TL;DR – Wrapping is now available at Etsy
HYPE EXPORT SCRIPT INCLUDED! 
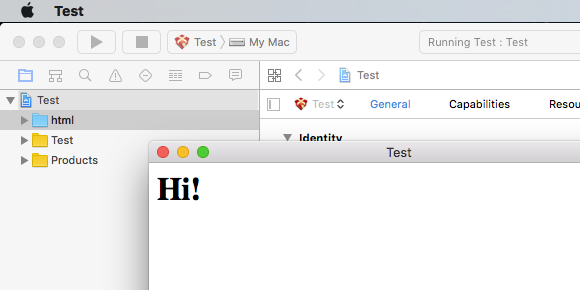
"Wrapping" is an App that neatly exports your Hype HTML (or HTML project in general) to a Mac or iOS "WKWebView" Xcode project. In five easy steps, your HTML project can be ready to export as an app.
Wrapping (Export Script) Video
This is an unedited video of Wrapping, as a Hype Export Script, in action. You can even see me getting bored while Xcode is building. 
But even with that, the whole process is less than 1:17 seconds!
Here's the same process with the Wrapping app...
Historical Conversation...
I'm posting my notes about my Hype HTML to Xcode Webview project because I'm abandoning it. I'm not having fun with it and I'm not seeing a real need for the end product. It's just too easy to drag-and-drop HTML into an already existing Webview project. Yet, I learned a lot, so it might be interesting to you...
A few years ago, Apple introduced JavaScript for Automation. It's kinda like AppleScript and JavaScript made a baby. Basically, you can leverage your existing JavaScript knowledge to automate tasks on your Mac. Here's the introduction video from WWDC 2014...
I was like... whoooaaaa... that's cool! But like the Mac Mini, it's future is uncertain. Sal Soghoian's job was eliminated... https://9to5mac.com/2016/11/17/mac-user-automation-sal-soghoian/ ...Craig Federighi says Apple intends to keep supporting automation... http://www.macworld.com/article/3143093/macs/apple-s-craig-federighi-every-intent-to-support-automation-in-macos.html ...but I haven't seen much development since 2014.
You can clearly see this is a problem by the lack of JXA documentation around. This... https://github.com/JXA-Cookbook/JXA-Cookbook ...and parts of this... https://developer.apple.com/library/content/documentation/LanguagesUtilities/Conceptual/MacAutomationScriptingGuide/index.html ...is pretty much it.
So yeah, so maybe I should have just used Python, like Tumult does... https://github.com/tumult/hype-export-scripts ...but then I realized a big problem with the Hype Export API. For this project, it's probably better not to use it.
Regardless if I wanted to sell the html-to-code script, it's ideal to reach the most amount of people. Export Scripts – that's a feature limited to Hype Pro... http://tumult.com/hype/pro/ ...so it's just better to take an exported project and plop it into an Xcode Webview project, where there is no limitation. (Theoretically, an external script would even work with a regular HTML folder. Hype is not required at all.)
It would be nicer to export straight from Hype, but what does that really save... five seconds?! I've wasted a lot of time trying to get this to work. Do people really need a script for this? No, it's drag-and-drop. Plus, there's the whole, "Hey dude, Apple rejected my app. Your script sucks!"
Anyway, here's what I learned...
In addition to running JXA in the "Script Editor" app or "Automator", both included with current versions of OS X, you can run JXA straight from the terminal...
#!/usr/bin/env osascript -l JavaScript
That's how I was able to use JXA, instead of Python, in Hype. Yet, I thought a separate app would be better. So, a lot of what you do depends on what app you're working with. (I got lots of security errors trying to use the Finder.)
You can target a specific app by using it's name. (The WWDC video explains this.)
app = Application('Hype') // Access application By Name
You can also just use the current application. (This works well when using Script Editor.)
app = Application.currentApplication()
app.includeStandardAdditions = true
In JXA, you're manipulating the desktop rather than DOM elements. I could use JXA to do a lot of silly stuff...
app.beep(1) // Play Alert Sound
app.say('Hi!') // Text-to-Speech
app.displayAlert('Hi!') // Display Alert
That's why the "includeStandardAdditions" part is important.
So, then I actually got real things happening. I could have it pop-up a window, where a directory could be chosen. Then, that directory would be optimized with ImageOptim.
loc = app.chooseFolder()
console.log(loc)
app.doShellScript (`if open -Ra "ImageOptim.app"
then
/Applications/ImageOptim.app/Contents/MacOS/ImageOptim ${loc}
fi`)
What's nice is that it checks if ImageOptim is on the computer. If it's there, then it runs. I was using the location from one part of the script and adding it to another part of the script.
That's where I stopped. I was like, why would I do this? There are so many things to check for. What if you want to update an existing Xcode project with a change to the Hype project? How would settings be determined? Why optimize the same images over and over, should I just optimize them in the Hype project?! What if that ruins their only copy of the image?
There were too many issues and not a lot of fun, so that's why I gave up on it.



 ” as the way to mark the End of File. Yeah… bad idea. A lot of stuff was dropping out of the info.plist. I then realized I needed to escape the dollar signs.
” as the way to mark the End of File. Yeah… bad idea. A lot of stuff was dropping out of the info.plist. I then realized I needed to escape the dollar signs.