A cache manifest file is a machine-readable file that tells browsers to store web content for an extended period of time. It's the quickest way to load a Hype document export on a device for future (offline) use:
Load your Hype document from a server once, add it to your Home Screen (using all built-in Hype functions and a convenient button in Mobile Safari on your iPad or iPhone) and you have a saved copy of your Hype document. You could turn this app into a Kiosk by turning on 'Guided Access', another built in iOS feature. This ensures that device users can't exit your app.
If you're interested in what types of things you can do with these apps, read this:
It's really quick, but there are a few caveats:
- The cache limit at the moment is 50 MB
- Google Chrome will show you a warning if you don't have https enabled on your page.
- If you have any external videos or assets, they won't load if the device is offline
- This means that Google Fonts will not download nor will Typekit fonts.
- Youtube or Vimeo videos will fail if the user is not connected to the internet.
- External JS references (Jquery loaded via a CDN) will fail. (Add those to your Resource library and load them using
${resourcesFolderName}/file.js - A screenshot of your page will appear as the icon unless you manually create a 'apple-touch-icon'. Here's a quick generator for making that process easier: https://realfavicongenerator.net/. You would upload an image, then reference this file from your Hype resources library by using
${resourcesFolderName}/file.png. So instead of using<link rel="apple-touch-icon" href="touch-icon-iphone.png">you would make sure you have thattouch-icon-phone.pngfile (generated from this service), but you would change the reference to be:<link rel="apple-touch-icon" href="${resourcesFolderName}/touch-icon-iphone.png">
A quick way to check for external references is to look in the <head> area and see if there are any HTTP (or https) URLs.
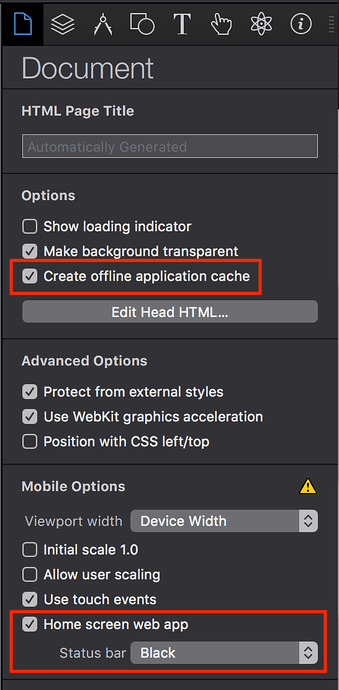
Here's how to get all setup. Check the 'Create offline application cache' and choose a Home screen web app status bar color. (Default is fine).
File > Export as HTML5 > Folder to get this document on your desktop. Next, upload this to a server and load the .html file on your device.
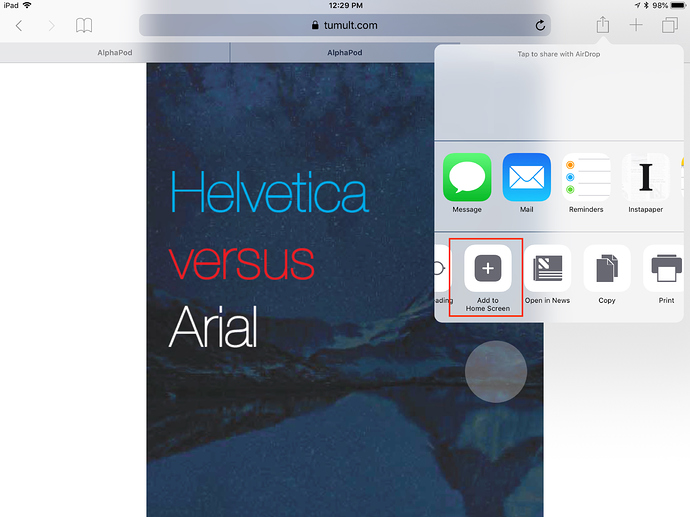
Click the 'share' button and click 'add to home screen'
What is happening here?
Tumult Hype generates a file like this:
CACHE MANIFEST
#547056906.201111
../Helvetica2_iPhone.html
HYPE-596.thin.min.js
HYPE-596.full.min.js
helvetica2iphone_hype_generated_script.js?11669
spec_ff.png
This cache.manifest file is in the <head> of your exported .html document, and browsers (even desktop browsers) will load this content into the browser. The #123 number is a version number, regenerated on each export to tell the device to re-check all assets. The .html file is cached, as is the runtime and all images. When visiting that page, Mobile Safari downloads all assets, and makes a note of the #547056906.201111 value. If that changes, everything will be re-checked if the device is online. If it is not online, previously-downloaded items will be loaded from cache.
This is not a recommended tool for desktop browsers -- a better way to tell a browser 'don't download this if you have downloaded it recently' is to use Expires headers. (a quick way to do this is to install a .htaccess file in the folder for your project).
The web app might not load if your device runs out of space (and cached items are purged) or the web app is not loaded for a few weeks. iOS has some space management heuristics that might delete your cached items.
Learn more about how Tumult Hype can help you create interactivity for mobile devices here.
Here's a document ready to go you can test with, adapted from the 'Helvetica vs Arial' Gallery item: Helvetica2_iPhone.hype
Check out 'Workbox' for debugging PWAs: Workbox | Google Developers