Here's a guide to getting documents to load quicker:
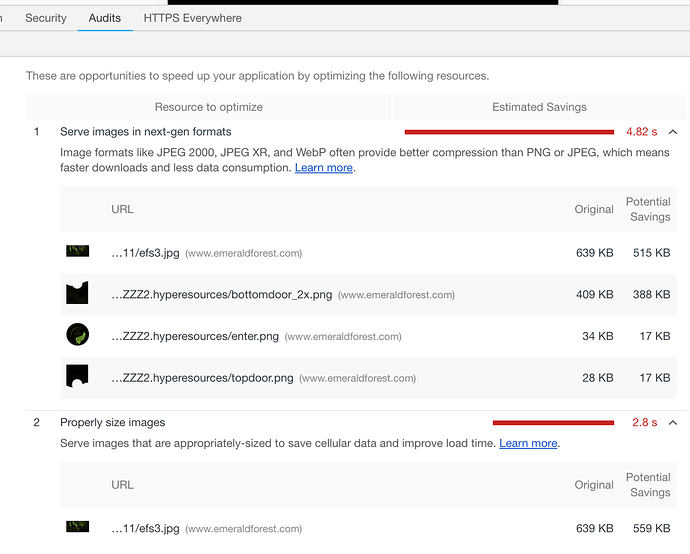
It looks like images are the key thing to look into for this document (the below report was generated by Lighthouse, which is the Audit tab in Chrome dev tools). More info here: نظرة عامة | Lighthouse | Chrome for Developers
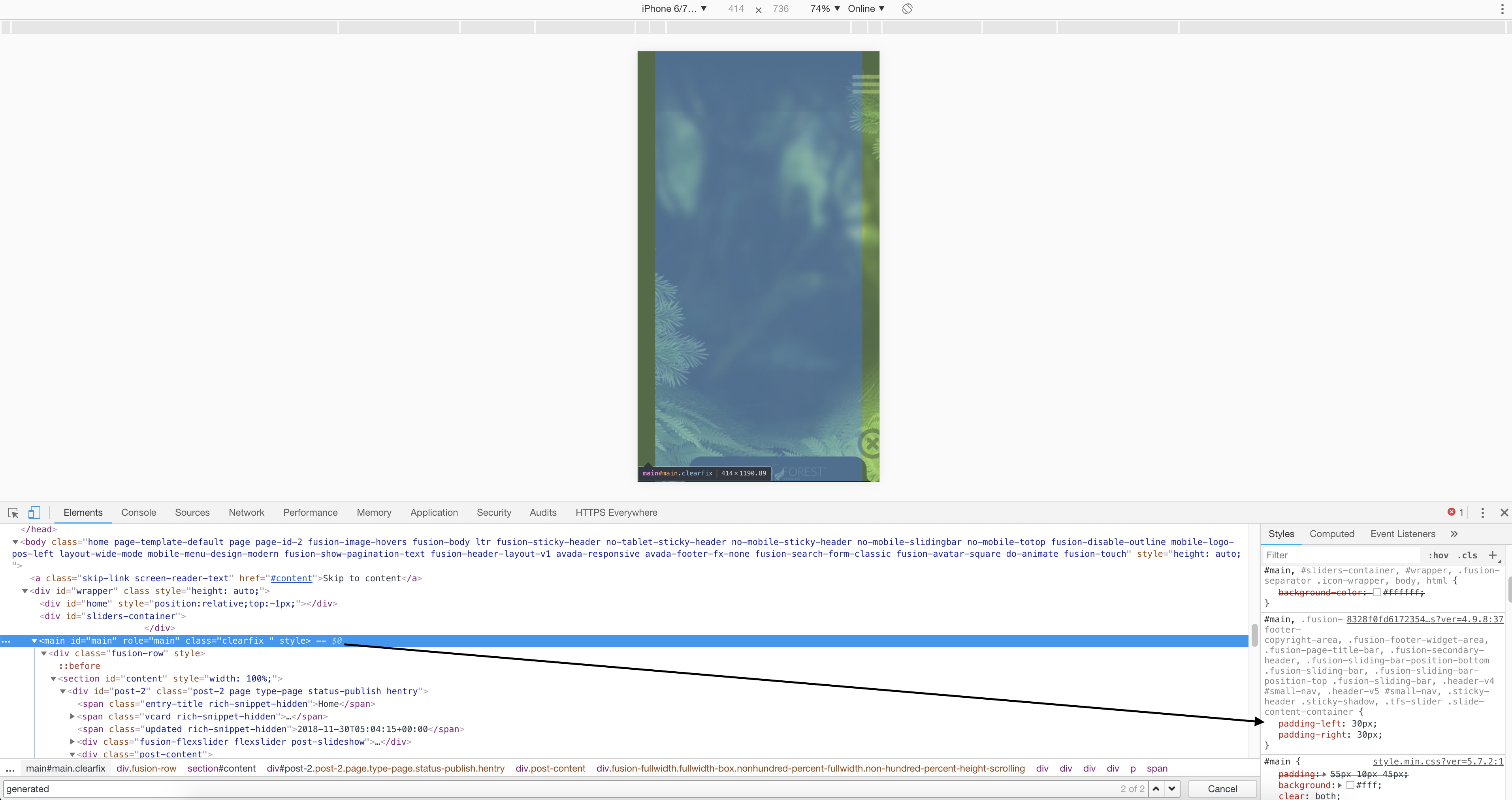
You should create a layout for smaller devices that shows a smaller version of this image.
That looks like it is here:
#main,.fusion-footer-copyright-area,.fusion-footer-widget-area,.fusion-page-title-bar,.fusion-secondary-header,.fusion-sliding-bar-position-bottom .fusion-sliding-bar,.fusion-sliding-bar-position-top .fusion-sliding-bar,.header-v4 #small-nav,.header-v5 #small-nav,.sticky-header .sticky-shadow,.tfs-slider .slide-content-container {
padding-left: 30px;
padding-right: 30px;
}