Hype Data Magic: Master Variable Manipulation for Optimal Data Management
Very nice again Max!, Really keen on the screen recording style too, did you use special software for that, or manual framing?
Also a different question regarding Data magic that might be out of scope for what you've intended it to do. But how difficult would it be to pull data from a spreadsheet locally (say to the head of the document) when it's exporting? So data can be managed from within a spreadsheet online, but be a standalone offline file after exporting (for example with display ads).
Not sure if this is something that can be done within Data magic or is more likely to be a custom export script.
In my older videos, I did the framing manually, but then I found http://screenstudio.com/
About using data from Excel or Numbers… there is a solution, same thread, further up…
Hype Data Magic - #28 by MaxZieb
I have not really looked at this before. Very nice.
One thought I had was the live Labels you have
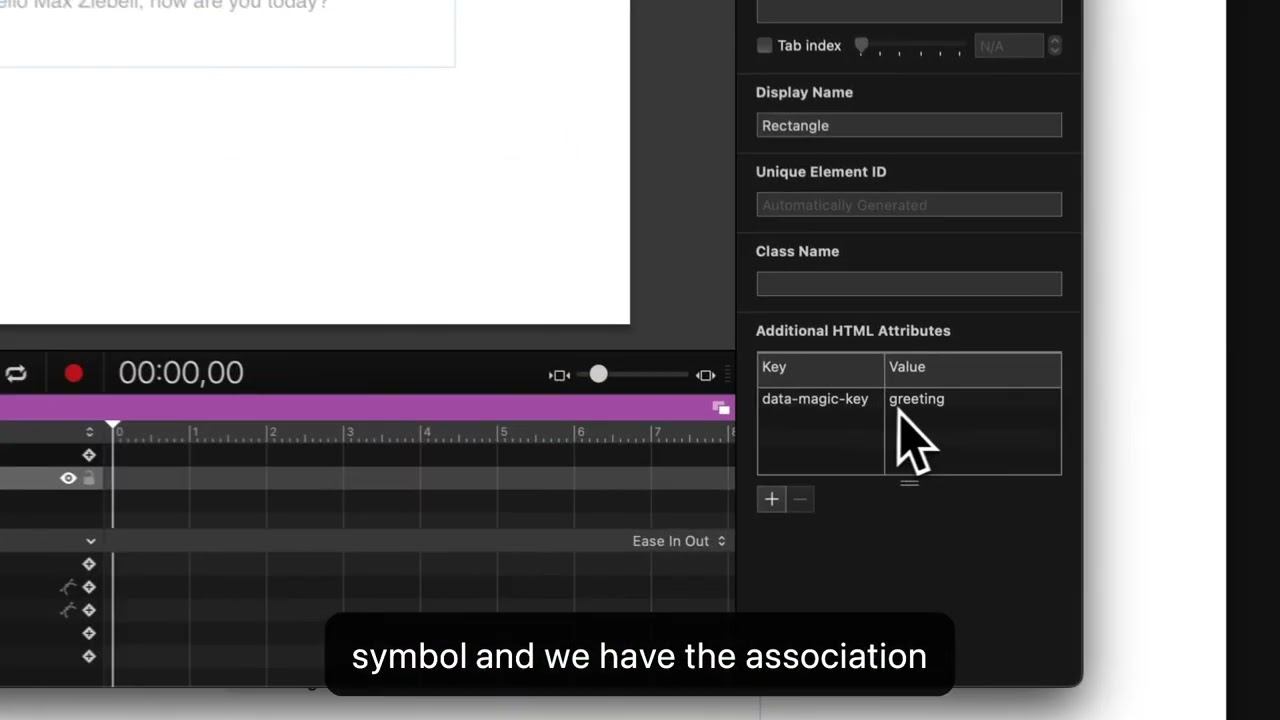
You could change the content: "Data Magic"; in the document.styleSheets[0].insertRule :... line
to
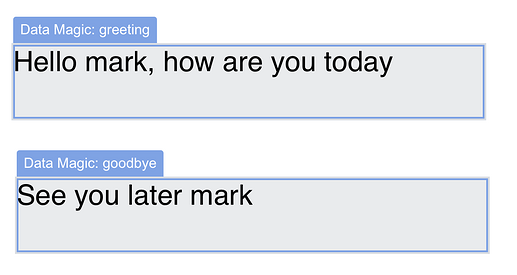
content: "Data Magic: " attr(data-magic-key) "" ;
Which gives
Which makes them more useful I think.
Update re Max's replies below
If you want to implement this yourself before @MaxZieb updates this in the next version after Hype DataMagic 1.3.9.
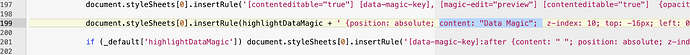
In the un-minified version : HypeDataMagic.js
Change
content: "Data Magic";
within the line of code on line 1199
to
content: "Data Magic: " attr(data-magic-key) "" ;
Save and close.
To minify it yourself use : Closure-Compile
Thank you for the great suggestion. I was thinking about this a while back, but if I implement it, I was experimenting with showing the entire key (including branches etc.). That would need to set a data- element based on the key when being resolved and use that in the display. Haven't updated in a while and have some minor issues to fix anyway. I will include this in a 1.4.x in the upcoming months. The patch you provided is easy enough for the key only in the mean time. Thank you!
Maybe in your post above, include line numbers of v1.3.9, so people can modify it. BTW I am using Closure-Compiler to minify.
Hi
I used HypeDataMagic to get data from a google sheets and it works amazing.
Im thinking of using it on a education-platform so that I can pull the data from google sheets so that it is easier to update many data at the same time.
So now I tried to use the data from the data-magic text-elements to draw charts. But I can't get any data from the text-fields it is just blank. Is there a way to do this that I have missed?
You can always use Hype Data Magic handler:
or Hype Reactive Content
3 posts were split to a new topic: Problems using Hype Data Magic with Fetch (CORS)
I was still contemplating if I integrate a built-in data loader for external files. Also, I want to add more examples in the near future like a slider, chart or the mentioned example for consuming external JSON with a live preview.
As this is pretty much an uncommented repost of some older notes. First, this is provided as is under the MIT license and given that it is free, I am doing this in my free time.
Not sure if this is meant to inspire doing more along the mentioned topics… but if that was the intention, here is my feedback.
Won't happen as JS itself has enough robust ways of loading data… like promise-based fetch etc. The problem of loading external data from the file system or third party (CORS) can't be solved by an internal loader either as it relies on the same mechanism.
All these examples exist in this thread and across the forum, just search for them.
↑ look at project
Version 1.4.0
- Fixed bug not using branches from inner elements data-magic-key definitions
- Fixed a retrieval bug by adding baseElement to findAttribute limiting the search to an element
- Fixed legacy code usage of substr in favor of slice
- Added HypeDataMagic.resolveVariables allowing to resolve variables in objects and strings (auto detected wrapper)
- Added HypeDataMagic.constructVariablesContext allowing to construct a variables context for resolving variables
- Added new default autoVariables allowing to resolve variables automatically before handlers are called
- Added legacy support for handling variables in text and image handlers
- Switched display from Data Magic to key content as suggested by @MarkHunte
Thanks, @MarkHunte, for the feedback and also this release was long in the making
(around two years time have passed since the last update) ![]()
↑ look at project
Version 1.4.1
- Removed a leftover console.log from debugging
A post was split to a new topic: Creating elements using on Hype Data Magic
A post was split to a new topic: Running code after HypeDataMagic.setData
Hi @MaxZieb,
First a big thank you for your extension - it is most helpful!
Is there a way to toggle show/hide the blue labels and field frames when using the HypeDataMagic.min.js ?
Thanks a lot.
Hello Teo!
You're welcome. I use the concept of default values, and if you go to GitHub, you can see that most extensions have defaults. You can set these defaults. In your case, there is certainly a workaround. Put this in HeadHTML in a script tag:
HypeDataMagic.setDefault('highlightDataMagic', false);