TL;DR:
This example demonstrates using Hype to create OBS widgets and an external UI for controlling these widgets using Hype's functions. This allows remote execution of Hype functions from another window or device.
Steps:
- Install Node.js.
- Install Socket.IO (npm install socket.io).
- In the terminal (macOS) or PowerShell (Windows), navigate to the directory where server.js and the html folder are located.
- Run the included server.js (node server.js).
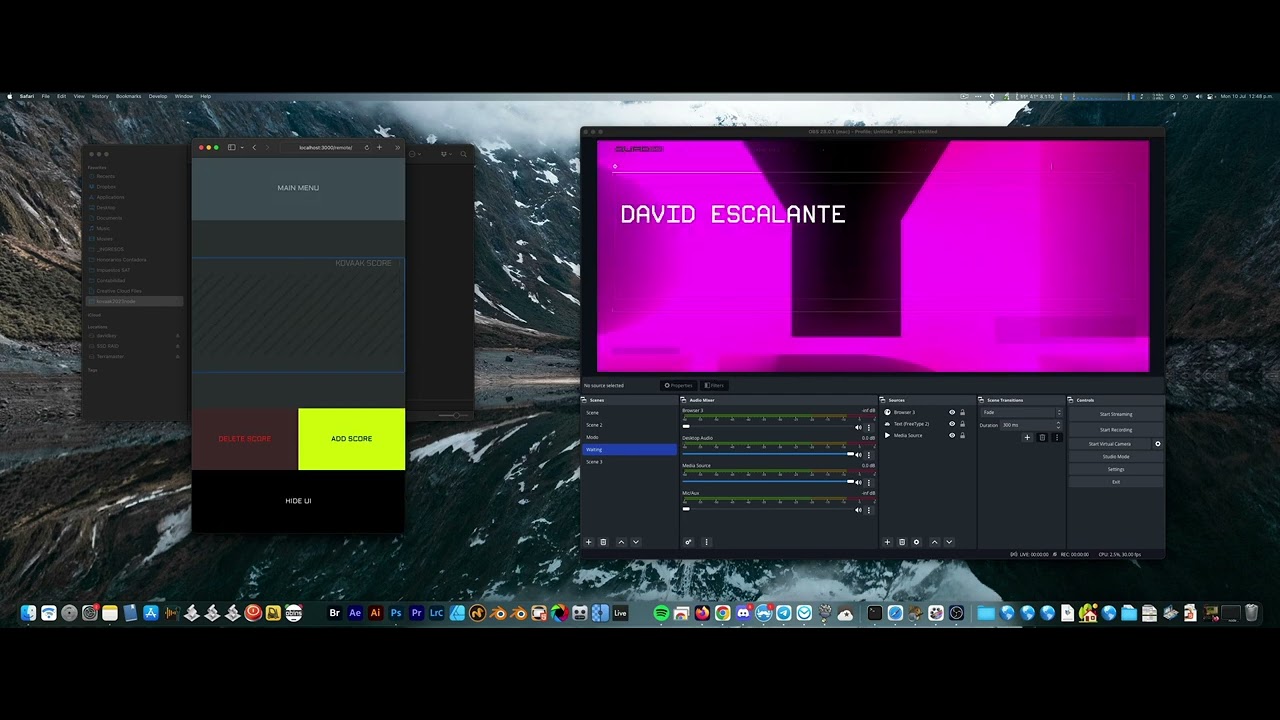
- Open the KovaakUI or add it to OBS as a "Browser" element using the URL http://localhost:3000/kovaakui/.
- Launch the RemoteUI using the URL http://localhost:3000/remote/.
- Control KovaakUI from the RemoteUI. You can access the RemoteUI from another browser or device, such as a smartphone. To run the RemoteUI from an external device like a smartphone, replace "localhost" with the IP address of the computer running KovaakUI.
There is a video about this on the bottom.
Sup!
It's been a while since I last showed up here. I was involved in interactive projects, but honestly, my JavaScript skills couldn't meet the challenges. Eventually, I had to turn down some projects and stopped coding commercially. I now use Hype exclusively for personal projects.
Around 2021, I started to take my gaming passion more seriously and gave Kovaak a try. Back then, Kovaak didn't have any kind of graph to compare performance. So, I created one using Hype:
OBS Widgets with Hype and Node.JS
While I saw the potential to use Hype to make interactive OBS widgets (Open Broadcaster Software), the problem was handling interactivity. Manually selecting the widgets on OBS, selecting "interact," and managing only one widget at a time was quite troublesome. Additionally, having the interactive elements visible on the widget was not ideal and could discourage people from using them during live streaming sessions.
Now, with the advent of ChatGPT and AI, I decided to take up the challenge again armed with AI knowledge in code development. AND IT WORKED!:
You can even control it using another device like a smartphone, tablet, or laptop as long as they are on the same network. With this capability, you can create a Hype control panel that can manage the content of multiple widgets. For streamers, it becomes faster and more intuitive to trigger different actions and contents for the OBS widgets.
You can find my talk with ChatGPT here
https://chat.openai.com/share/7e5878af-340e-440b-be3b-3d7616bdd5f2
While in THAT conversation, it finally worked, it took around 2 days of personal research. While ChatGPT is indeed smart, if you ask the wrong questions or lack proper understanding of how the code works, ChatGPT can provide accurate answers that may not work in the context of your content. That's why I had to be super specific in that last conversation.
Now, regarding that tutorial, I don't think I am equipped with the knowledge to create a tutorial from scratch. However, the code is simple enough for me to make a video explaining how to set up the configuration so that it can work for any project.
Download the HTML and Hype files here:
https://www.dropbox.com/scl/fo/auqmh6xjeg8hcmowmrro2/h?rlkey=td2mm1zqwa0wlokmdddk3j242&dl=1