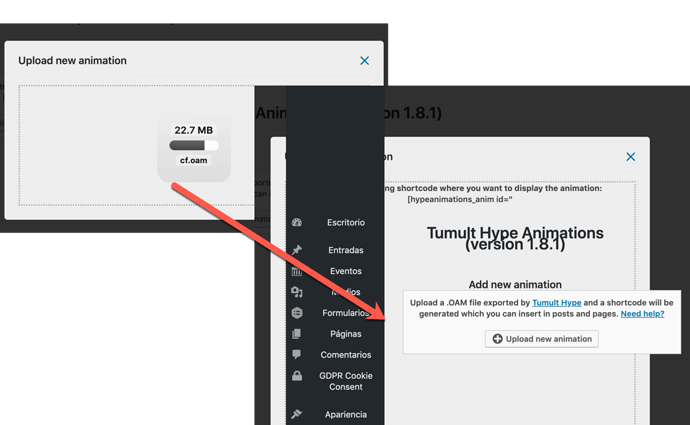
Muy OAM file is not loaded into the WordPress 5.2.2. I have tested the result with several browsers and with Hype Reflect and everything seems to work fine. The trouble is specifically with the plugin. I really don’t know what to make or it.
There might be a file size limit you are hitting. Can you see if a super small OAM widget with a single image works?
There are three settings defined in PHP.ini that affect this:
post_max_size
upload_max_filesize
memory_limit
I would start with the first one and increase it to 50MB and see if that fixes the issue. These settings might also be available in your hosting dashboard for the server.
Yes. A very small OAM widget works fine. What could be a manageable size limit?
Thank you very mucho, Daniel,
Fernando
You can see your max upload size (and other limits) by installing this plugin: https://wordpress.org/plugins/phpinfo/ – it really depends on what your host will allow, but these settings can be changed.
If you have a single large video, you could upload that to your site first, and then reference from your site to avoid having to upload it with the OAM widget each time – this will lower the filesize of your OAM file.
I have also tested on many browsers, but in my case, the solution was to use Firefox browser, Windows version. So, it was not related to document size for upload or WordPress version.
I know that this is not a technical solution but for me was the only solution.
I also experienced an issue with the hype plugin for Wordpress, but I am running DIVI, and also a cacheing plugin, and I believe the culprit was one of those components.
*also I should preface by stating I have already edited server settings to allow for larger sizes
My experience was this:
I uploaded the OAM file - and used the shortcode provided by the plugin and use a TEXT item, making sure to add this to the pure text, not the visual text - on the page editor. The result I got was a complete blank, nothing showed up at all.
This always worked in the past but i think because DIVI updated recently, and I updated to the very latest version of Wordpress to match up with DIVI, something broke with the plugin.
** I also tried the old way, make a folder, and upload the folder into a new folder in the uploads, and the edit the DIV to point to the right place **
When i looked at the folder directly, in this method - it comes up fine. However, it did not show up in the DIVI page builder. again, just a white page and it didn’t load. I triple checked the locations of resources as well.
DIVI has been updating their code a copious amount, almost weekly and that site is really up to date. This site doesn’t have hype in it yet - I have hesitated about updating those plugins on many other sites that do contain a lot of hype content because of this situation.
My solution (for now) was to create a subdomain and just pop the hype app into a new window, and that worked OK for the moment since the hype file was a stand-alone type of experience.
Do you see anything in Developer Tools? Is there a Hype DIV being placed on the page, or is the shortcode not working? You can search for hype_container to see if that part of the code is being placed in your Wordpress page. Also, if it is trying to load that Hype content, but the files aren’t being uploaded, you would see a 404 error in your developer tools console. (In Chrome, this is ⌘ + shift + i).
If you have a test environment I can check out, I’d be happy to take a look.
So you were unable to upload the OAM in other browsers? Haven't heard that one before...
Hi.
I did’t post about it because I saw that are a lot of discussions around the subject.
I checked them all and I posted was worked for me.
I followed your instructions and succeeded in upload the OAM using Google Chrome after reducing dramatically the size of the file to something more than 3 Mb. It works when using iframe. Thank you for your tip,