The coding has been done by @MarkHunte
Download Xcode here
-
You can use Xcode to play around or for your own personal use Apps.
You just need to sign in with your Apple ID and do this for Free.
Some instructions can be found here on how to do this.
Test iOS App without Developer Account — #1 Free Certificate -
If you want to publish your app for others to use
You will need a Paid for Apple developer account.
Once your have Xcode sorted.
Export you Hype project either as a normal folder or using the 'organized assets' script.
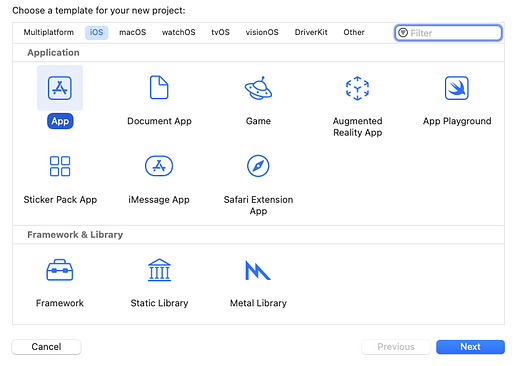
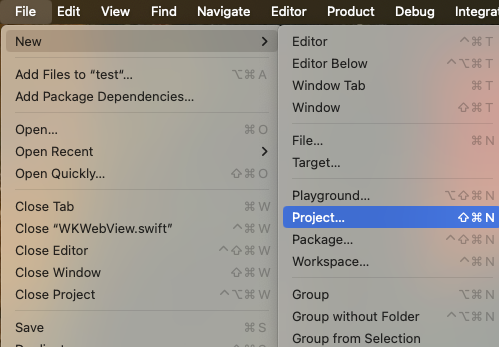
Install Xcode and start a new Project.

Click.
Make sure iOS is selected in the top row. Usually 'App' is already selected. Click next.
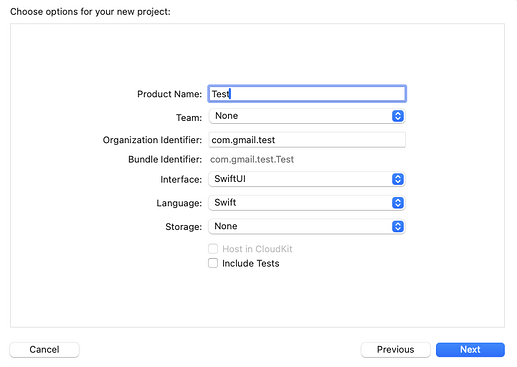
Fill in your product name.
Organization Identifier: the Bundle ID of your new App.
If you don't have an account yet, do something like in the example.
Click next.
Decide where to save your project.
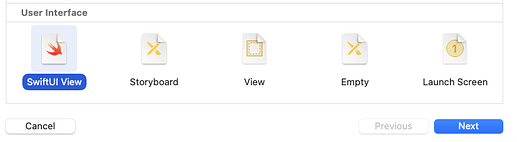
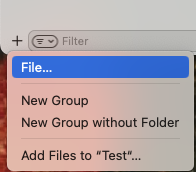
In the left bottom corner: Choose File...

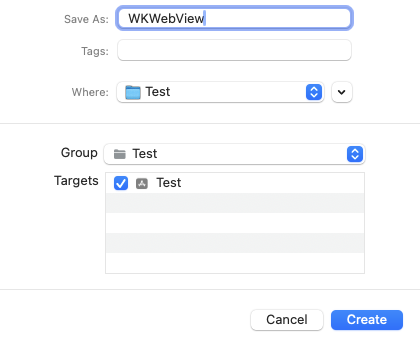
Name it WKWebView.

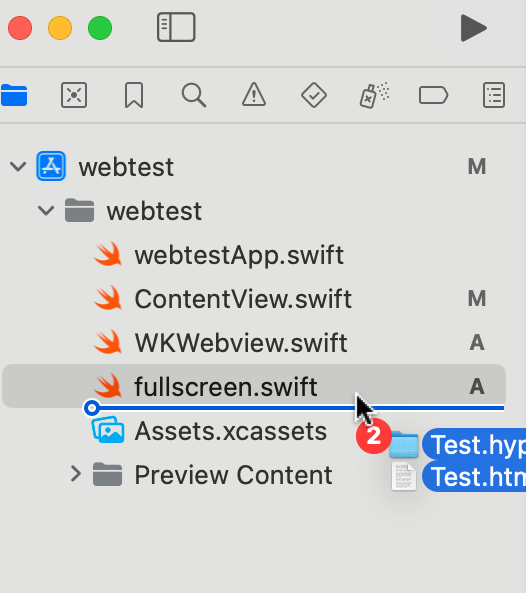
Repeat and call the next Swift file 'fullScreen'
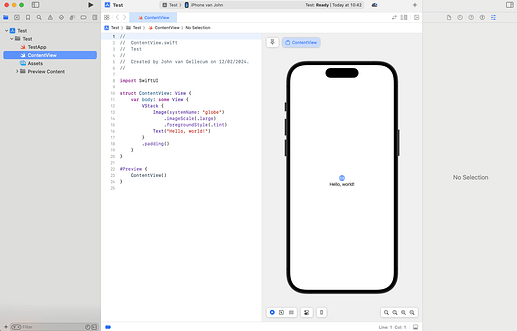
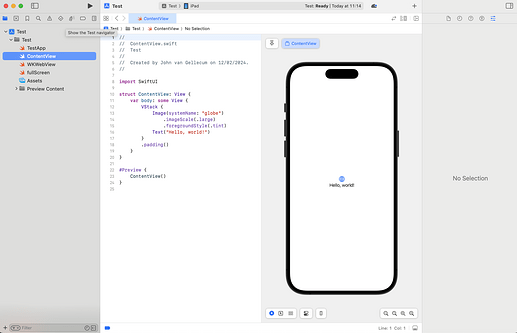
Now you will see this screen:
Paste this code into the ContentView:
// ContentView.swift
// ContentView:
// Created by Mark Hunte on 06/04/2022.
import SwiftUI
extension UIDevice {
static var isIPad: Bool {
UIDevice.current.userInterfaceIdiom == .pad
}
static var isIPhone: Bool {
UIDevice.current.userInterfaceIdiom == .phone
}
}
struct ContentView: View {
@State private var showWebView = false
var body: some View {
ZStack {
WebView()
.edgesIgnoringSafeArea(.all)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
}
Paste this into the fullScreen:
// WKWebview.swift
// FullScreenWKWebView
// Created by Mark Hunte on 06/04/2022.
import UIKit
import WebKit
class FullScreenWKWebView: WKWebView {
override var safeAreaInsets: UIEdgeInsets {
return UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
}
}
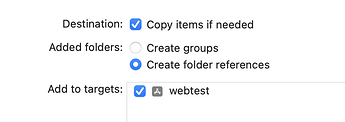
Paste this code into the WKWebView:
// WKWebview.swift
// WKWebview
//
// Created by Mark Hunte on 06/04/2022.
import SwiftUI
import WebKit
struct WebView: UIViewRepresentable {
//-- declare a your html file name to use later ( do not include the .html )
let htmlName = "Test"
func makeUIView(context: Context) -> WKWebView {
let wconfiguration = WKWebViewConfiguration()
let wcontroller = WKUserContentController()
//-- attach controller, config to WKWebview
wconfiguration.userContentController = wcontroller;
wconfiguration.allowsInlineMediaPlayback = true
wconfiguration.allowsAirPlayForMediaPlayback = true
wconfiguration.mediaTypesRequiringUserActionForPlayback = []
wconfiguration.setValue(true, forKey: "allowUniversalAccessFromFileURLs")
// to prevent an error in Xcode 16 the underscore in "_allowUniversal......" has been removed
let webView = WKWebView(frame: .zero, configuration: wconfiguration)
return webView
}
//update van Mark om black screen te omzeilen
func updateUIView(_ webView: WKWebView, context: Context) {
let theFileName = (htmlName as NSString).lastPathComponent
guard let url = Bundle.main.url(forResource: theFileName, withExtension: "html") else {
let errorMessage = "HTML file not found: \(theFileName).html"
print(errorMessage)
let htmlString = "<html><body><p style=\"color:red;text-align: center;padding-top:20%\"> SOMETHING WENT WRONG!<br> in updateUIView </p></body></html>"
webView.loadHTMLString(htmlString as String, baseURL: nil)
return
}
webView.loadFileURL(url, allowingReadAccessTo: url)
let request = URLRequest(url: url)
webView.load(request)
webView.backgroundColor = UIColor.black //toegevoegd djon
webView.scrollView.bounces = false
webView.scrollView.isScrollEnabled = false
webView.isOpaque = false
webView.isHidden = false
webView.scrollView.contentInsetAdjustmentBehavior = .never
}
}
This will be the name of your exported Hype project's html file . Just the name, no extension.
let htmlName = "Test"
If you exported your Hype project as a normal folder export.
Drag your Hype export html file and the .hyperesources folder into the Xcode project.
If you exported your Hype project as a an Organised asset export.
Drag ALL the exported files and folders into the Xcode project.
!Update!
In Xcode 16 you cannot longer drag the files. Instead go to the Build Phases tab, open Copy Bundle Resources and add the files manually. Use the + sign and click 'add other" to add your files.

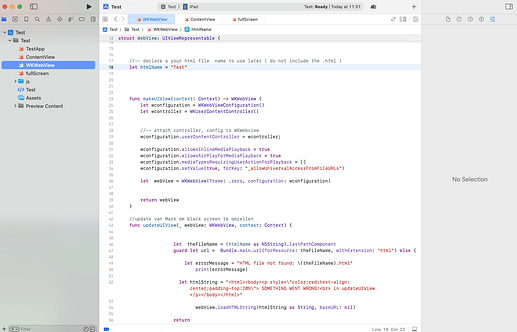
Make sure that in the dialog that pops up your settings are as below.
Since Xcode 15.3 "create folder references" is not checked standard.
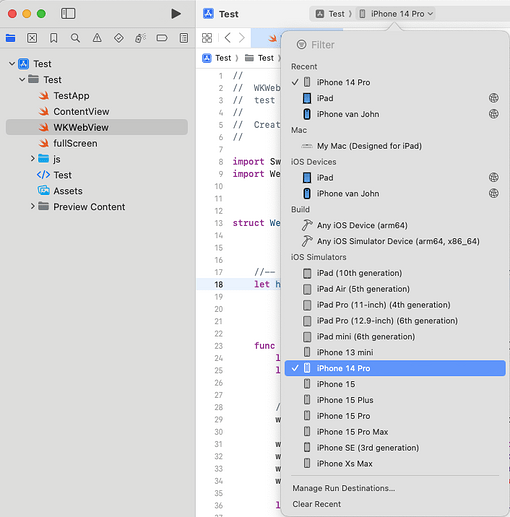
At this stage choose a device to test.
Now say a little prayer and click the 'run' button.
![]()
If everything you did was right, you should now have your Hype file as an app.
Don't forget to test other devices too.
Good luck and have fun!
PS
For a Mac WKWebView have a look here