2 posts were split to a new topic: Troubleshooting OAM widget upload to Hype Animations Wordpress Plugin
Version 1.8.2 Just pushed, with support for Wordpress 5.3 and a couple tiny fixes to make life easier.
If anyone wants to help figure out why this is happening that would be awesome:
I’m revisiting this script tonight, as I’m covering it in A Book About Hype. It was a hard thing for me to do, as I didn’t have much success with the plugin. It’s silly for me to FTP my files to the server, instead of using the plugin. Yet, that’s what I have to do, as the doesn’t position the Hype project as expected.
At least, it didn’t, until…
Well, I’ll start at the beginning. This is the CSS I use to place Hype projects on my site…
.hype-box-16x9 {
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;
margin-bottom: 20px;
}
.hype-iframe {
position: absolute;
top: 0;
width: 100%;
height: 100%;
border: none;
overflow: hidden;
}
…and this is the HTML…
<div class="hype-box-16x9">
<iframe class="hype-iframe" src="/files/templates/physics" allowfullscreen="allowfullscreen">
</iframe>
</div>
The plugin seems to want you to specify a height, but I don’t want to specify a height. I use a percentage, in order to maintain a 16x9 ratio. This is better for that classic Flash web game look.
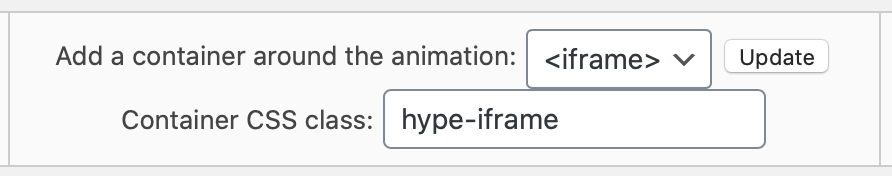
So then I thought all I need to do is add the CSS class.
Nope, that didn’t work. Yet, this did…
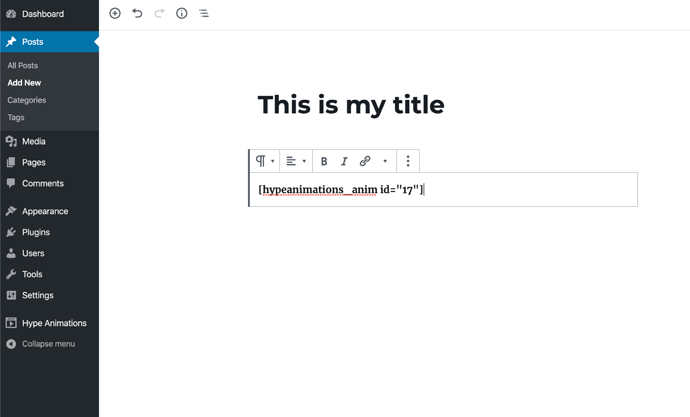
<div class="hype-box-16x9">[hypeanimations_anim id="1"]</div>
Heh, I had to add the other div around the Hype Animations shortcode. Now it works…
I might still switch back to the way I was using before, but at least I figured out what was wrong. That makes the plugin easier to explain. 
does it need some !importance? may there be situations where some other css overwrites styles of the wrapper?
So, the way this technique works, two separate elements are required... the iFrame containing Hype, and a container around that. The way the Plugin works, you can only style the iFrame. That's why I had to manually add a "div" with the "hype-box-16x9" styles.
Suggestion
Perhaps the iFrame option should have a “sandbox” attribute.
An obvious response is, “Duh, it’s your website. You should know what you’re uploading to it.”
That’s a perfectly legitimate response. It’s just a way of looking out for new web developers. To which you might response, “Dude, I don’t want the headache of the support issues that might occur from sandboxing.”
That is also a perfectly valid response, which is why this is merely a suggestion. I see an opportunity to slightly improve security. That might be a nice thing to do.
5 posts were split to a new topic: Full Page Wordpress Post Troubleshoot
I want to make website like this tutorial
but when height not scale to 100% the buttom and upper, it’s not responsive again.
If you are using wordpress, ultimately you will need to have some container div that has a height to it. This could be percentage-based, in which case you can keep the height scale on in the hype document, since it will then fill the container.
I’m not too familiar with the best approach to do this in wordpress, but you may want to try looking into more “wordpress responsive height” posts around the web, since I would guess this comes up often enough. The good news is there isn’t anything specific to Hype holding you back; you just need to make sure there is a container which is big enough to fit.
The Survey Legend example can be made without any CMS as the blog post shows, which makes it a bit easier to do on a vanilla html page. (I removed your post on the other topic)
sorry I am a designer not a developer, so I am not understand about container div. can you make an example or link the tutorial about it?
You Need to configure The Integration in Wordpress. So The best Option to Help should bei by providing a Link …
A post was split to a new topic: Issue uploaded OAM to Wordpress Plugin
I am new to both Hype and Wordpress, so please bear with me.
I’ve uploaded the Hype plug in.
I’ve exported the oam and uploaded it.
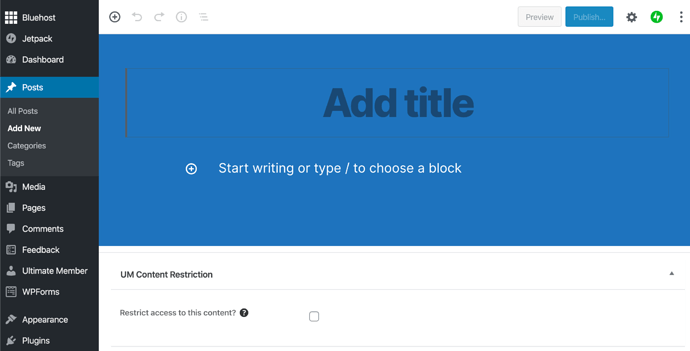
Now, I can’t figure out how to insert the oam into a page. My screen doesn’t look like the example at the top of this post. When I click on add new post, I get this:
I’ve gone through all the options I can think of, but nothing is working. Any help is appreciated.
For your case, you would need to visit the Hype Animations plugin directly, and copy a ‘shortcode’ which represents your Hype animation. You can then paste that shortcode anywhere in the Wordpress editor.
What you’re looking at in the screenshot is the ‘blocks’ editor which removes a lot of the formatting options in favor of a clean interface. So it removes that ‘Hype animation’ button unfortunately.
Thanks. It seems like I’m making some kind of error exporting the original animation. I inserted the shortcode and the preview showed only a portion of the animation.
EDIT: I was able to upload a very simple test animation, so I can do it. The one I’m trying to post includes video. I need to learn how to keep video attached during export. (I’m sure that’s another thread.)
This may be more related to how your Hype document fits within your Wordpress theme. If your Wordpress theme has a maximum width of 500 pixels and your Hype document is 600 pixels wide, the side will get cut off. This video explains how to examine your theme for embedding a Hype doc by inspecting the theme using developer tools: https://youtu.be/CuwkJTtuGLc?t=59
If anyone out there speaks
Spanish
Italian
French
German
Chinese
Japanese
Portuguese
Russian
Indonesian
or Arabic ... and would like to test translations for this plugin, please visit  Beta Testing Tumult Hype Animations Wordpress Plugin
Beta Testing Tumult Hype Animations Wordpress Plugin
2 posts were split to a new topic: Autoptimize Plugin + Hype Wordpress Plugin
We're planning some changes to the Wordpress Plugin. If you use the plugin, I'd love it if you could answer a quick question about how you upload OAM files:
- I use the Hype Animations plugin Dashboard to upload my OAM files (this is most common)
- I add animations from the Post or Page (I disabled the Gutenberg Editor)
0 voters
For my part, I am in the process of changing my website, created with Mobirise, to do it again with WordPress. I plan to use the Hype plugin and build the website with Elementor.
I don't know if this can help your question, since I'm not using the plugin yet and it's just a declaration of intent.