I’m revisiting this script tonight, as I’m covering it in A Book About Hype. It was a hard thing for me to do, as I didn’t have much success with the plugin. It’s silly for me to FTP my files to the server, instead of using the plugin. Yet, that’s what I have to do, as the doesn’t position the Hype project as expected.
At least, it didn’t, until…
Well, I’ll start at the beginning. This is the CSS I use to place Hype projects on my site…
.hype-box-16x9 {
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;
margin-bottom: 20px;
}
.hype-iframe {
position: absolute;
top: 0;
width: 100%;
height: 100%;
border: none;
overflow: hidden;
}
…and this is the HTML…
<div class="hype-box-16x9">
<iframe class="hype-iframe" src="/files/templates/physics" allowfullscreen="allowfullscreen">
</iframe>
</div>
The plugin seems to want you to specify a height, but I don’t want to specify a height. I use a percentage, in order to maintain a 16x9 ratio. This is better for that classic Flash web game look.
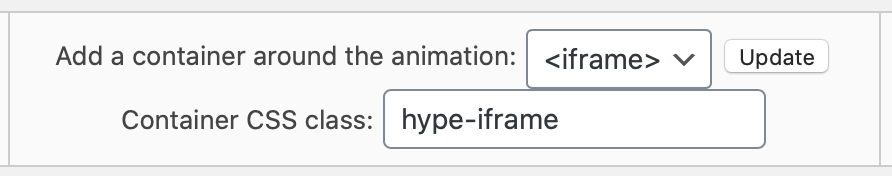
So then I thought all I need to do is add the CSS class.
Nope, that didn’t work. Yet, this did…
<div class="hype-box-16x9">[hypeanimations_anim id="1"]</div>
Heh, I had to add the other div around the Hype Animations shortcode. Now it works…
I might still switch back to the way I was using before, but at least I figured out what was wrong. That makes the plugin easier to explain.