This guide will help you get up and running with the in5 plugin in InDesign. What is in5? It's a tool to build interactive websites, digital magazines, mobile apps, animated banners, & more from Adobe InDesign. Since InDesign supports web content, and in5 excels at embedding Tumult Hype animations, in5 and Hype are a perfect pair.
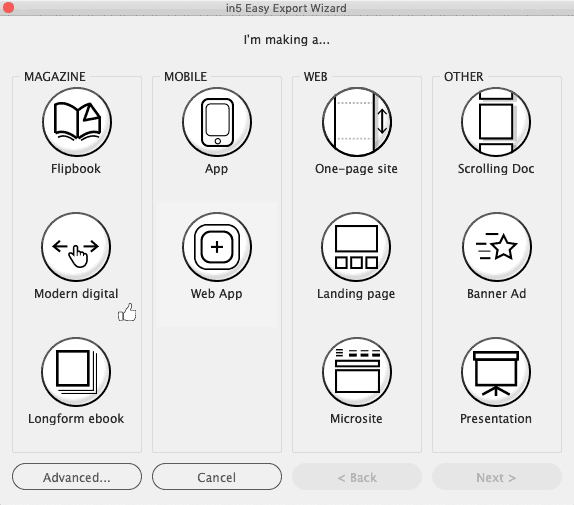
Once you've embedded your Tumult Hype content, in5 provides an array of export options:

Read the In5 guide for embedding Tumult Hype animations in Indesign over at the in5 help site.
First: Sizing Your Document
You can quickly get a sense for your page's pixel dimensions by placing a rectangle in your project at the size you want to build. You can then use these dimensions to plan your Hype document. You can absolutely 'scale' your OAM after you drop it in, but I recommend using a 1:1 pixel size.
Next: Exporting & Testing in InDesign
Step two is getting your Tumult Hype document embedded in InDesign. Here's our guide: Importing Hype OAM files to Adobe InDesign (Animated HTML for Epubs or Export to the Web)
There are two methods of embedding HTML content (and Hype Exports) in Indesign:
- HTML Code
- OAM embedding
Since Tumult Hype exports OAM files, we highly recommend using OAM embeds. When exported, this places your Tumult Hype document in an iframe, and this is important to know for communication between your Hype document and the Indesign project.
Creating Page Links
If you embed your Tumult Hype document as an OAM, you can create buttons within your Hype project that jump to different pages in your Indesign project. To create a button that jumps to page 5, for example:
-
Select your button or element that you wish to link to a page
-
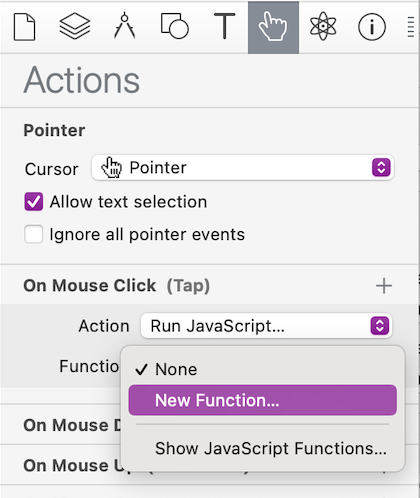
Create a 'Mouse Click' action and select 'JavaScript Function' --> 'New Function'

-
Insert the following code:
window.parent.nav.to(5);
That's it! Now you have a link that will jump to page 5.
 Note that this will work when loading your exported InDesign project from a web server. It won't work when previewing locally.
Note that this will work when loading your exported InDesign project from a web server. It won't work when previewing locally.
Detecting when Visible
With your document embedded as an iframe, 'On Enter Viewport' actions wil not work so we recommend using a 'start' button or requiring some user interaction before starting your animation.
If you are embedding as a an HTML component, viewport actions will be able to trigger. Make sure you test that your animation is running viewport actions on your target devices.
Notes on Audio
Looping audio will need to be paused after exiting a scene, so make sure you have controls in the scene (or a timer) so that audio does not play when you don't want it.
You likely won't be able to play audio without user interaction, so make sure audio only plays in direct response to a click or tap.
External Web Content
Some devices and platforms do not allow custom fonts or embedding external videos, so you may want to only use downloaded custom fonts and embedded mp4 videos. If you are hosting your content on your own web server (and not displaying in a book) then this does not apply.