So a short while back I started playing with scriptable.
https://scriptable.app
Scriptable is a free iOS app that you can edit and run Javascript on you iOS device.
This can be simple or very advanced.
One of the scripts I wrote along the way of doing my tests was to be able to run a Hype exported Project which was either in my iCloud Drive or on my devices within the Scriptable folder in the devices Files.app
This script will allow you to place a exported project into the Scriptable folder on you iCloud drive.
Which once downloaded to the device via Files.app ( make sure all the files are downloaded, including the ones in the resource folder ) , you can add the file name to the filename var in the script
and then run it.
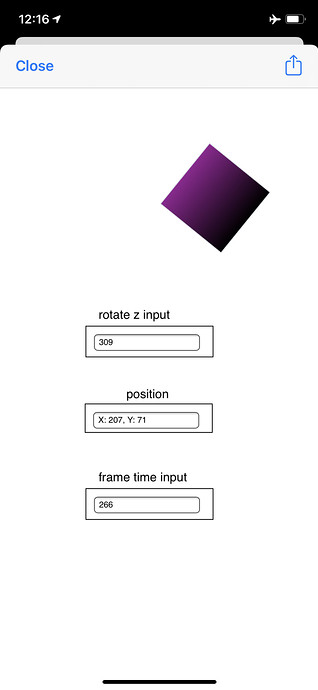
The script will present a Sheet with a web view of the project.
The importance of making sure all the files are downloaded is, if you are off-line . The script will try and run the downloaded project files. If you are still online then you will run iCloud or the files one. Which ever it defaults to.
This is the Scriptable code. Pretty simple code. ( You should have seen my original  )
)
HTMLViewer_Scriptable.zip (1.1 KB)
// Variables used by Scriptable.
// These must be at the very top of the file. Do not edit.
// icon-color: deep-green; icon-glyph: user-md;
// change "country" to a value from // change "country" to a value from
const webView = new WebView()
function getHtml(filename) {
let fm = FileManager.iCloud()
let dir = fm.documentsDirectory()
let filePath = fm.joinPath(dir, filename)
return filePath
}
let filename = 'tele.html' // CHANGE TO YOUR FILE NAME
// How to include a directory if you put the files inside one and inside the Scriptable folder -- 'Hype/tele.html'
let filePath = getHtml(filename)
await webView.loadFile(filePath, null, true)
await webView.present()
Download Scriptable on you device from the AppStore.
Unzip the file above and add the js file to the Scriptable Folder. You can do that on your Mac.
Cannot remember if the Scriptable Folder gets created Automatically in the iCloud Drive folder.
If not you can add it name 'Scriptable
It should then show up in the Scriptable.app's list of scripts.
Open the script and set the filename in the script.
Remember to put your exported Project also inside the 'Scriptable folder.
Run the script.
I will try and see if I can get it to go fullscreen. and also possible set so you can just add the filename in the Scripts Option panel.
 )
)