Tumult Hype is built for producing animations as a part of other websites, but we have also seen projects that take the form of entire websites. While building and launching large Tumult Hype projects with many scenes is possible, there are a few things you should keep in mind to ensure that your website loads quickly, works well on mobile devices, and is easy to maintain:
Defer loading of images
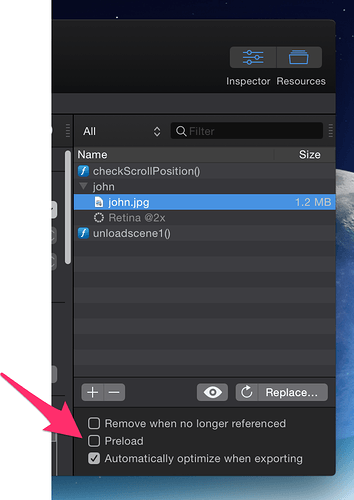
Images added to your document will need to be downloaded when your visitor first visits your site, unless you explicitly turn off 'Preload' in the Resource Library. Images with 'Preload' checked will be downloaded before your Tumult Hype document can appear. The image below will be downloaded only when its scene is loaded:
Split up large projects
Separate large projects into multiple parts. As the number of elements used in your projects increases, the memory requirements of your document also increase. This can cause memory and performance issues on mobile devices. A good upper limit on the number of scenes is 15. This ensures that the elements and images loaded into the browser’s memory is low. A good way of testing this upper limit is to create a scene with the approximate number of elements, and to duplicate it 15 or more times (select a scene, right click on it, then click ‘Duplicate Scene.’) Loading this document on a device will give you an estimate of its performance and alert you to memory issues.
A typical structure of Hype document to make up a single website would look like this:
- Index (Links to separate parts of the site)
- Gallery (This contains links to different portfolios, but does not contain a portfolio)
- Portfolio 1
- Portfolio 2
- Contact Page
- About
To link these different documents together, you would use each documents URL in the ‘Mouse Action’ area. If you were in the ‘Index’ document and you want to link to the ‘Contact’ page, you would use the name of its .html file: http://site.com/contact.html. Naming your .hype documents simple one-word names is useful when linking between them since the name of the exported document defaults to the filename. Here is a technique to link to a specific scene using a snippet of Javascript :
Consider mobile devices:
Please read more about Mobile Device support in our documentation.
Identifying large resources
The more images, animations, and content you have, the longer it will take to load your Tumult Hype document. There are a number of ways to decrease loading times: First, determine what's taking so long
First, open up the Resource Library and sort by filesize. Uncheck 'Preload' for large images. Another way to check what is taking long is to load your site from the web with the Safari web inspector turned on. This can show a timeline of what resources are holding up the load. Here's instructions to see this:
- In Safari, go to the Advanced preferences and check "Show Develop menu in men bar"
- Choose 'Safari > Empty Cache...' and empty
- Quit and relaunch Safari
- Load your page
- Choose the new 'Develop > Show Web Inspector' menu item
- Click on the Resources tab
This will give a timeline of how long it took each resource to load, and should make it easy to identify if you have any large resources that are holding up the load time. There are some more detailed instructions here.
Please note that Tumult Hype will preload all image resources, so if you have particularly large images that can hold up the initial load time. Videos will not slow down the initial loading time.
Optimizing Images:
On your Mac
If you have already added images to your project and you wish to optimize them, download Imageoptim and drag your exported Resources folder onto the application. (Please make a backup of your document first in case there are any issues).
Please note that Hype will downscale your images when appropriate and also generate @2x images for retina device support. Using Imageoptim will optimize all images.
Other ideas
Delete Unused Keyframes
When you create animations, keyframes define the starting and end point. If you don't animate between keyframes, Tumult Hype still saves those keyframes into the generated JS file. You can remove unused keyframes (these appear as red diamonds unconnected to other keyframes) by clicking and dragging over them, then hitting the delete key.
Tell your user what's happening
If you're finding that you can't get your website to load quickly enough, it's a smart idea to enable the 'Loading Indicator' for your site. Open the Inspector, and go to the 'Document Inspector' tab. Select 'Show Loading Indicator' and your users will see a loading bar as the site downloads. It's nice to know the gears are turning. IF you want to create your own loading indicator, please see our guide on creating a custom preloader.
Use a CDN, & Leverage Hype's CDN
Host your site files on a CDN-enabled host like Vercel or Amazon Cloudfront, or sign up with Cloudflare to get files to your users faster (they have a free plan).
Using Advanced Export, you can use Hype's CDN for the entire runtime. This will ensure that any runtime files will never be downloaded twice if you have multiple Hype documents at multiple URLs.
Enable Gzip your Server
This post explains how to make sure your server is serving compressed content over the Internet. this has a large effect on JavaScript files which can give you a speed boost.
Caching elements for Offline applications
For a quick tutorial on how to get your site assets to work with a persistent 'Application Cache' read this guide on cache.manifest.
While this will not increase the time it takes for your document to load, it may increase the speed on subsequent loading on your site. It places image content into your browsers cache so they will not be downloaded unless the filename has changed, or you have re-exported your document. Cache manifest files are versioned.
Further Reading
-
For a deep dive into website performance, especially for single page web applications, read 7 Principles of Rich Web Applications.
-
Here's a great page on the Chrome DevTools site on increasing performance.