Gzip is a server side setting: It's a compression algorithm that your web server uses to transmit text data (html/css/js) in a compressed format to your website visitors. Most web hosts handle this automatically so it's not something you do in Hype.
You can test whether your web assets are being served with gzip by running this terminal command for your Hype document's html page or .js file:
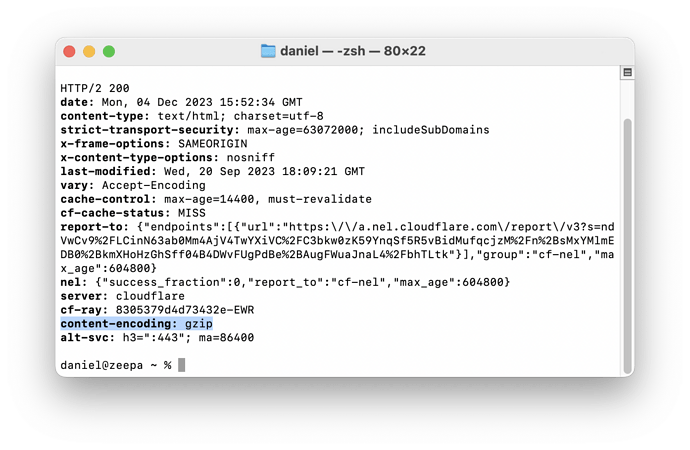
curl -I -H "Accept-Encoding: gzip, deflate" https://example.com/page.html
-I fetches the HTTP header only.
-H "Accept-Encoding: gzip, deflate" tells the server that you accept compressed data
If you then see: content-encoding: gzip, then your server is compressing the .html page.
This post has more info on Gzip: Turning on Compression / Enabling Gzip on your server to speed up loading times
And here's some info on speeding up your Hype doc: Decreasing load times and optimizing performance: Preparing a Large project in Hype