Xcode Templates Part 1
A while ago.. like year and half or more ago, I decided to make some Xcode templates.
These template would be so I (you) can just open Xcode and select a build template for a Hype Project export to be dropped in to build and run. kind of like plug and play.
I always meant to post them up here but kept putting it aside for other things, you know how it is..
Xcode templates are what you normally use to start a new Xcode project.
As shown here with the standard template builds.
But it is possible to create you own Custom Templates. Sadly it is not massively documented on how to do this in Xcode.
Most info you can find on web derives from people examining the official Apple templates inside the Xcode App’s package contents. Pretty much what I also did after reading some of them.
There are a few example on the web that can help anyone to get started in their investigation and it will be just that trust me..
For now this post is not about how to create them but mainly how to use the ones I have created. Doing otherwise would be very in-depth and my brain and yours may melt if I try to go over it all…
.. ok I am back. I just had to go and put my head in the fridge just thinking about it.
What we do have here for this post is a couple of Templates I created that allows you to add your html exports to an Xcode project with some of the base Swift code already written.
It is by no means the be all and end all and likely in a part two I will go over some basics on how to edit a template to customise it with your own code.
Hype iOS drop files.zip (146.3 KB)
Now also on https://github.com/markhunte/Xcode-Build-Templates-for-Hype-html
Installing the templates.
Installing the template is very simple.
Un zip the templates. You should have a new folder called Hype iOS drop files
The open a new finder window and navigate to
~/Library/Developer/Xcode/
Inside the ~/Library/Developer/Xcode/ folder if you do not have a folder named Templates then add a new folder and name it Templates
Drag and Drop the newly unzipped Hype iOS drop files folder into it.
If Xcode is running quit and relaunch it.
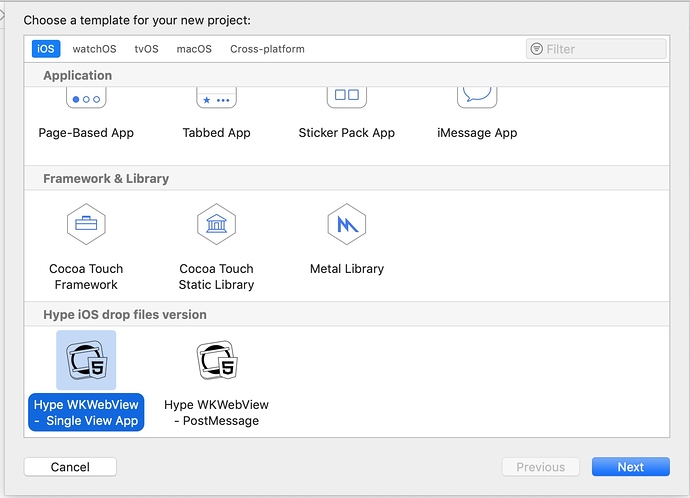
Our custom templates should now be in the iOS Xcode Choose Template dialogue likely at the bottom.
Both templates are based on an iOS Single View App and use a WKWebView , created and linked programatically and not via IB.
Important note: Although you see the lovely Tumult Hype Icons. These are NOT official Tumult Hype templates.
Tumult kindly allowed me to use their icons but that is where any hand in their creation ends and they hold no responsibility for their use or any support of them.
Shared under MIT license
I may or may not help anyone out whom is trying to do something with them but needs further help.
A quick walk through using the templates.
The first template. Hype WKWebView - Single View App .
This is a very basic template. Once chosen and it’s options completed, you simply just drop you exported Hype project into the new Xcode project..
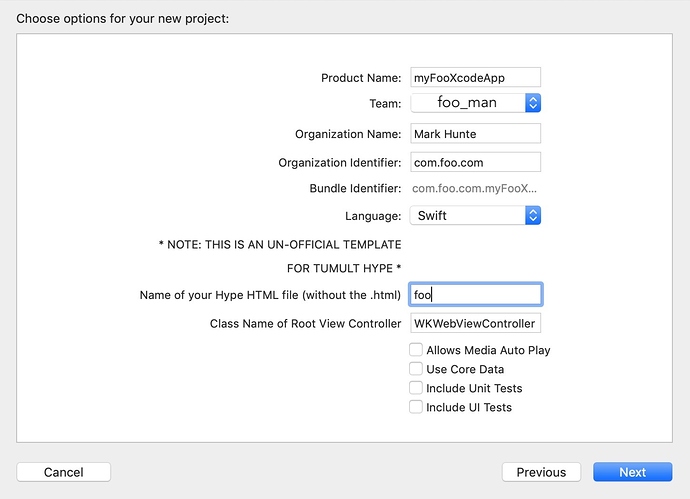
You will need to fill in the usual suspects.
Product Name
Team
Organization Name
Organization Ident.
-
Language must = Swift
-
Name of your Hype HTML file ( without the .html )
When you export to folder from hype you will get a html file.
The Name of your Hype HTML file text field must hold this name but without the extension.
So if we have a file name foo.html
we enter foo into the text field.
The generated Xcode project will use this name to reference the Hype exported files you will drag and drop into it later on.
- Class Name of Root View Controller
This is the ViewController that will be created and which holds the code for the WKWebView
The default name is WKWebViewController but you can name it what ever you want.
- Allows Media Auto Play
I put this in as a convenience.
If checked /ticked your media, like sound files should be able to play in the App without user interaction.
Like if you have a sound playing on a Scene’s On scene load in your hype project.
The rest of the options are standard to Xcode.
Once the options are completed you simple hit next
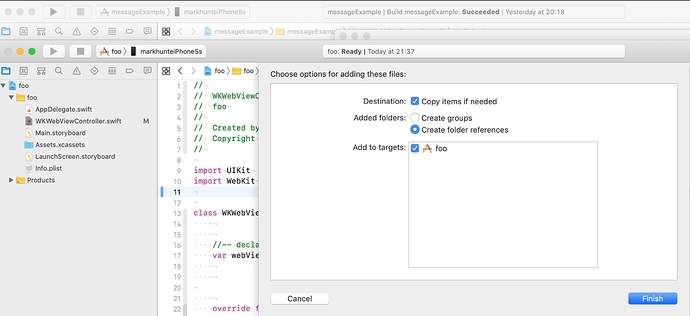
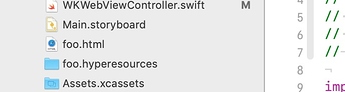
Now just drag and drop you hype exported foo.html and foo.hyperesouces folder into the Xcode project Navigator.
Make sure you select Copy items if needed in the dialogue that shows.
You should end up with the files in your Xcode project.
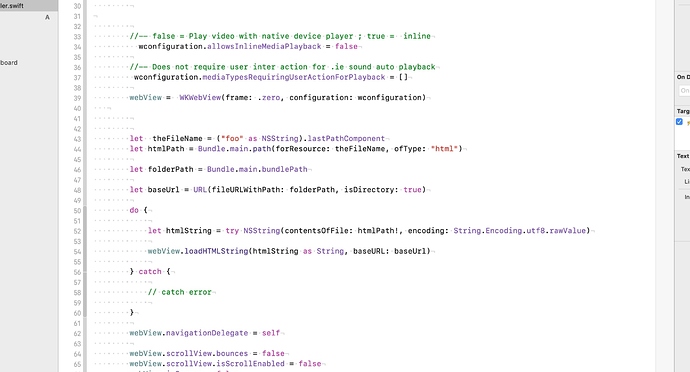
If you select the WKWebViewController.swift file in the Xcode project Navigator, you will see the templated code auto populates the WKWebview to use your html file.
And also code for Allows Media Auto Play if it was checked.
Build and run.
Template two.
Hype WKWebView - Postmessage. / WKScriptMessageHandler
Only has the extra option for the Class Name of Root View Controller
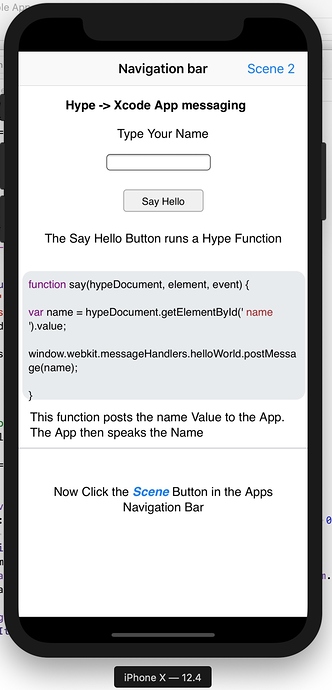
This template is more complex. The idea behind this is to give you a start and example of how to communicate back and forth between the Native swift App and the Hype project that it is using it.
Being able to do this will expand what you can do with your app
This example holds Xcode and a hype project that shows this interaction.
When you build and run this template it will demonstrate the above.
I am including the Actual Hype project used so you can see how simple it is and what you need in the Hype project’s side.
Hype_world.hype.zip (170.1 KB)
I have posted other posts going over this before. So it is worth reading them.
Once you get you head around it you can substitute the included Hype project for you own.
I have also included the post message base code in the other template but commented out.
One point about these templates is that you yourself can customise them yourself to match you own type of common builds.
I will be posting a part two to this post and break down the templates construction as I have made them. It will be very basic though as I do not wish to give full Swift Xcode tutorials.
This hopefully will let some of you add some of your own base code to your copies of the templates if needed.
I have setup a GumRoad account,
The Templates are free but if you find them useful please consider going to it and downloading again and using it to make a one off donation
Which may help me one day to replace this old MacBook I am using to help out on the forums .. many thanks.
many thanks.
( hopefully I have set it up right, first time ever asking for donations etc.. )
I took @Photics advice and set up Github Sponsor , buttons which will show on the Github pages.
I am not used to this concept of donations or sponsorship,  a big thanks anyone to any one who does.
a big thanks anyone to any one who does.
Thank You for your donation
![]()