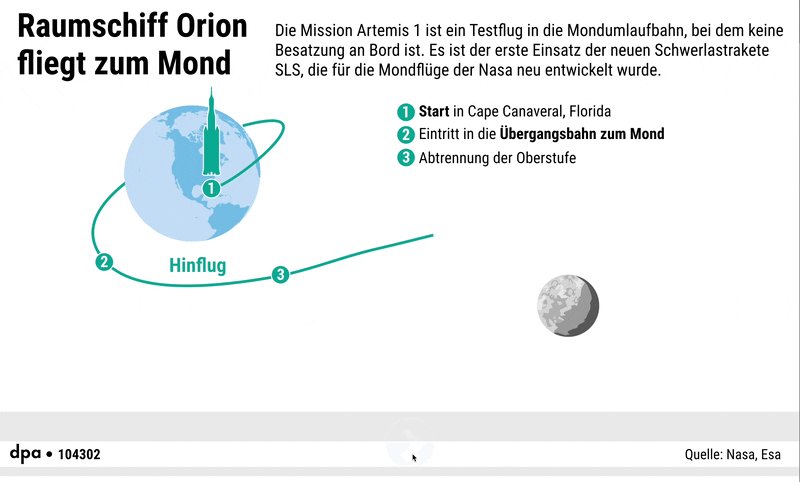
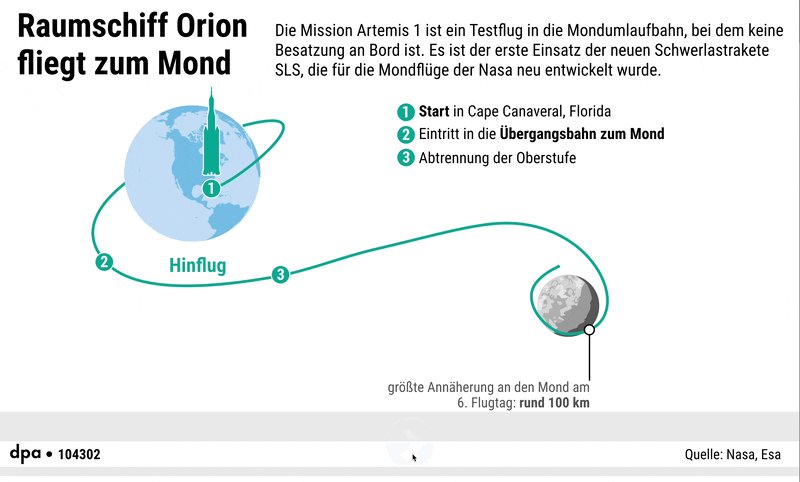
Follow the Orion spacecraft's journey to the moon in this German language infographic by Kalle Tewes with smooth orbital vector animations:
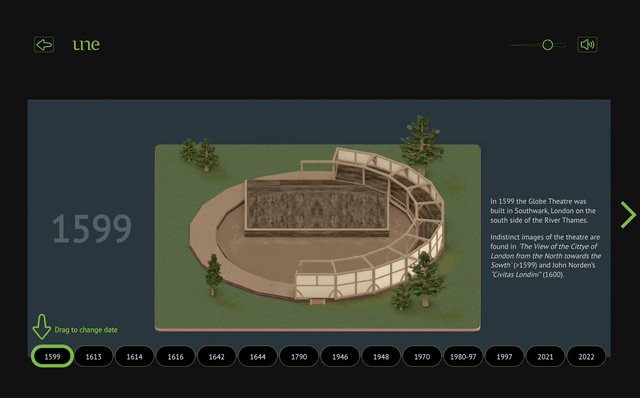
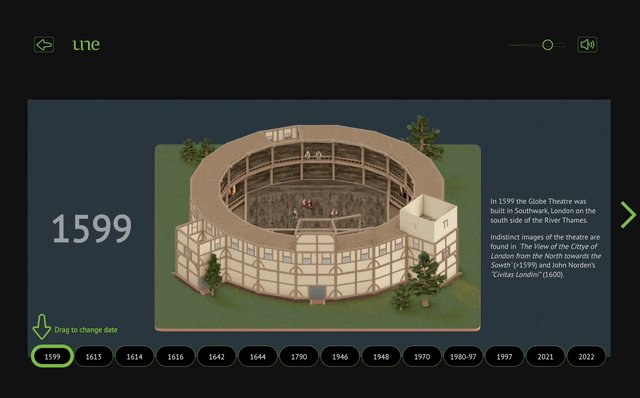
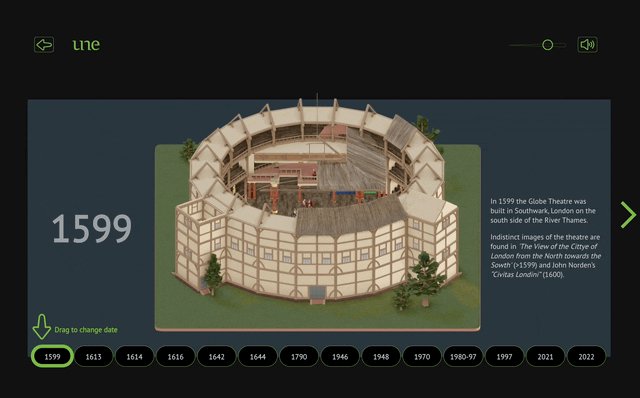
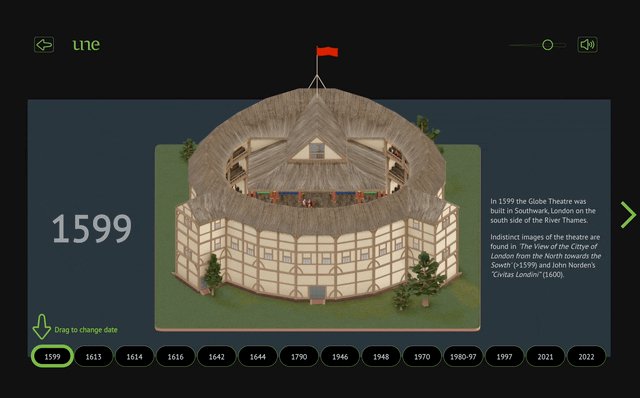
Watch the Globe Theatre in London transform over four hundred years in this infographic produced at the University of New England in Australia:
A strong collection of animated banners created in Hype by Rasmus Linden:
Tips & Tutorials
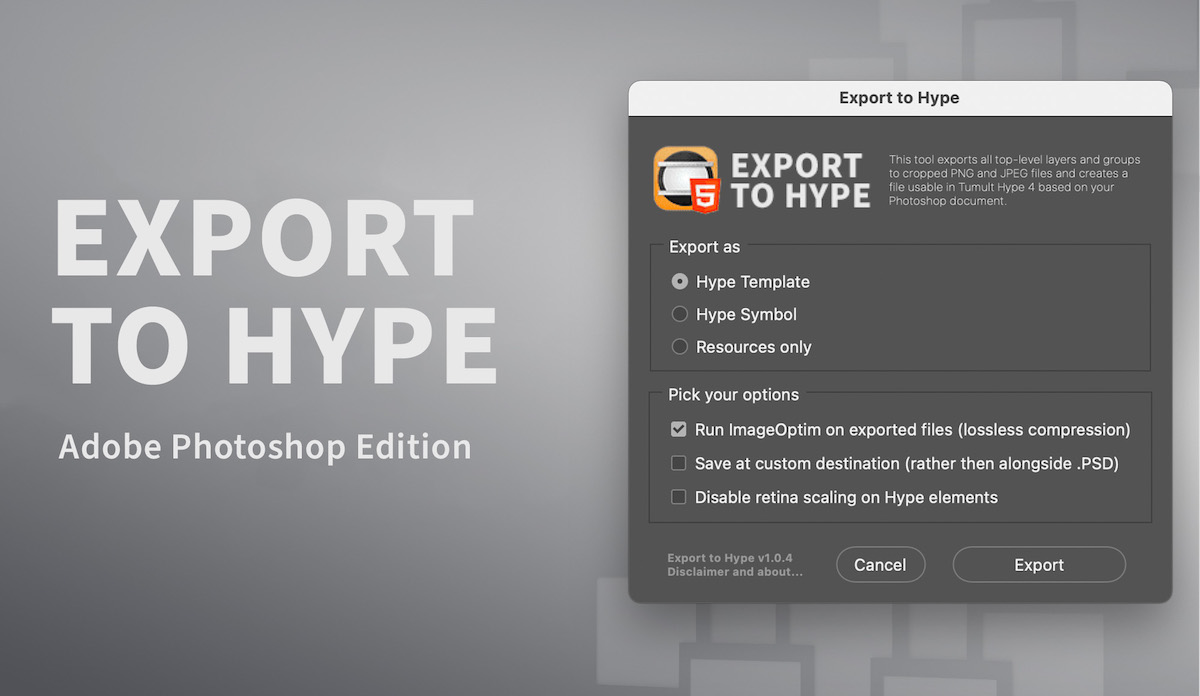
Export Hype Layers from your Photoshop documents with Max Ziebell's powerful (newly open-sourced!) plugin:


Control PNGS just like videos with Max Ziebell's adaptation of the apng-canvas tool. 
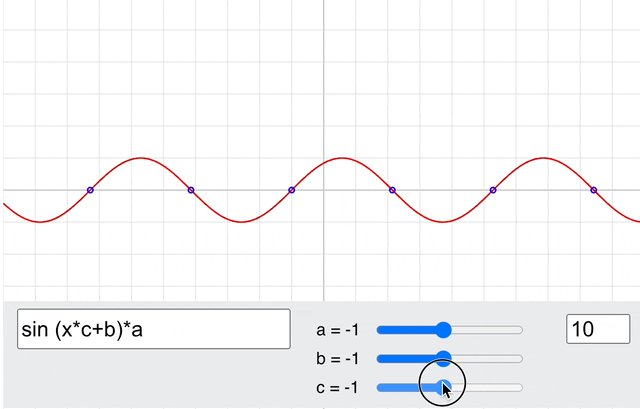
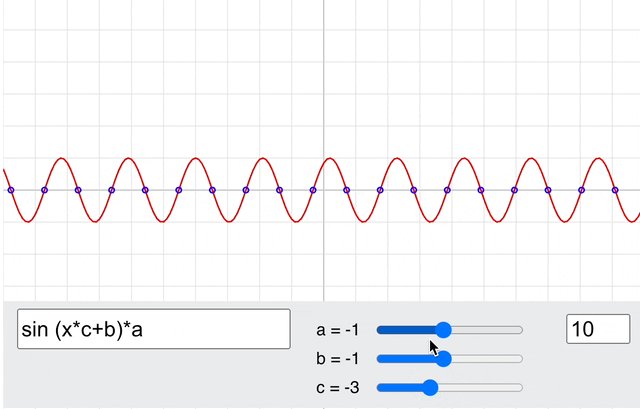
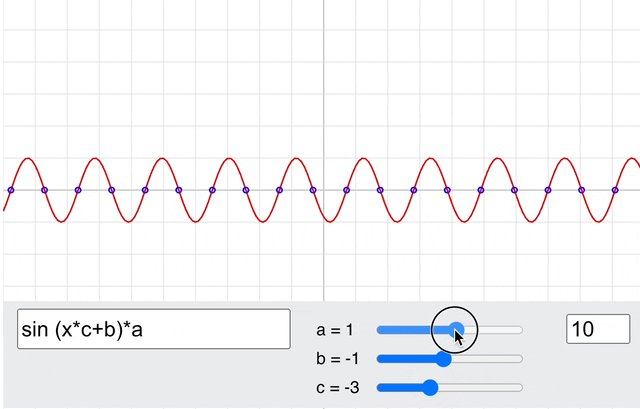
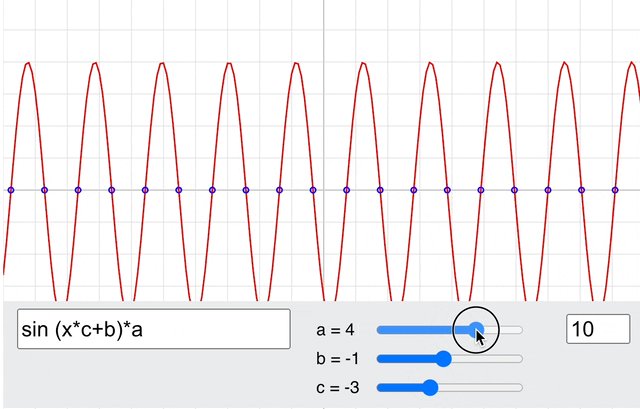
Explore how to build a parabola with Mark Hunte's example and take it to the next level with Max Ziebell's 'simple graphing' tool.

A proof of concept for leveraging SCORM within Hype by Hans Haverlach. If you're working with SCORM this will save you loads of setup. 
Check out BunnyFonts to search for GDPR-compatible fonts for use in your Hype projects, or you may want to download Google Fonts for local use in your Hype projects.