@JimScott posted an excellent post Slide Show editing & presentation - with out timeline
Funny enough, I had looked at the same slide request Improved Slide-management that inspired him also and had been playing with this slide selection controller.
So here is my musings: I've moved here so as not to pollute his thread.
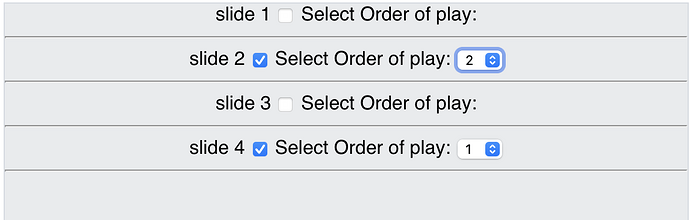
It uses the first scene to pick the order of the slide show.
Very basic at the mo.
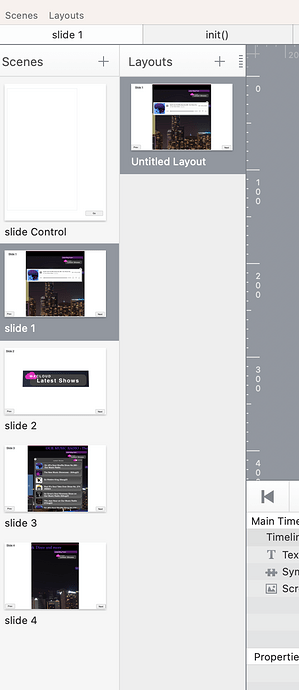
The controller scene loads an init() Also in the Head is some extension that set up the controller.
But it should list all scenes apart from itself.
You then it a go button which runs the setSceneList() function.
That sets up the play order from the selection you made.
The two buttons on the scene prev and next are linked to running the prevNext() function
which controls the back and forth of the selection. The buttons must have the class name prev and next respectively.
--
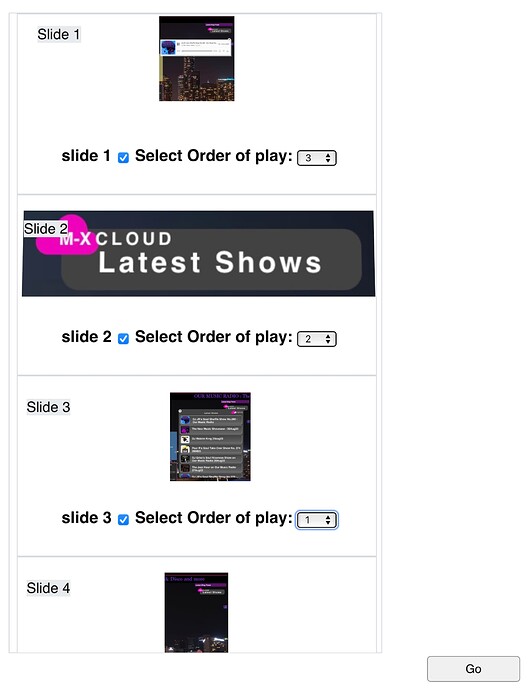
May do some more work on it. Add images of slides. Although that would be easier if we got the multi scene poster image...
Auto populate ( had that but regressed it )
Option limits to number of checkboxes.
And whatever else I think of and have time.
The setup is simple enough at the mo -
Included here fully set up example
slideChoiice.hypetemplate.zip (2.3 MB)
and a starter template.
slideChoiiceStarter.hypetemplate.zip (52.1 KB)