Replacing iBooks Author with PubCoder, Previewing Responsive Animations in Polypane, and loads of inspiring animations
Hype Universe News #6
The ability to create books with features that extend beyond flat images and non-interactive video is vital for sharing information, building nonlinear storylines, and creating expressive content. Over the years, many Hype users have relied on our iBooks Author widget export feature to add interactive content and animations to iBooks. But recently, Apple removed iBooks Author from the Mac App Store and discontinued importing widgets in its replacement, Pages. This has significant implications for book production. Fortunately, independent developers are stepping in to fill this gap. Tools like PubCoder support embedding external content like Hype exports for publication in the EPUB format, among other interactive formats.

In our latest blog post we've compiled some discussions and recommendations for using new tools like PubCoder that are built to support digital book creators. The fantastic team at PubCoder also created a detailed guide to embedding and interacting with Hype content in their powerful tool. And now through September 31, we've partnered with them to offer a steep 40% discount to Hype users with the coupon code HYPE2020 on their store. Thanks to Trevor Young (@Tapocketa_Trev) of Tapocketa Studio for introducing us to the PubCoder team.
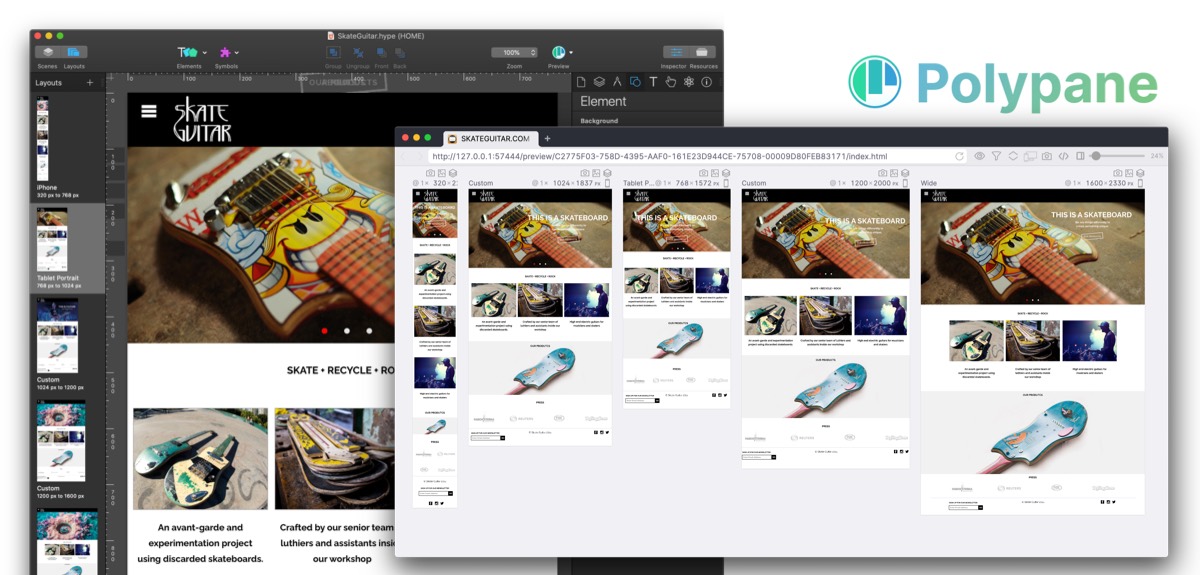
On the previewing and testing front, Tumult Hype and Whisk can now preview directly to the Polypane browser. Polypane is an extremely powerful design testing tool for previewing a webpage (or Hype document) in several device sizes at once with synced scrolling, advanced developer tools, and more. Check out our blog post and demo video, and learn about Polypane integration to level up your testing workflow.
Tutorials & Tips
Since the After Effects community has been leveraging the well-loved Bodymovin plugin to embed their animations on the web for years, we thought it would be helpful to show the workflow for adopting a vector-based After Effects animation to Tumult Hype 4. This tutorial covers easing transitions, performance comparisons, and custom fonts from the perspective of a charismatic chicken.
Text Shadow experiments from the laboratory of @MaxZieb:
We've revamped our exporting guides: Learn best practices for embedding in other content management systems, building apps, and exporting high resolution videos.
Animations We Love
This smooth compass animation by Arthur Lambillote:

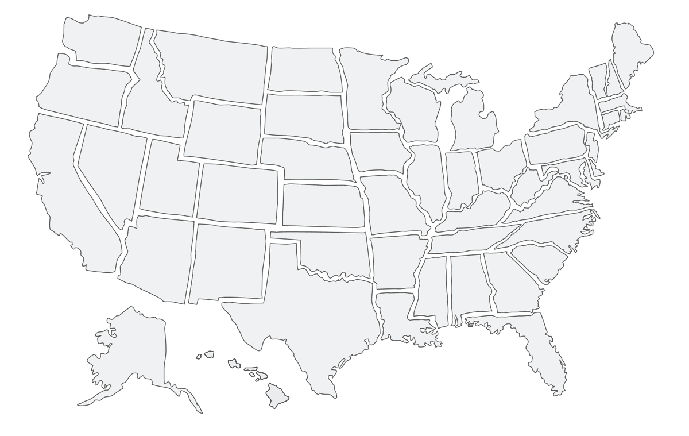
Hand Drawn US States template by @blur on the Tumult Forums:
Also, don't miss a very clever video game called Gostly Doors by José Alejandro Silva Ruiz (@DrPopet) and an advanced multilingual website for SIGMAT by David Guillermo Escalante Trinidad @Davirus
Tim Bobo (@BoboTR3) shared an explosion of recent work developed with Hype on the forums last month, including a health education eLearning game called Healthology, a video-rich platform created for one of his clients, and several other game examples.
What We're Reading
- Entangled Life , by Merlin Sheldrake
- Google's AMP, the Canonical Web, and the Importance of Web Standards
Visit this page to subscribe to future emails.
Thanks for reading! If you'd like to recommend a tutorial or share one of your own Hype projects with us, you can reply to this email—we'd love to hear from you.
— Team Tumult