Hello,
I’m trying to use responsive functions with a full screen image but it does not work
Thanks
test-full-screen.zip (458.1 KB)
Hello,
I’m trying to use responsive functions with a full screen image but it does not work
Thanks
test-full-screen.zip (458.1 KB)
Fixed see below
test-full-screen.zip (454.5 KB)
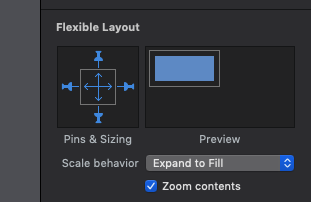
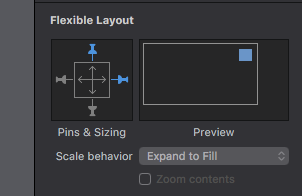
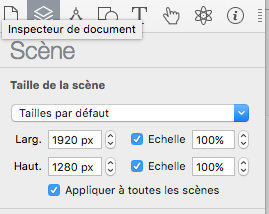
For the background elements you need to select all and make sure the height it set to 100% as well as width and Flexible layouts to be at the settings below.

I think you may just get away without using break points maybe just for mobile version? For the circles I would orient them to the top in flexible layouts unpin the bottom def play around and see what works best.
Thanks for your help but it does not work properly when I test responsive rendering (Chrome+Safari).
I spent several hours trying to get a responsive animation but I think this feature may be too complex with Hype.
Please Elaborate what doesn’t work properly. Refer to how this site was created.
Thank you for this example of site.
test-very-simple-responsive-2.hype.zip (404.9 KB)
I tried to reproduce the example with my file but:
I simplified my file. There are only two grouped images.
How to make this image responsive without distortion?
see below
test-very-simple-responsive-PB.hype.zip (417.2 KB)
heres another version where I used the circle where its not part of the group.
test-very-simple-responsive-PB-2.hype.zip (417.3 KB)
use the pins to position the start and end movement of elements when it comes to a responsive layouts.

You might just have to treat every element separate of each other and not group everything into one to get the results your looking for. Is there a specific reason why you grouped everything and had different properties for all of the elements within that group?

I use the Tumult Hype Animations plugin in Wordpress and when I display the page, the animation is invisible.
However, if I test the animation directly from Hype, the animation is clearly visible. It’s a problem I never understood and solved
ok provide a url where you uploaded hype .oam
Hi Pierre,
Sorry you're hitting this issue -- in most cases Hype documents won't appear if you use a height of 100%. Please read the instructions on this page, and especially the troubleshooting section:
Also see:
It also seems like we've helped out on this issue before? If you need your Hype document to scale to the entirety of your webpage, it may be better suited to loading it outside of Wordpress so it has no 'frame' or theme around it.