Welcome to Hype Universe News #2. We’re just a few months since the release of Hype 4, and we’ve been loving seeing all the vectory and beautiful projects made with new features. As a reminder, in this email we’ll be sharing amazing Hype projects, tips & tricks, product news, and stuff we’re reading:
Tutorials & Tips
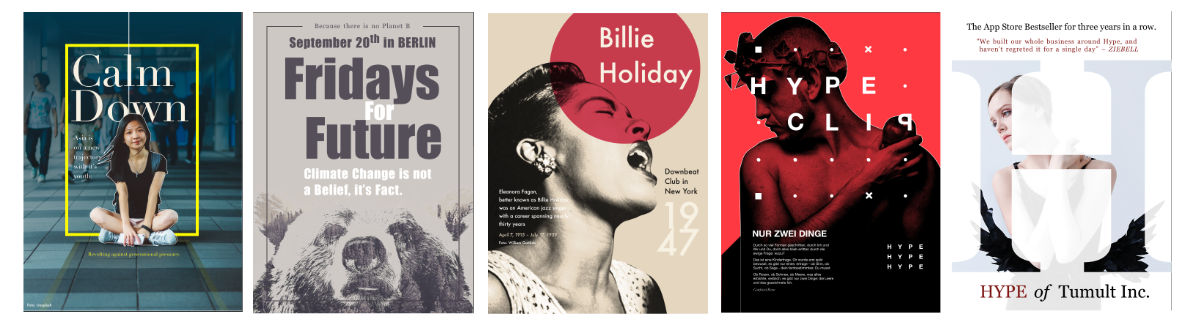
Max Ziebell (aka @MaxZieb) is pushing vector shapes into new territory by integrating his custom SVG clip-path techniques into an awesome set of poster designs. Build your own vector shape + clip-path designs with his starter kit.
Xcode Tutorial & Template: Mark Hunte (aka @MarkHunte), one of the angels of our forums, has put together a detailed tutorial on embedding a Hype document export into a ‘webview’ for distribution as an iOS app. Turning your Hype document into an app is easier than you think!
Tutorial: External Resource Editing received a big upgrade in Tumult Hype 4. This tutorial explores how to edit resources directly from your resource library, and also covers additional ways to update + replace your resources. Watch more Tutorials here.
Did you Know?
- You can set your start keyframe at any point in a timeline using the ‘Capo’ tool. (The capo is so-named because it behaves like the clamp used to raise the pitch of guitar strings.)
- Want to warp or morph an ellipse or rectangle? You can quickly convert it to a vector shape by ctrl + clicking on it and selecting ‘Convert to Vector Shape.’
Animations We Love
A few musical, educational, and fun projects for you to check out:
- Lumi Music Keyboard by Michelangelo Agostinetto
-
Retune Machine for understanding guitar note scales by Raleigh Green
-
This interview with Kirk DesRosier on our blog details a large scale narrative-based game to that “puts you in the shoes of patient, resident trainee and physician.” Forums Discussion Here.
-
A set of 13 animated vignettes accompany an album release for the band Nowhere Nation by Raleigh Green
-
A fun vector morphing example in this prototype of a ‘Rate my Ride’ interface.

Special Shoutout
Our friends (and old office mates in San Francisco) at Screenspace.io helped us create our promotional video for our Tumult Hype 4 Launch. Check out screenspace.io/promo to see their new tool for producing high quality app promotional videos.
What We’re Watching
Thanks for reading!
To subscribe, please visit: https://tumult.com/hype/support/newsletters/
— Team Tumult