How to get Hype output into a Fixed-Layout EPUB on an iPad
Note: This is a preliminary guide which may become an article for epubsecrets.com. If anyone out there can follow and verify this process, please let me know?
Hoping for ePub to be a replacement for the Digital Publishing Suite? I know I was. Unfortunately there are some bugs which stop HTML animations from being displayed on the iPad’s version of iBooks, and stop links working even on the OS X version of iBooks. However, there is a solution, if you have access to Hype 3 Professional.
Currently, InDesign prefers OAM files for placed HTML animation files, and until recently, only Edge Animate could create them. The latest release of Hype 3 Professional adds OAM export, and it turns out to be the only way forward, at least for now. Why? The explanation is a bit convoluted, so stay with me.
InDesign embeds HTML animations into ePub using the iframe tag, inserting the HTML file that lives within the OAM package. Unfortunately, iframe doesn’t work on iPad — by design or otherwise — and you must avoid it. Peeking through Hype’s regular output reveals that it loads itself into a div tag with some Javascript, and as luck would have it, if you replace the iframe with the same chunk of div code that Hype uses, you can make the animation work on iPad, and the links work everywhere.
Edge Animate uses a different structure internally for its animations, and sadly the same strategy doesn’t work for Edge Animate output. If you can make it work, please share, but for now, it’s Hype 3 Pro all the way.
Important note: don’t use any text in your HTML animations. Use images only, at least for now, and PNG files are best if you want transparency. This solution is a workaround, and something about it doesn’t work well with live text.
Step by step, then:
Place the OAM files into your InDesign layouts, and export to ePub (Fixed Layout) as you would normally. If you test in iBooks for OS X, you’ll find that links don’t work, and if you push it to your iPad, animations won’t play at all.
Decompress the ePub to its component folders. I’ve been using “ePub Zip-Unzip 2.0.1” but later versions exist and should also work.
Dig into the OEBPS folder, and look through the page-based HTML files (one per page) to find each page where you used an animation. Look for the <iframe> tag that you want to replace and note what the name of the embedded file is.
Next to all the pages, there’s an “html” folder which contains a subfolder for each OAM file. Find the folder you just noted down.
Within the enclosed Assets folder, there’s an HTML file with the same name and the “.html” extension. Open that in a text editor and look for the code after the comment “copy these lines to your document”. Don’t copy everything, though — just the entire <script> line inside the <div> tag.
Return to the page-based HTML file where the <iframe> is, then replace the entire <iframe> tag (including the closing </iframe>) with the code you just copied.
OK. One important change. The file this code points to is in a different relative location. To update the URL in the src parameter, add “html/FILENAME/Assets/” at the start.
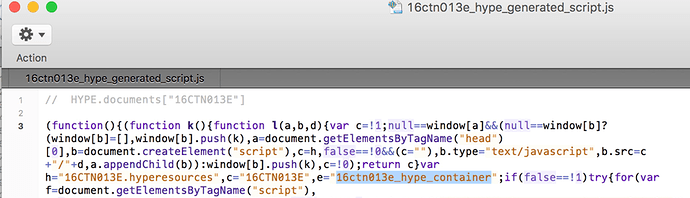
Another important change. While the div ID in our code should stay the same, we need to change the Hype-generated script file to point to the same ID. First, copy the ID name from the div tag that encloses the <script> line. Next, open up the script file that you’re referencing (something like “FILENAME_hype_generated_script.js”) which will be a couple of levels deeper in the .hyperesources folder. In the first line, you’ll see a parameter “c” with a value matching the old Hype-made ID name, like “FILENAME_hype_container”. Replace that name with the ID you copied, so it reads something like:
c=“_idContainer795”.
Save the file and close it. Open up all the other page files you’ve placed animations on, repeating these steps until all iframes have been replaced.
It’s a really good idea to keep a copy of these newly updated HTML files, just in case, but if you have any problems (or re-export any animations) you may need to start again from scratch.
One last thing you may need to handle is that some of the HTML files produced directly by Hype don’t have the correct XML name space to be accepted by Apple for distribution in the iBooks store. The easiest fix, even though these files aren’t directly referenced, is to add the correct code to the top of those pages. Which pages exactly? The one named “file.html” inside each Assets folder that you copied code from earlier. Replacing the lines leading up to and including <html> with:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:epub="http://www.idpf.org/2007/ops">
You can now re-zip the EPUB with ePub Zip-Unzip, and it should work. Animations play everywhere, and the book should also be suitable for submission to the iBooks Store. They took this one, which has several embedded animations: https://itunes.apple.com/us/book/queensland-caravan-parks-directory/id984366696?ls=1&mt=11
OK, that’s it! Preview and test. Hopefully in the future this will be unnecessary.