Introducing Hype Symbol Override Extension
Although Hype Symbol instances share all the same HTML properties, child elements , timelines etc of the Symbol.
It is often the case that you want each Symbol's instance to use different parameters when they appear on scene.
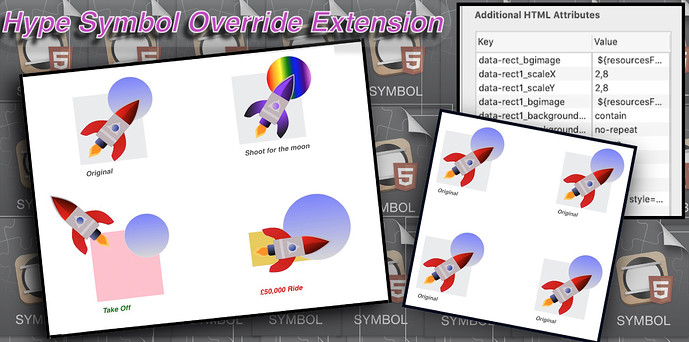
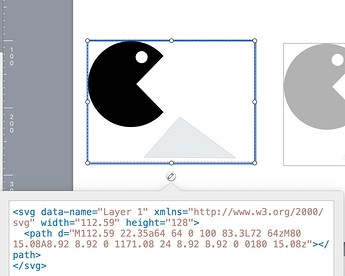
For example you may be using a Symbol to display images and text but want different Images , Text or Colours for each instance.
Hype at present does not have this as a built feature. But this extension allows you to go some way in doing this.
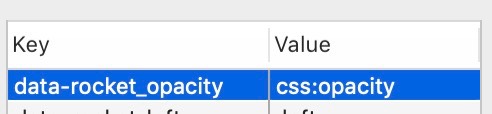
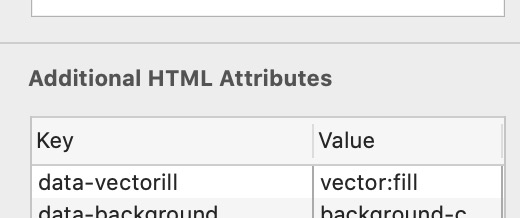
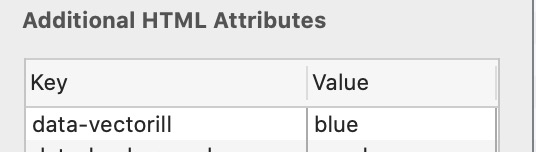
The extension lets you override each Instance using the Hype API, css and HTML Element Properties
Here is a quick guide video that @jonathan has put together that shows it's usage and walks you through how simple the Extension is to use and to add to your Hype Projects.
This extension imho is very powerful and I am sure will become very handy to many of your Projects.
The video is also listed on the Hype Tutorial Page.
The Extension is Hosted on GitHub and is Simple to download.
You can also add the Extension by its CDN.
Current Version:
<script src="https://cdn.jsdelivr.net/gh/markhunte/Hype_Symbol_Override_Extension@main/symbolOverride.min.js"></script>
All Versions released are also held here:
The Read me Page on GitHub has links to a Quick Start Page as well as some documentation.
Both also here
Quick Start page
which includes a guided example.
Documentation.
Extra stuff that may be helpful to know.
Demo Page showing four instances of a Symbol and different Property overrides.
Starting version is v1.1.3p
I have setup a GumRoad account,
The Extension is free but if you find it useful please consider going to it and downloading again and using it to make a one off donation
Which may help me one day to replace this old MacBook I am using to help out on the forums ..![]() many thanks.
many thanks.
( hopefully I have set it up right, first time ever asking for donations etc.. )
I took @Photics advice and set up Github Sponsor , buttons which will show on the Github pages.
I am not used to this concept of donations or sponsorship, ![]() a big thanks anyone to any one who does.
a big thanks anyone to any one who does.
Have fun
Thank You for your £donation
![]()
History
updated to Versions: 1.1.4 - 5 March 2021
v1.1.4 changes. Put all Hype API properties in the exclude check. Must use css:propertyName when overriding css properties of same name.
This Fixed an issue with a bug in the CSS.support method. The use of a 0 as a value for left,top returns true when it should return false.
This result in top/left 0 values being resolved as valid css and bypassing the Hype API. a valid css should 0px. Using anything above 0 with no px returns false as expect.