One of the nice things about Flash – it was a single .swf file. With Hype, you have CSS, HTML, JavaScript and Images scattered about. That's just the nature of an HTML5 project. It's a lot of separate downloads. Making so many simultaneous connections might be bad for the server. It could also hurt performance.
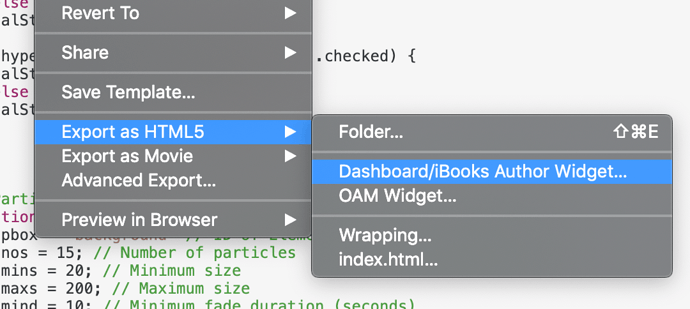
Meanwhile, I've been working on Widgets. I've been investigating the possibility of adding custom widgets to the app. In particular, since I like the software and this community, the possibility of those custom widgets being created by Hype. The challenge is that I can't use a sandboxed iFrame with local resources. To circumvent this issue, I've been exploring the possibility of making everything self-contained.
Tonight, I saw this...
GitHub - remy/inliner: Node utility to inline images, CSS and JavaScript for a web page - useful for mobile sites
Inliner – Turns your web page to a single HTML file with everything inlined - perfect for appcache manifests on mobile devices that you want to reduce those http requests.
It's getting late, so I haven't gotten to test it yet, but it looks interesting. I noticed that a lot people posted about the "Single-File" problem before…
– Save to a single file
– Inline Javascript and CSS Export? - #4 by teo1310 (Looks like Inliner was mentioned, but not linked.)
– Does Hype generate BAD code? (I don't think Hype generates bad code, and that sentiment was echoed in that thread, but perhaps inlining can have performance advantages.)
I'm planning to look at the potential of Hype and Inliner.
The hypothesis is that perhaps Inliner can fix the sandboxing custom widgets problem, while making Hype more powerful too. Since the software seems to be script friendly, Export Scripts might make short work out of this challenge.
But for now, the plan is to eat some snacks, watch some YouTube, maybe play some old Sega Genesis games. (HA HA. I got tired.)