Hi,
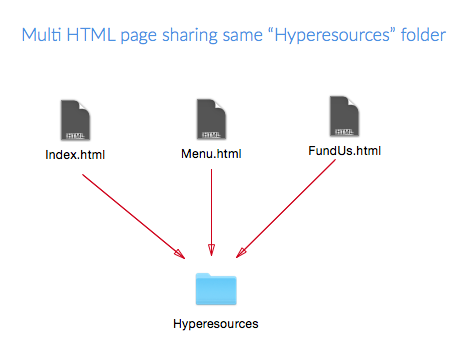
Is there any way multi html pages share one “Hyperesourecs” folder?
I am asking this to avoid uploading the same images and java scripts multiple times to the STP server.
Thanks
Faruk

Hi,
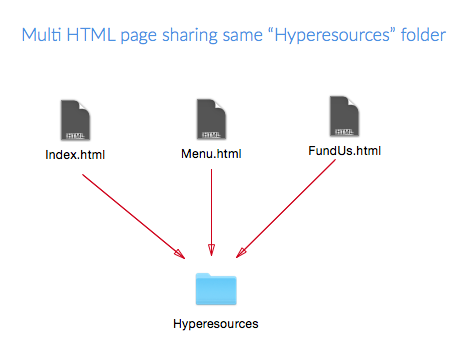
Is there any way multi html pages share one “Hyperesourecs” folder?
I am asking this to avoid uploading the same images and java scripts multiple times to the STP server.
Thanks
Faruk

I suspect you may be able do it by exporting each to different directories as Normal.
And then moving files into just one of them.
Because you are naming them different the hype_generated_script.js should be ok and not overwrite. But any thing with the same name would overwrite.
If the images are the same images then no problem.
There are other hype files though that Maybe a problem if the over write . Like the .htc
I am not sure what that is for so hopefully some one else can answer that.
You would also need to change the path to the resource folder for the html files that did not originally have file in it.
i.e in these two lines
<script type="text/javascript" src="synd.hyperesources/jquery.min.js"></script>
.
<script type="text/javascript" charset="utf-8" src="synd.hyperesources/synd_hype_generated_script.js?60345"></script>
the synd.hyperesources would need to change to the new one.
And any other code line that points to the old folder.
Not able to test this at the mo though…
I just done a test and mine is working ok. I did not copy over the .htc file ( also this was done on a 2.5 hype)
It maybe also worth you reading this.
Hi Mark,
Thank you for your reply.
I have just done what you wrote above.
Unfortunately the website is not loading / showing anything.
Thanks
It maybe that you missed some path code in the js.
Are you able to post the projects.
This is the master Hype project that I want to create separate page for each scene. Thanks
My understanding was that you already had them separated and just wanted them to share one .hyperesources ?
Have a look at this
in particular the Split up large projects
I will read this link.
Here is the separated files. Thanks again
https://dl.dropboxusercontent.com/u/518592/Fora%20Restaurant%20Web%20Pages-2.zip
Cheers I will have a look.
I was looking for a new Restaurant to try don’t think I have been there so will probably check it out soon. 
Ok.
first use the index.hyperesources folder as you main resource folder.
Don’t change its name.
Then for example in the StJohnsWood-Home.html
change ALL StJohnsWood-Home.hyperesources to index.hyperesources
You will also need the html files in the same directory as the index.hyperesources folder.
Any links in the projects, you will need to follow the other instructions about linking.
I work there as a musician (Thusday to Saturday 7Pm-10pm)
Get a Lamb on Skewer it is best.
Let me know when you are coming I’ll buy you a beer or something 
Nice one, Will do… 
Thinking about this.
One attractive thing about multiple hyperesources folders, is if you have to change an image in one scene but no others then you can do so with out having to re jiggle all the others.
Okay I’ll look at it tomorrow. Thanks Mark
Hi Mark,
Brilliant. It is working.
I wish Tumult do this automatically: as an optional saving function
Thanks for your help.
Cheers
Hi, I was following this thread as I need to do the same, each chapter of my ‘book’ has been generated with a separate hype resources folder and it’s made the overall file too large to send to PhoneGap Build. I tried changing all references in the Chapter 1.html file to the Index.html hype resources folder but it just comes up blank when I test the html whereas it works fine if I don’t change the references, it would be great of you could help, the only lines I’ve had to change so far have been the font references and this line:
<div id="chapter1_hype_container" style="margin:auto;position:relative;width:100%;height:100%;overflow:hidden;">
<script type="text/javascript" charset="utf-8" src="Index.hyperesources/chapter1_hype_generated_script.js?2848"></script>
</div>
The Index.html equivalent line is this:
<div id="index_hype_container" style="margin:auto;position:relative;width:100%;height:100%;overflow:hidden;">
<script type="text/javascript" charset="utf-8" src="Index.hyperesources/index_hype_generated_script.js?24495"></script>
</div>
Any ideas would be great!
Thanks
Dan
Also, I just realised that the final Chapter is significantly larger than all the rest which only really seem to reference the fonts included, I’ll post all up in a link with just the ‘Chapter 1.html’ edited with the ‘Index.html’ hype resources folder edited as above so far:
You need to put the chapter1_hype_generated_script.js file inside the Index.hyperesources folder and change the
Chapter 1.html content to point to the chapter1_hype_generated_script.js file inside the Index.hyperesources folder.
i.e
change
<div id="chapter1_hype_container" style="margin:auto;position:relative;width:100%;height:100%;overflow:hidden;">
<script type="text/javascript" charset="utf-8" src="Chapter%201.hyperesources/chapter1_hype_generated_script.js?2848"></script>
</div>
to
<div id="chapter1_hype_container" style="margin:auto;position:relative;width:100%;height:100%;overflow:hidden;">
<script type="text/javascript" charset="utf-8" src="Index.hyperesources/chapter1_hype_generated_script.js?2848"></script>
</div>