The intention of this project is to provide a way to bind the content of an element to a variable using data-content, as well as set the value of a variable by assigning a value to a key in the customData object. Additionally, you can bind the visibility of an element to a variable by adding the data-visibility attribute to the element and setting it to a condition. Reactivity is the concept of a value being automatically updated when its dependencies change. In the context of this project, a visibility and content is automatically updated when the variable it is bound to is updated.
I used some of this concepts in an older and more complex extension, Hype Data Magic, but this extension, is a more bare-bones version of it and should do the trick for many setups. It lacks a live preview for that matter.
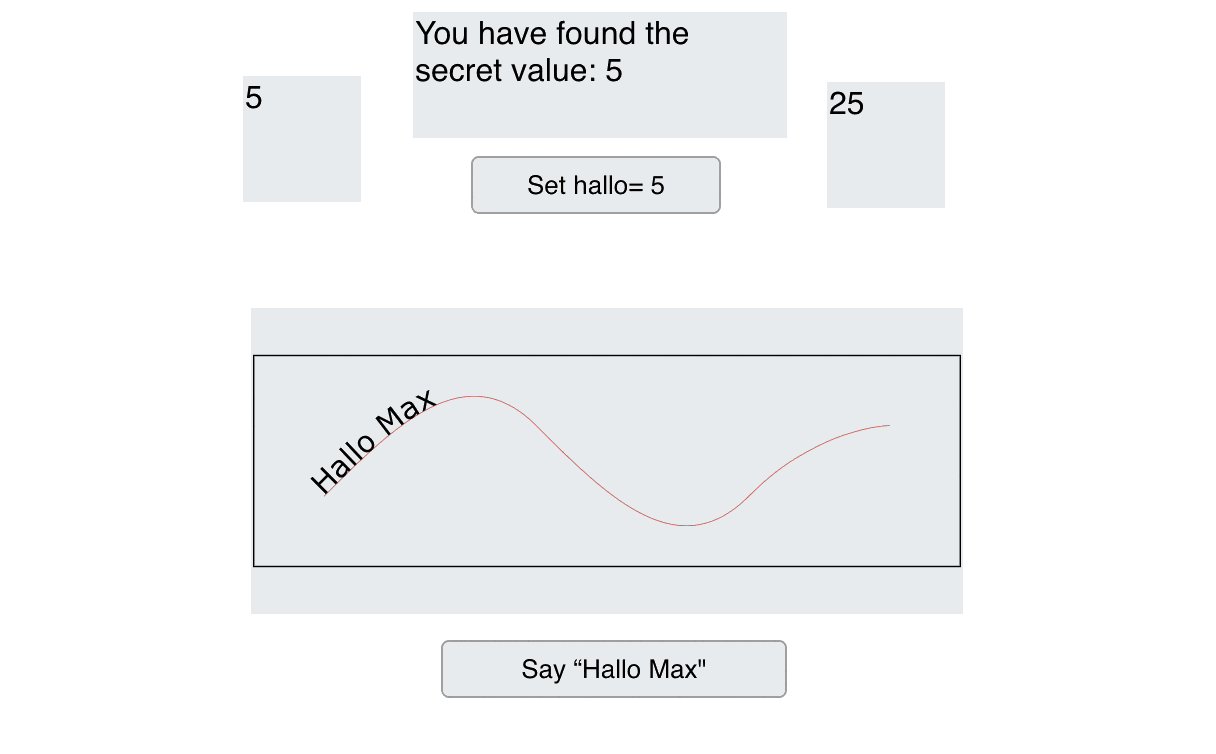
HypeReactiveContent-example.hype.zip (200,4 KB)
Installation
Visit the the repo on GitHub and copy the the JsDeliver code.
Alternatively, you can download the code. Then just add the minified version to your project by selecting the file and dragging it into the resources section of your project.
Include the file in your document and make sure that "Include in HTML" checkbox is checked in the resource Inspector (it is usually enabled by default). Alternatively, you can also add it via a script tag in the HTML head of your project by yourself:
<script src="${resourcesFolderName}/HypeReactiveContent.min.js"></script>
In that case, uncheck the "Include in HTML" checkbox.
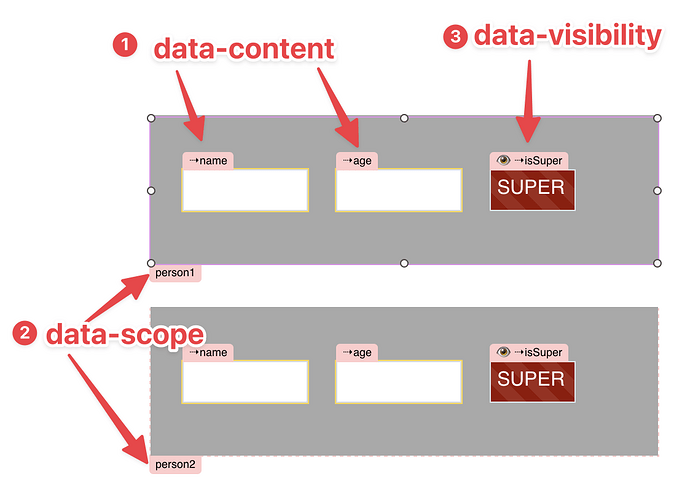
Binding using the additional attributes panel
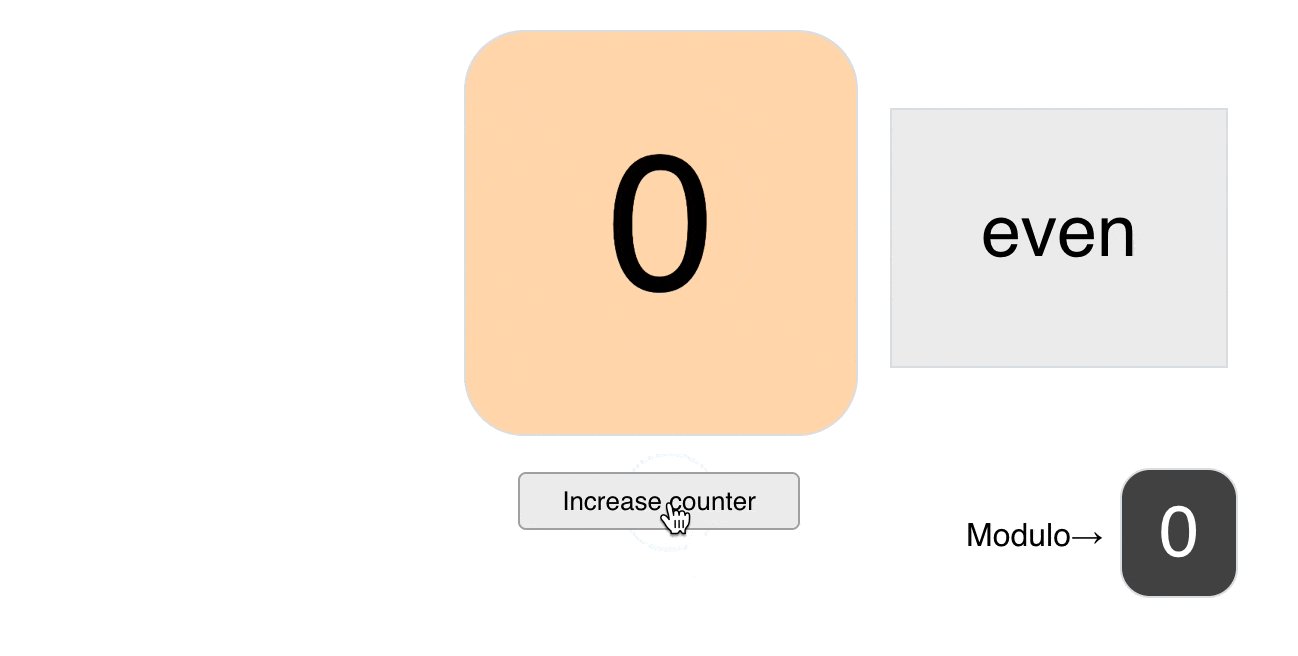
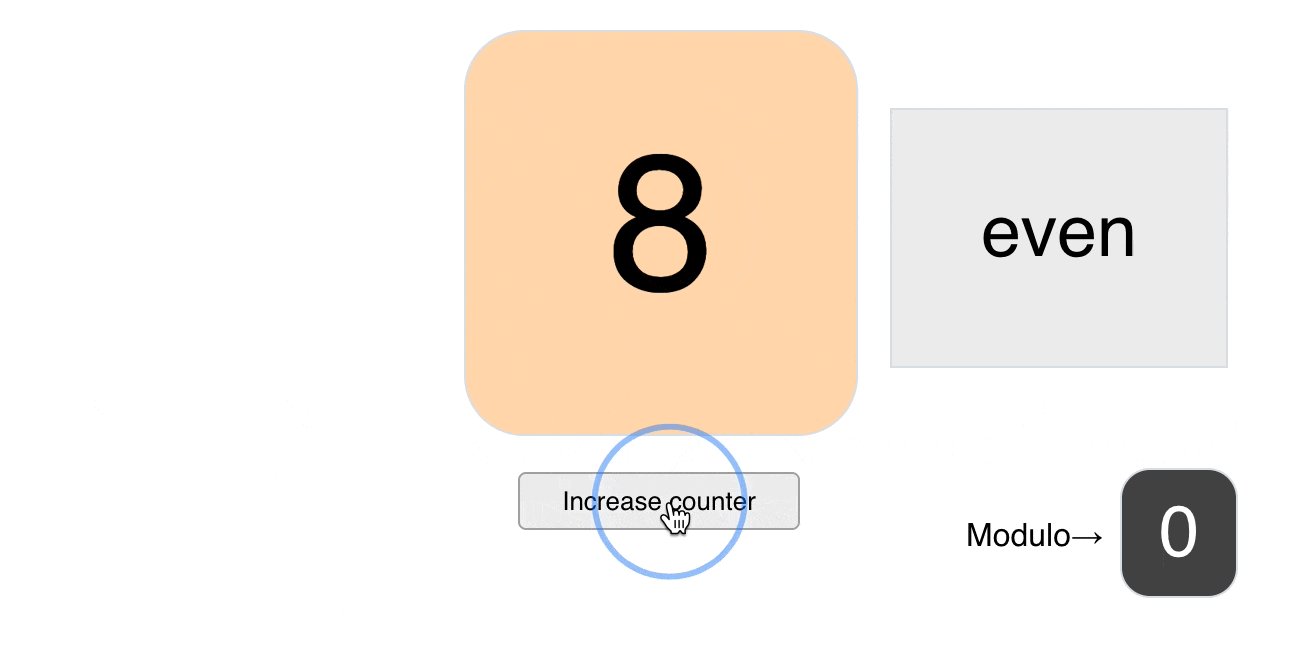
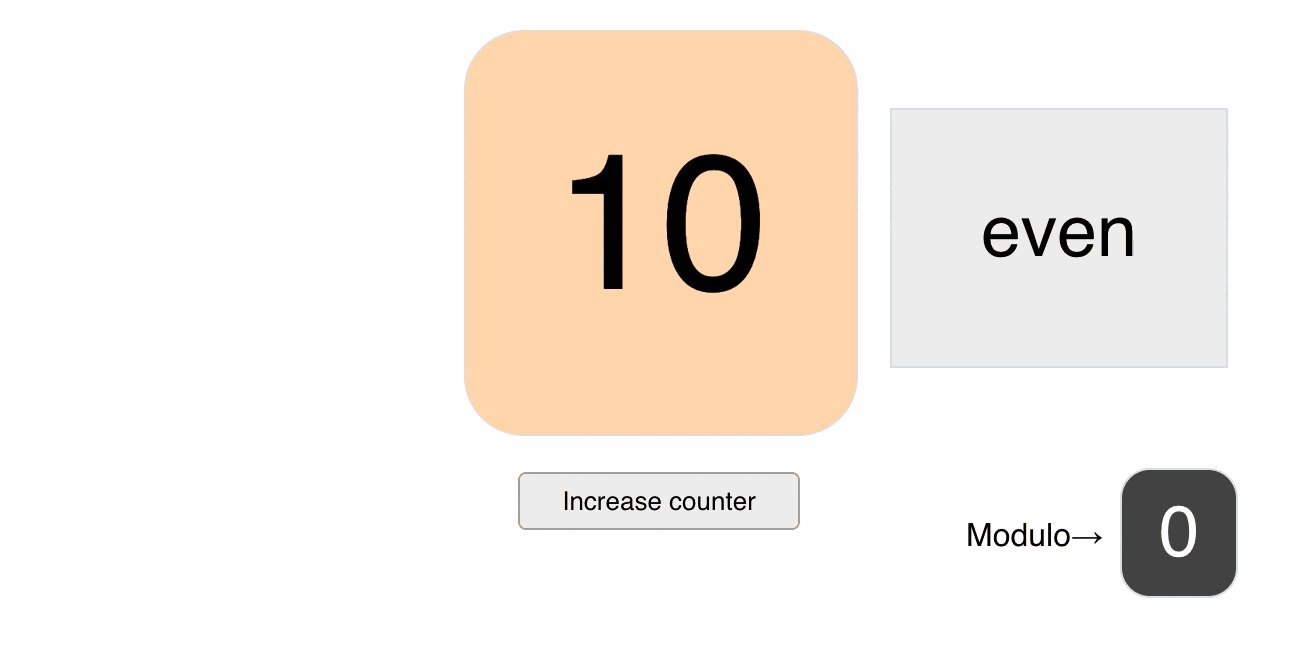
You can bind the content of an element to a variable by adding the data-content attribute to the element and setting it to the name of the variable.
For example, if you have a variable named hello you can bind the content of an element to it by adding the data-content attribute to the element and setting it to hello:
| key | value |
|---|---|
| data-content | hello |
Binding using defining data-content on element in innerHTML
You can bind the content of an element to a variable by adding the data-content attribute to the element and setting it to the name of the variable.
For example, if you have a variable named hello you can bind the content of an element to it by adding the data-content attribute to the element and setting it to hello:
<div data-content="hello">This element's content will be set to the value of the hello variable.</div>
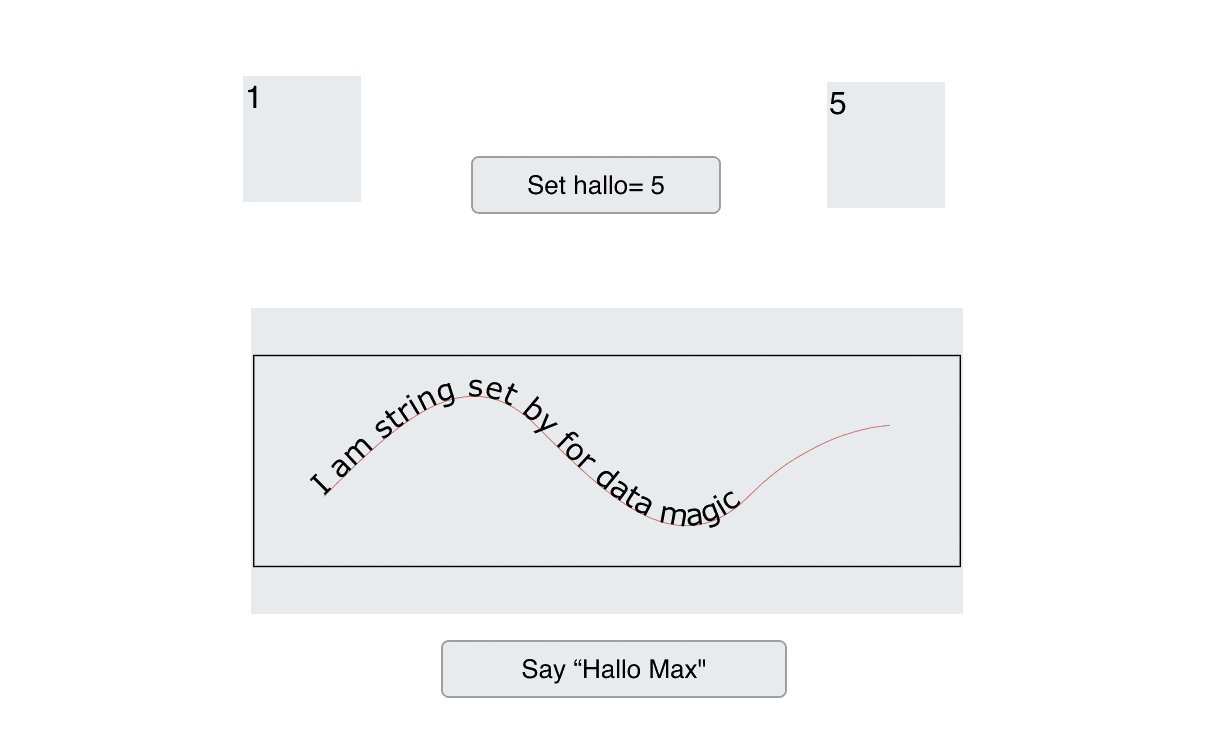
Setting data is as easy as assigning something to hypeDocument.customData
You can set the value of a variable by assigning a value to it in the customData object.
For example, if you have a variable named hello you can set its value by assigning a value to it in the customData object:
hypeDocument.customData.hello = "world";
Setting data using Trigger Custom Behavior
You can set the value of a variable by assigning a value to it in the actions panel, timeline actions or scene/symbol actions.
For example, if you have a variable named hello you can set its value by assigning a value to it in the the Trigger Custom Behavior field:
hello = "world"
As you can see, in that case there is no hypeDocument.customData precursor necessary as these calls are already scoped to this data branch. You can use the precursor if you like, but I thought it would be more efficient with the scoping to reduce the amount of code in those small fields. Another benefit… it's easier to read.
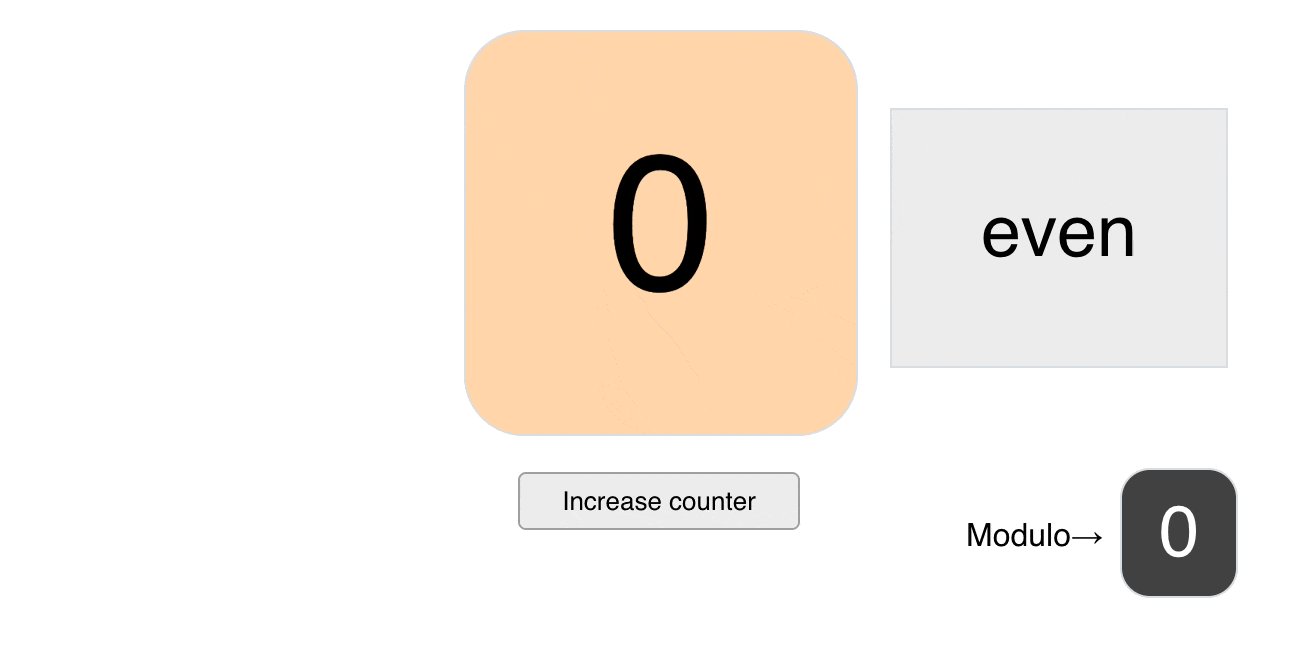
Using data-visibility to show and hide elements
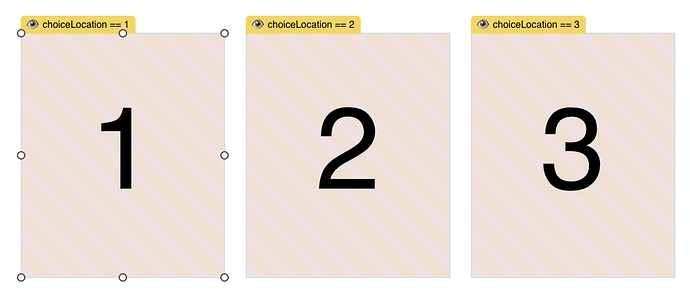
You can bind the visibility of an element to a variable by adding the data-visibility attribute to the element and setting it to a condition. If the condition returns true the element will be visible and if the return value is false it will be hidden.
| key | value |
|---|---|
| data-visibility | hello == "world" |
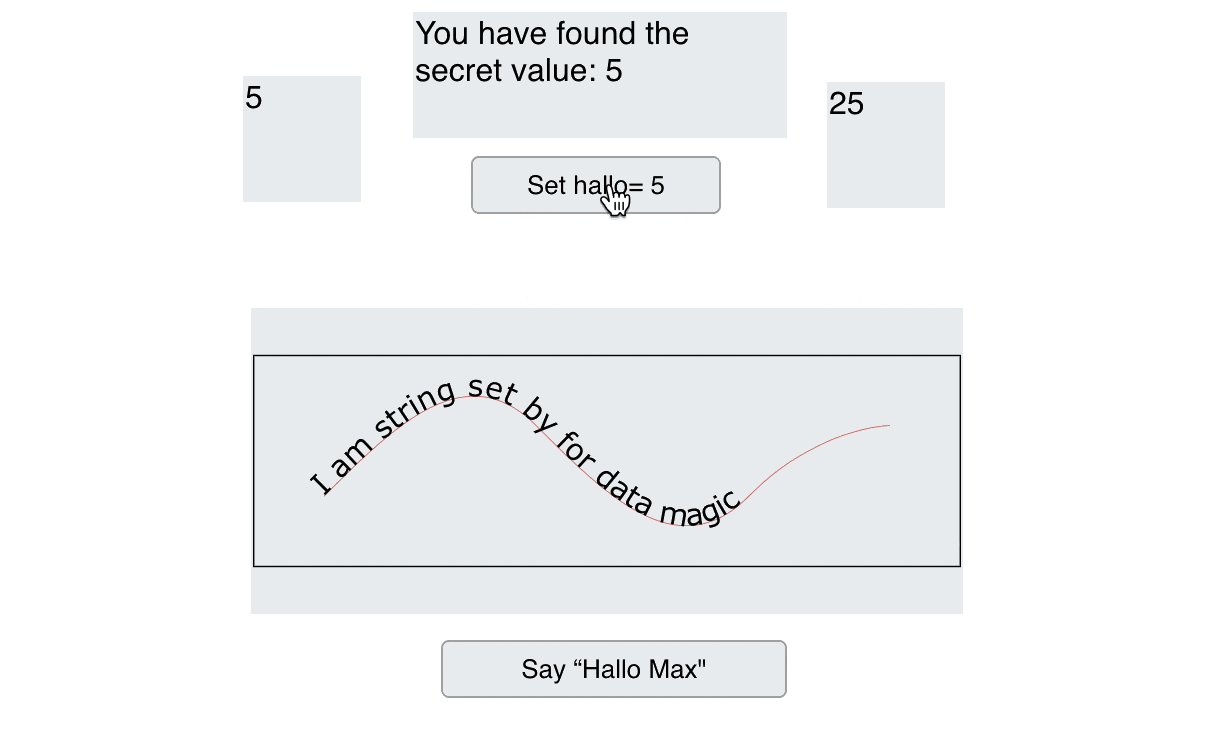
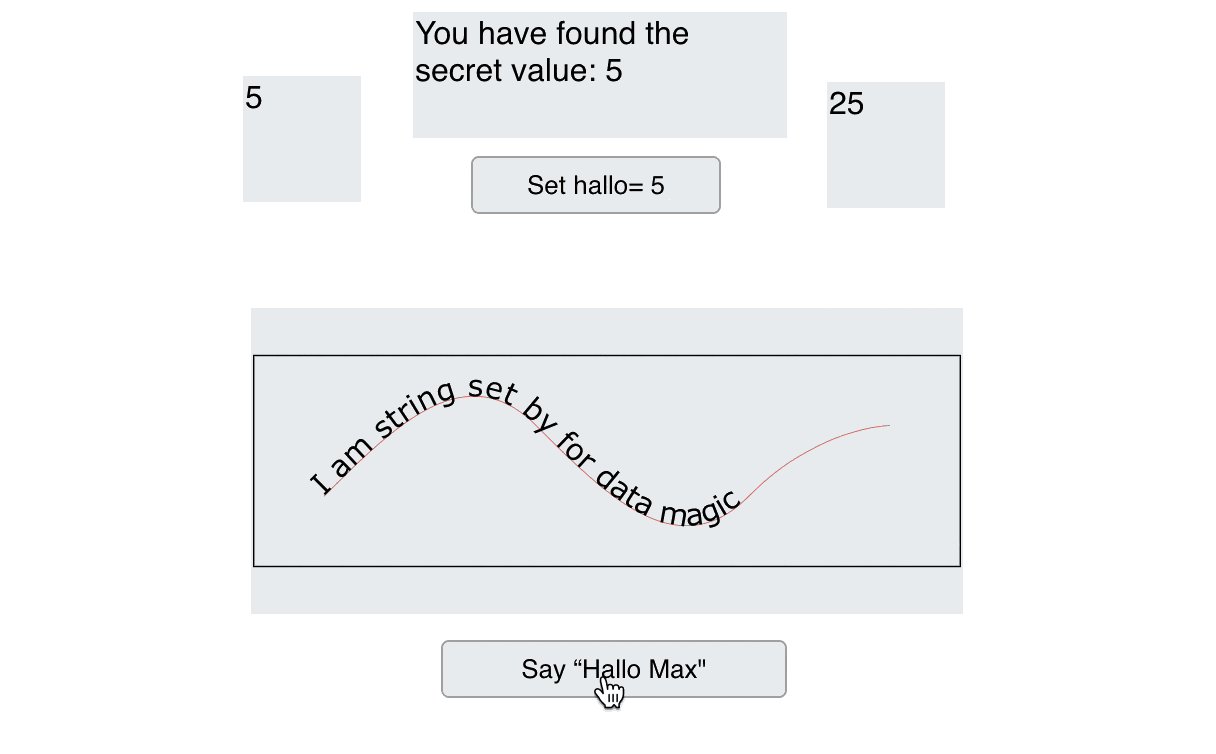
Listening to assignment patterns to trigger actions
In Hype, you can listen to custom behavior. If you listen to a condition string, it gets triggered. Hence, in scenes or symbols, you can set up a listener like hello == "world" and trigger actions. Beware that this is only a listener. This isn't really evaluated, but rather when a value is being set the string is being constructed in this case. Hence, you can only use double quotes and need to make sure to match the expected string. Some example string would be:
hello equals "world"for listening forhellobeing set to the stringworldhello equals truefor listening forhellobeing set to the booleantruehello equals 2for listening forhellobeing set to the number2
You can also listen to general updates:
hello was updatedfor listening to any updates made onhello