Just a mess around really but I wanted to see if this would work across my network.
Its a bit of a hack and a concept example, not production:
I am using a text doc that is written to by the controller webpage and read using polling by the webpage that will change.
The polling is 1s intervals which since its across local network work server- using trail of (MAMP Pro)
It would not matter that much.
The server and files can be on any Mac or PC (or online ) for that matter.
In my case one of my Macs runs MAMP
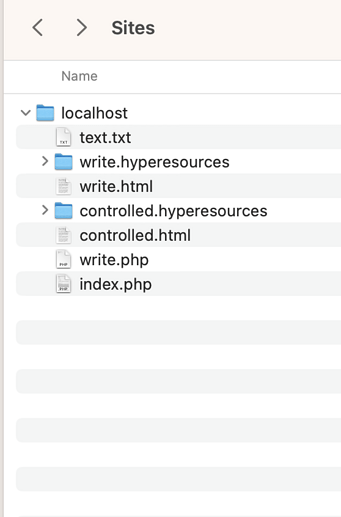
In my sites folder there is the php file that does the writing/overwrites to the text.txt file.
write.php
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$data = $_POST['jsonString'];
//set mode of file to writable.
chmod("text.txt",0777);
$f = fopen("text.txt", "w+") or die("fopen failed");
fwrite($f, $data);
fclose($f);
?>
Then two hype projects files.
The write.html is the one I load on the controlling device, in my case iPhone.
Using my local server run by MAMP in this case.
i.e http://YOUR_SERVER_IP_ADDRESS_HERE/write.html
The function to call the php to write
sceneString = element.dataset.scene;
$.ajax({
url: 'write.php',
data : {'jsonString':sceneString},
type: 'POST'
});
hypeDocument.goToTimeInTimelineNamed(element.dataset.timeline, 'dot')
The controlled.html is loaded on which ever device you want to control it on.
The change scene function used.
var txtFile = new XMLHttpRequest();
txtFile.open("GET", "text.txt", true);
txtFile.onreadystatechange = function() {
if (txtFile.readyState === 4) { // Makes sure the document is ready to parse.
if (txtFile.status === 200) { // Makes sure the file has been found.
allText = txtFile.responseText;
var csene = hypeDocument.currentSceneName();
if ( csene != txtFile.responseText){
hypeDocument.showSceneNamed(txtFile.responseText, hypeDocument.kSceneTransitionCrossfade, 1.1)
}
}
}
}
txtFile.send(null);
On my mobile I tap one of the buttons to change to a new scene etc...
Any way just a bit of fun but may be helpful
control_test_example.zip (118.1 KB)