Hello. I have just jumped ship transferring a large project from Adobe Edge Animate to Hype Pro. I was very good on Edge Animate, now I am trying to catch-up on Hype with a deadline looming.
In Edge Animate (EA) I would click one button to make the animation resize by width. These animations go inside a specific software inside a frame and stand as their own HTML. They just need to shrink uniformly to fit in these boxes.
When I click on “Flexible Layout” in Hype and click Width nothing happens. Once I go to the individual elements all chaos breaks out. I figured out the way I want them to resize, but two of the key elements are masked and therefore in groups. They do not resize correctly and in one the .PNG disappears completely until the window is resized.
I got this code: http://hype.desk.com/customer/portal/articles/259191-resizing-your-document-to-fit-the-browser-s-size
and put it in correctly and it resizes, but will not go small enough to fit in some of the windows (won’t shrink to smaller than about 500px width). Any help on the code or another work around would be great. This might make me have to take the project back to EA, it’s that important.
Please don’t make me go back to EA.
Well, it looks like a race. Which will occur first, your deadline or the release of Hype 3.5.
I have a unique perspective on the matter. I published "A Book About Hype" (version 3.5) before it's been released – or even officially announced. I'm not sure if Tumult wants me posting about 3.5 here. So, I'll just go by what's been discussed here already. Your problem seems to be solved with Hype 3.5... Ability to Scale Symbols ...and Tumult says that Hype 3.5 will launch "Soon".
I was just looking at your book on iBooks (the old one)! Thanks for heading me to the discussion about this ongoing problem, made me not feel so alone. As it is the code on the link I put up is working except the software the animation is embedded into can’t read the height of my animation now. Not sure how to fix it…
Do you mean the height of an element, height of the Hype scene or the height of the Window?
Their software isn’t reading a height from my animation. Therefore it is resizing it to the minimum cutting off most of the animation. Not sure there is anything I can do on my end. I just want to make sure that the code I added isn’t causing this.
So, I have another forum post with a different problem, but they may be caused by the same source. How does Hype call https links? Here is the feedback from the developer putting my animations into the software.
After much testing this morning I did find why the font isn’t showing, and maybe why the height isn’t reading correctly.
Is in the index.html. It fails even if I change it to https.
http: error, unsecure connection not allowed
https: 403 https://use.typekit .net/ forbidden
I am unsure how to make sure we are allowed on https. but all http links within the code has to be https and allowable.
I did not have either of these problems in Edge Animate, just added the "s" at the end. For the height issue, it would be where it is calling jQuery, as the workaround code that I quote earlier uses jQuery.
Just a note to Tumult, there are going to be A LOT of us coming over from Edge Animate, pissed, panicking and desperately wanting your software to be our solution.
I now have to go back to Edge Animate for this project as I can’t sit all day and wait for someone to reply while my deadline looms. I DO NOT WANT TO GO BACK! But since I don’t know if this can be fixed, nor why adding an “s” doesn’t react the same way it did in EA I can’t sacrifice finishing 15 animations and finding it can’t be fixed and having to redo in EA anyway. I will be back for the next section if a solution is available.
If you're loading a font from http, but you load your document over HTTPS (the HTML file), then your browser will warn that an unsecured connection is attempted. Your best bet is to use https:// whenever possible. You may need to whitelist the domain you are testing on to ensure that the font can load when viewing that domain. This help article has more info if you're having issues during testing:
This is the most current method of resizing content proportionally if you are not using Responsive Layouts: Proportionally scaling a Tumult Hype document based on the browser width
Thank you SO much for sending me the updated code, it’s much simpler and stays with the file as well, very nice. They are testing it now, but people in the comments mention using it in frames which is our situation, so I’m hoping it will work.
Thanks Daniel, just read this one through. I added their server on my Kit on Adobe. I am adding an “s” to the typekit URL, so everything is ‘https’ uniformly. It works locally and on my server, just not when the SSL gets involved.
Is there a URL where I can check it out? (Feel free to PM me)
How do you change the code so that only the width resizes (still proportionally)?
I tried commenting out the code:
//var top = (containerHeight * scale < parentHeight) ? ((parentHeight - (containerHeight * scale)) / 2) + 'px' : '0px' ;
In Edge Animate I would only click “Width” for this to work, not “Height”.
Thanks for the help?
For others who find this thread, the answer is here: Proportionally scaling a Tumult Hype document based on the browser width
Still not working, I posted this on the wrong thread...
http://forums.tumult.com/t/proportionally-scaling-a-tumult-hype-document-based-on-the-browser-width/2651/28?u=gthroop
Unfortunately, it’s still not working. The software is reading the animation’s height as 0, which it didn’t do with Edge Animate, but their code is:
<script>
AdobeEdge.loadComposition('index', 'EDGE-766017', {
**scaleToFit: "width",**
centerStage: "none",
minW: "0px",
maxW: "undefined",
width: "800px",
height: "534px"
}, {dom: [ ]}, {dom: [ ]});
</script>
which is useless to me in Hype. We are now testing it using this…
What software?
If your container that surrounds your Hype document doesn’t have a height, your Hype document will try to become 100% of that height (this is usually zero). Without seeing how you have your document embedded, I recommend trying these things:
- Set a minimum height for your Hype document (this is great if you don’t have anything below)
- Or, try ‘The Trick’ here: http://www.mademyday.de/css-height-equals-width-with-pure-css.html

Add this CSS to your .html page:
.box{
position: relative;
width: 100%; /* desired width */
}
.box:before{
content: "";
display: block;
padding-top: 100%; /* initial ratio of 1:1*/
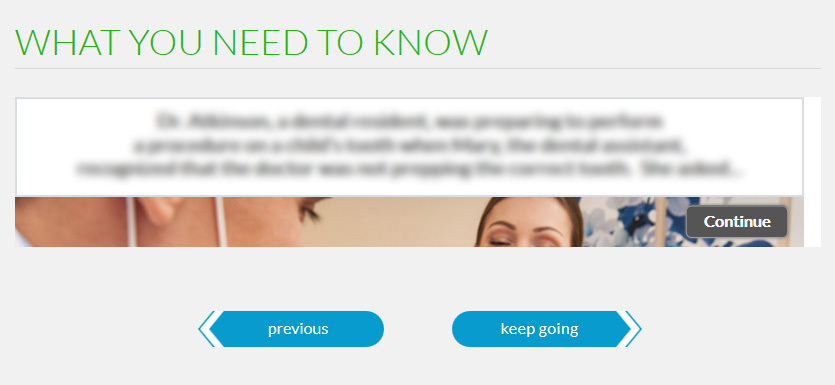
}It’s proprietary software, but basically my animation goes into an iFrame within it and it reads 0 and therefore makes the size of the window it’s minimum, which is 150px high. You can see it here, it cuts off most of the animation, always reading the minimum for the animation’s height.
that didn't work... the developer wrote...
From similar problems on stack and peeking in Edge, what I gather is that the code needs to refer to the parent DOM something using
> parent.document.getElement
We aren’t going cross domain as the file is uploaded to the same area as the content it is being put in, which is where the page is loaded from.
Ok I think I understand what you’re doing, but I still feel a bit like I’m repairing something with a blindfold on.
Take a look at this example: Iframe Scaler.zip (118.0 KB)
I’ve placed a Hype document in an iframe set to scale its width to scale to 100%. This iframe contains the ‘width-only’ scaling document from here. The height of the iframe adjusts based on the ratio of your Hype document, so as the iframe has less space to work with, the height will expand or shrink.
I shared a variation of this technique with someone embedding a Hype document within a Wordpress site and it worked well because in their situation they couldn’t use Responsive Layouts.
The iframe code is: <iframe id="hypeFrame" style="margin:0 auto;border: none;" src="scale-width-only.html" height="200" width="100%" frameborder="0" scrolling="no"></iframe>
(The height here really doesn’t matter, but it should be a good initial height)
And the following function iframeScaler() handles height, width, and ratio:
<script type="text/javascript">
function iframeScaler() {
// this is width / height of your Hype Document.
var ratioScale = 600 / 400;
// This gets the width of the DIV enclosing the iframe, or of the iframe itself.
// If you are placing your iframe in another div, you'll need to replace instances of
// Hypeframe with the ID of the enclosing element.
// If you're getting inaccurate widths, see: http://stackoverflow.com/a/9619396
var currentWidth = document.getElementById('hypeFrame').offsetWidth;
var iFrameNewHeight = currentWidth / ratioScale;
document.getElementById('hypeFrame').style.height = iFrameNewHeight + "px";
console.log('Your iframe width is ' + currentWidth + ' and your iframe height is now ' + iFrameNewHeight )
}
iframeScaler();
// reset if device is rotated
window.addEventListener('orientationchange', function(){
iframeScaler();
});
</script>
You may want to run iframeScaler in response to any window-resize event as well.