Extension that easily offers to listen to a multitude of events and execute code based on these events. The declaration is as simple as assigning a key and value in the attributes panel (using data attributes). Furthermore, it offers code execution through the Custom Behavior interface.
Introduction
The extension consists of two parts, being Actions and Events. The action part was born out of the necessity to trigger Hype functions and was in a first alpha used in Hype Gesture (only a simple string parser). Now, Actions have matured to be full JavaScript, adding additional benefits in the process. One of them being, small JavaScript snippets wrapped in a Hype Function, only doing some little thing and not worth a full Function in the resource library. The main action related function to consider is:
HypeActionEvents.triggerAction(code, options)
Code can be an JavaScript statement or just a simple function call. For example:
hypeDocument.triggerAction("startTimelineName('mainTimeline')")
hypeDocument.triggerAction("myFunction()")
hypeDocument.triggerAction("counter=0")
The second parts are events that trigger actions for you, without you having to use hypeDocument.triggerAction. This part is certainly the most prevalent to grow in coming releases, but already supports a bunch of use-cases. You can trigger actions whenever you have access to the custom behavior. This would include the Actions inspector, Scene Inspector, Symbol Inspector and the Timeline Actions.
Hype Action Events allows for any type of variables and offers a  magic rule set: If a variable is not existent in execution context, it will be created on the fly. In the following example, the variable
magic rule set: If a variable is not existent in execution context, it will be created on the fly. In the following example, the variable counter didn't exist previously, and will now be created in hypeDocument.customData and any subsequent actions referencing it will modify the value there.
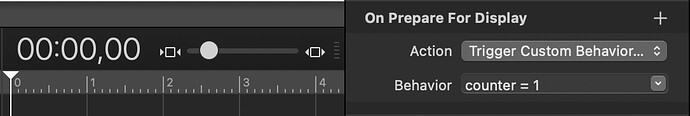
Under the hood, variables are mapped to hypeDocument.customData.The example illustrates creating a counter variable using On Prepare For Display using the Scene Inspector
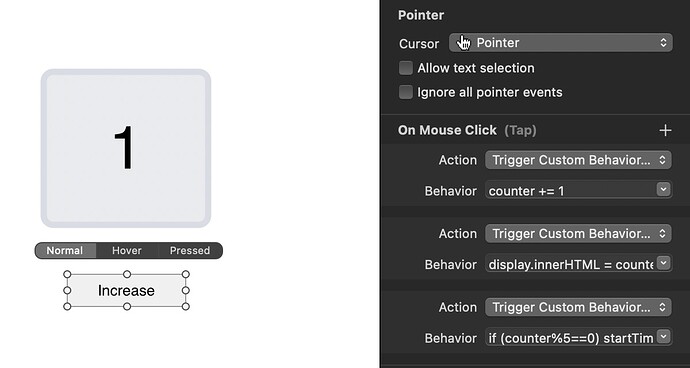
Going forward, we can now modify the counter as seen in the next screenshot. The variable counter is being incremented and then assigned to innerHTML of an rectangle with the id "display". Furthermore, on every fifth count, startTimelineNamed('bounce') is triggered.
Screenshot using Hype Action Events in the Trigger Custom Behavior interface, in this case it is the Actions Inspector panel.
Example_Code_in_Custom_Behavior.hype.zip (19,7 KB)
One thing that should be interesting to anybody whoever used the Hype API is, that the prefix hypeDocument is missing. To save space, the triggerAction interface offers a "smart" and direct access to the function by creating an execution context. This context depends on and is mostly hypeDocument, but can also be symbolInstance given the location and way hypeDocument.triggerAction is used.
Bound Hype functions
To further reduce complexity and length of code snippets, Hype function found under hypeDocument.functions() can be called using the short form as they are automatically bound to hypeDocument, element and event of the current context. This means hypeDocument.functions().test(hypeDocument, element, event) becomes a simple test() call.
Hype or Symbol API
Always available are all function found in hypeDocument (Hype Document API) or the symbolInstance (Symbol Instance API) depending on the calling context and all functions found under hypeDocument.function() in a bound manner. All the methods there in can be called directly (like startTimelineNamed etc.).
Contextual variables
Even though there is some Proxy magic at work, you can always use explicit contextual variables to be sure what you're accessing.
In the spirit of saving space, these explicit contextual variables are offered in a shorthand form and automatically available in an triggerAction context.
-
$ctxContains the entire context variables, like hypeDocument -
$docIs a reference to the currenthypeDocumentAPI -
$symIs a reference to the closestsymbolInstanceAPI -
$elmContains theelementcurrently in question (if available) -
$evtContains theeventcurrently in question (if available)
Since v1.0.6
-
hypeDocumentIs a reference to the current document API -
elementContains theelementcurrently in question (if available) -
eventContains theeventcurrently in question (if available)
Even if the original signature is a little long for attribute notation, it is now supported to allow transferring code back and forth between the code editor and direct notation in data attributes easier
Options when trigger actions
Some cases require you to pass some variables in the options like the element or event when called directly from JavaScript.
hypeDocument.triggerAction (code, {
element: element,
event: event
});
Here is a list of all the current options that can be passed in:
-
elementUsed for Hype function binding and to find the closestsymbolInstance -
eventUsed for Hype function binding -
symbolInstanceThis can be used to pass in a customsymbolInstance -
strictModeThis boolean can be set to force a strict mode for code execution. Removes the execution context and applies all the restrictions entailed with"use strict;"
Subscribing to events using data attributes
It is possible to subscribe specific DOM events using data attributes. The full list out of the box is:
// mouse events ( MouseEvent ):
mousedown, mouseup, click, dblclick, mouseover, mousewheel, mouseout, contextmenu, mousemove,
// Touch events ( TouchEvent ):
touchstart, touchmove, touchend, touchcancel,
// Keyboard events ( KeyboardEvent ):
keydown, keypress, keyup,
// Form events:
focusin, focusout, change, submit,
new since 1.0.3
// Form events:
input, beforeinput,
// CSS animations
animationstart, animationiteration, animationend, animationcancel
// CSS transitions
transitionstart, transitionrun, transitionend, transitioncancel,
// Pointer events
pointerdown, pointerup, pointerover, pointerout,
pointermove, pointerenter, pointerleave, pointercancel
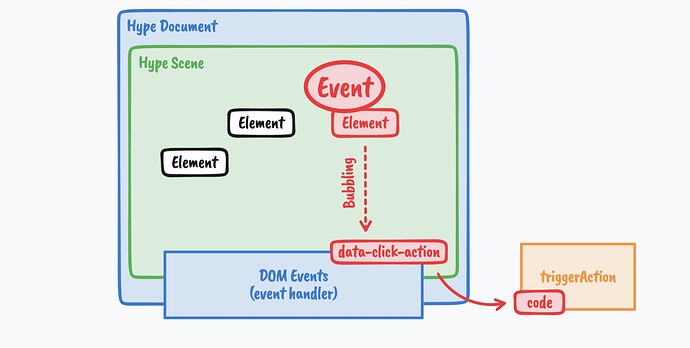
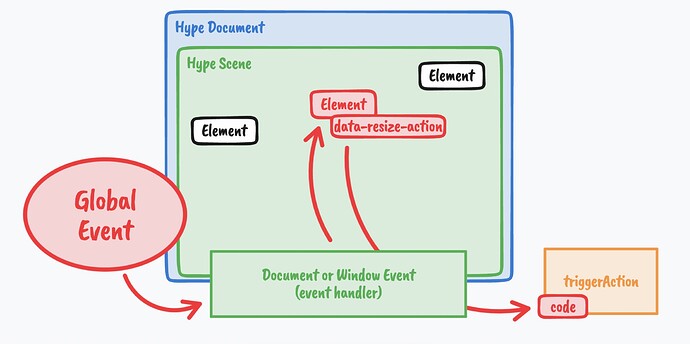
Event bubbling visualized for DOM Events
As seen in the chart, events are emitted on the element and bubble down to the base of the Hype document. The event handler there extracts the code from the data attribute and passes it on to triggerAction to be processed.
Subscribing to Matter events using data attributes
Furthermore, you can subscribe elements to Matter events being:
// matter events
collision-start, collision-end, collision-active
Subscribing to Hype events using data attributes
It is possible to subscribe elements to multiple Hype events using data attributes. The list of currently supported Hype events is as follows.
new since 1.0.2
scene-load, scene-unload, scene-prepare, layout-request
new since 1.0.6
behavior
Also, allowing to subscribe to specific behavior: behavior names are lower cased and spaces/tabs are replaced with dash. Hence, a behavior like Hello World --- Test would become hello-world-test and the full action hook would be data-behavior-hello-world-test-action
Subscribing to Window events using data attributes
new since version 1.0.3
// window
window-resize, window-focus, window-blur,
// printing
window-beforeprint, window-afterprint,
// javascript
window-error,
// other
window-storage,
// connection
window-online, window-offline,
// history
window-hashchange, window-popstate,
// communication
window-message,
// input
window-wheel
Subscribing to Document events using data attributes
new since version 1.0.3
// tabs
document-visibilitychange, document-scroll,
// fullscreen
document-fullscreenchange,
Event handling on global document and window events
As seen in this chart, global events are captured on the Hype scene base and the appropriate event handler searches for elements in the scene subscribing to the particular event and forwards the code to triggerAction to be processed.
Subscribing to Mutation Observer events using data attributes
new since version 1.0.3
// mutation action
data-mutation-action
// optional modifier
data-mutation-child-list, data-mutation-attributes, data-mutation-character-data, data-mutation-subtree, data-mutation-attribute-filter
// optional modifier to user other target then current element
data-mutation-target
Subscribing to Intersection Observer events using data attributes
new since version 1.0.3
// intersection action
data-intersection-action
// optional modifier
data-intersection-root, data-intersection-margin, data-intersection-threshold
// optional modifier to user other target then current element
data-intersection-target
Subscribing to Resize Observer events using data attributes
new since version 1.0.3
// resize action
data-resize-action
// optional modifier to user other target then current element
data-resize-target
Subscribing to Animation Frame events using data attributes
new since version 1.0.3
// animation frame action
data-animation-frame-action
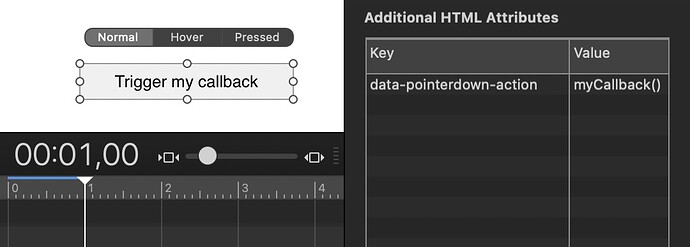
Subscribe to a supported event using a data attribute
To subscribe, add a data attribute to an element as follows: data-EVENT-action.
For example, to subscribe and element to a click event, you would add an attribute called data-click-action and set the value to some code like alert("You clicked me!");.
Example_Trigger_Action_with_Data_Attribute.hype.zip (35,8 KB)
I intentionally also chose click to illustrate the difference of these DOM events versus using built in Actions under the Actions Inspector. There is not a full parity, but some overlap. Hype Action Events are bound to a bubbled event and don't include fallback logic like interpreting a click as a touch given the device type. Subscribing through the data attribute is in these cases very explicit and intentional. In other cases, Hype Action Events offers events not easily available and manages the listeners. This is only scratching the surface … more documentation coming soon 
Error handling in Hype Action Events
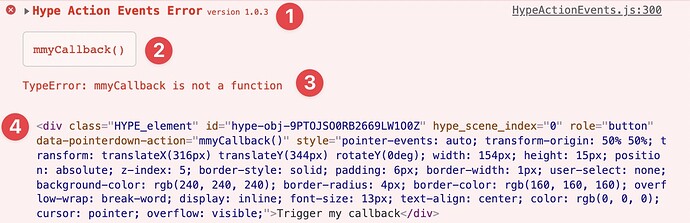
Errors are trapped in a try/catch block and in production fail silently. When previewing your code in the browser directly from Tumult Hype you get information about errors directly in the console:
For example, In this case a user has probably misspelled a function name!
This is the information you are being shown:
- You can see the version number of Hype Action Events you're using (good for requesting help)
- You are shown the code fragment that is causing the error
- You get the error that is caused by the fragment. In case of functions calls, the error might be emanating from withing the function
- The element this fragment is attached to is listed (if possible) hovering over it will reveal it in the browser window (if currently visible)
If you need the error information after you have exported your Hype project or need to debug on a production system, you can always force errors to be shown by setting:
HypeActionsEvents.setDefault('debug', true);
Hope this helps!
Release on GitHub: