Sweetening Up Reactivity in Hype's customData
Did you ever feel like things got a little messy when reassigning Hype's customData? Well, those days are behind us!
Previously, if you tried:
hypeDocument.customData = {
chocolate: "dark",
gummyBear: "red"
};
You'd inadvertently lose the reactivity magic.
The workaround was something like:
// The old technique
Object.assign(hypeDocument.customData, {chocolate: "milk", jellyBean: "blue"});
The Refreshing Update
Here's the good news! I've sprinkled some improvements, so now you can update your customData like this without any hiccups:
hypeDocument.customData = {
candyCane: "peppermint",
lollipop: "cherry"
// ... and so on
};
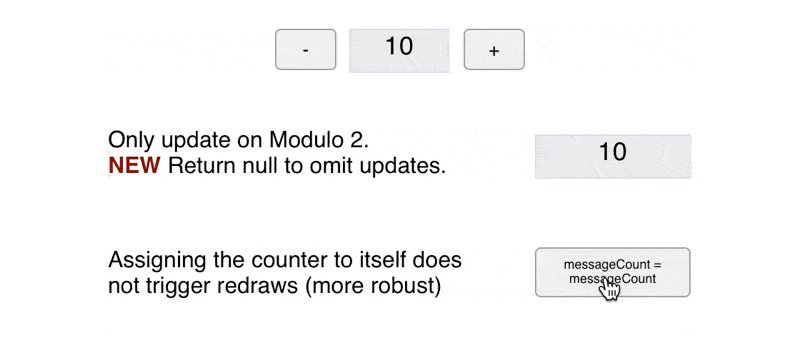
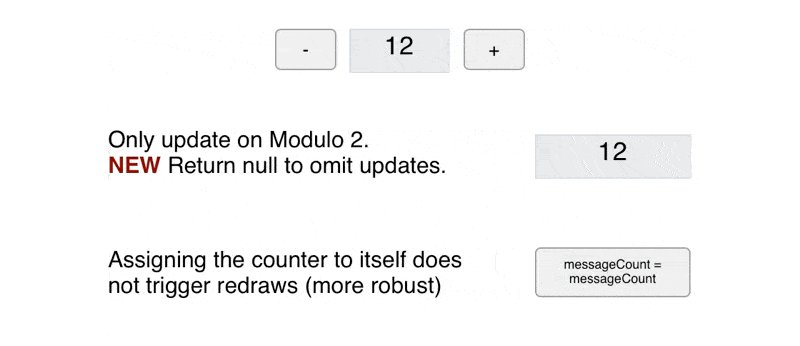
Indeed, with a nifty getter/setter now in place for the customData property, it ensures that all reactive behaviors stay active, no matter how you shuffle things around.
Refilling customData (and managing state in Hype's documents) has never been this seamless!
Before I finalize these changes on GitHub, I'd love for you to test it out and share your thoughts. Let's make sure everything's spot-on for everyone. Dive into the code, try it out, and let me know your feedback if something breaks for you.
HypeReactiveContent-13.hype.zip (85,4 KB)