The process to get an OAM file into an Indesign has changed slightly since I last tried it, so I thought I would make a quick post to show the new workflow.
InDesign supports Epub export, and you can leverage plugins like the in5 plugin to get your InDesign project on the web.
- In Hype, export your document as an OAM file. You'll want to match the width of a column in your Indesign file.
- Drag + Drop it into Indesign (This will work on either Mac or Windows)
- This changes your cursor to a thumbnail of your Hype document. Click to place the object.
- This will place the OAM element over your text. You can now adjust placement using placement tools, and do things like setting your 'text wrap' settings. This is important if you plan on exporting as an EPUB:

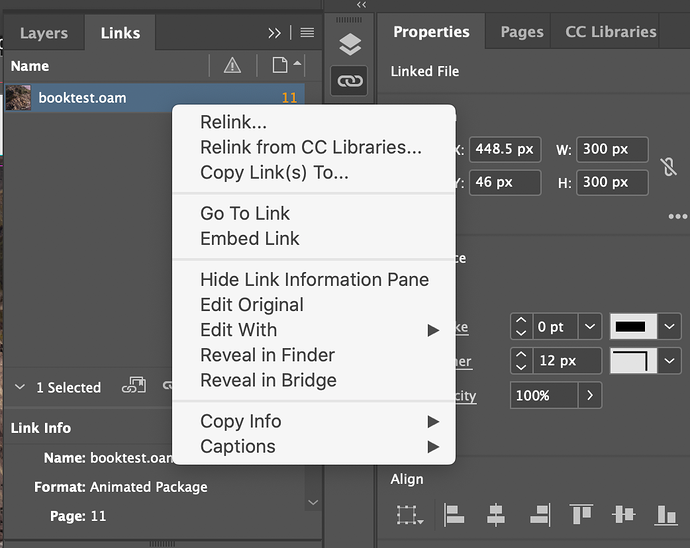
- Next, you may want to Embed this OAM file within your InDesign file, since you are loading this link from a folder on your computer. To do this, go to the 'links' tab and right click on your OAM file and select: 'Embed Link'
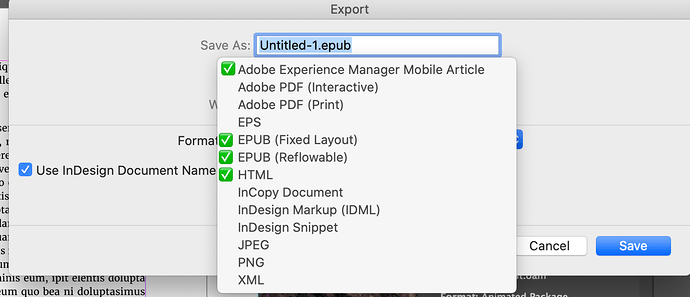
- At this point, you can export to any format that supports HTML embeds, which includes those listed with the green checkbox:
Publish Online:
Using the in5 InDesign plugin, to get the full HTML export from your InDesign project and any embedded Hype content.
Or via Adobe's publishing workflow. Here's an example Hype document embedded within a fixed layout EPUB template:
https://indd.adobe.com/view/b2a8e50e-11bb-46a3-a002-a8baf6c5acfc
Epub:
Here's an EPUB file loaded into iBooks:
test.epub.zip (992.3 KB)
Things to know
If you hit validation issues, please read: ePub with Hype .oam upload error on Apple Books - #8 by ehutson
You may need to adjust the 'target' for links if you have any in your Hype document: Howto: Create Links within HTML Widgets (iframes) that open webpages in the same window
Embed any custom fonts you use (Google Fonts may not be allowed to access the font server), or stick to built in web-safe fonts.
There's likely a file size limit for videos, so make sure you keep your file sizes as optimized as possible. If your oam widget is being shown at 400px x 400px, export your video to those dimensions.



 Readium (Chrome Extension Epub reader)
Readium (Chrome Extension Epub reader)