Even if you've created banner ads for years, it's important to know how to maneuver within Tumult Hype and take advantage of time-saving techniques:
Getting Started
This post & video demonstrates the basic workflow and makes recommendations for organization.
Check out the new Hype Export scripts to see some advanced workflows for creating ads with the help of custom scripts.
If your Hype document doesn't appear, double check that your browser is not blocking ads via plugins or extensions (blockers often look for terms like 'ad' 'banner' or the dimensions of the div).
For high level guidance on building ads, visit: Learning about the basics of digital ads
Inserting Click Tags
A click tag is typically a variable like %%CLICK_UNESCAPED%% that is replaced by an ad server when a viewer loads your ad. It's quick & easy to add these click tags in such a way that they can be replaced outside of Hype, and then used anywhere within your animation.
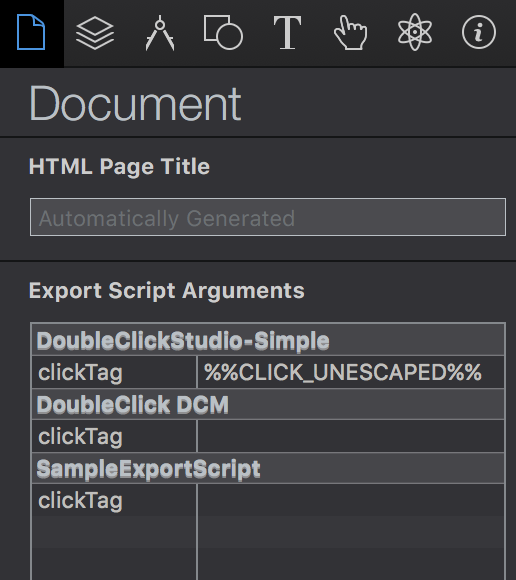
Please note that if you are using the Double Click Studio or Double Click DCM Export Scripts, your workflow is a bit quicker: the field in the Document inspector can accept either a variable or URL (also sometimes known as an Exit Override).

If you're not using Hype Export Scripts, then the workflow for adding your click tag can be found below:
Adding Click Tags
The code that adds the click tag needs to be added in the <head> area of your document. In Hype, you can access this area in the Scene inspector by clicking 'Edit Head HTML.' If your click tag consists of a variable like %%CLICK_URL_UNESC%% and is replaced with a URL, then you would add the following script to the head of your document:
<script>
function clickURLTriggered() {
window.open('%%CLICK_URL_UNESC%%',
'_blank' // <- This could be _self to open in the same window.
);
}
</script>
Keep in mind that you may need to add your ad network's library before this function. What this does it creates a function which web browsers (and your ad network) runs first before anything else, and adds the function name clickURLTriggered() to the namespace. You can now run this function from anywhere within Hype. Simply run clickURLTriggered() (perhaps in response to a 'mouse click' action) and this can serve as your 'exit'.
Ad networks vary on this method, but this basic premise holds true: Establish them in the <head> and then you can access them as a function anywhere else within Hype.
One Hype document, Multiple Banner Sizes
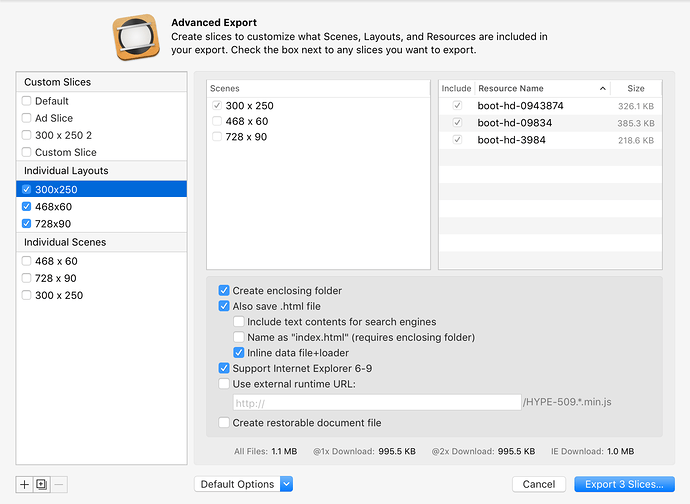
You can build multiple banner sizes in a single Hype document, and take advantage of slice export to export multiple HTML files in one go. Crazy, right? Choose different scene sizes based on your ad sizes, and select File > Advanced Export. Read complete documentation on advanced export. Tip: Use scene sizes as your scene names.
Ad Networks
Google Ad Systems
Adwords
View our best practices for Google Adwords.
Double Click
There are two variations of Double Click: Double Click for Publishers and Double Click Studio.