Visibility Tutorial in Hype Reactive Content
CSS Visibility Properties and Mechanisms
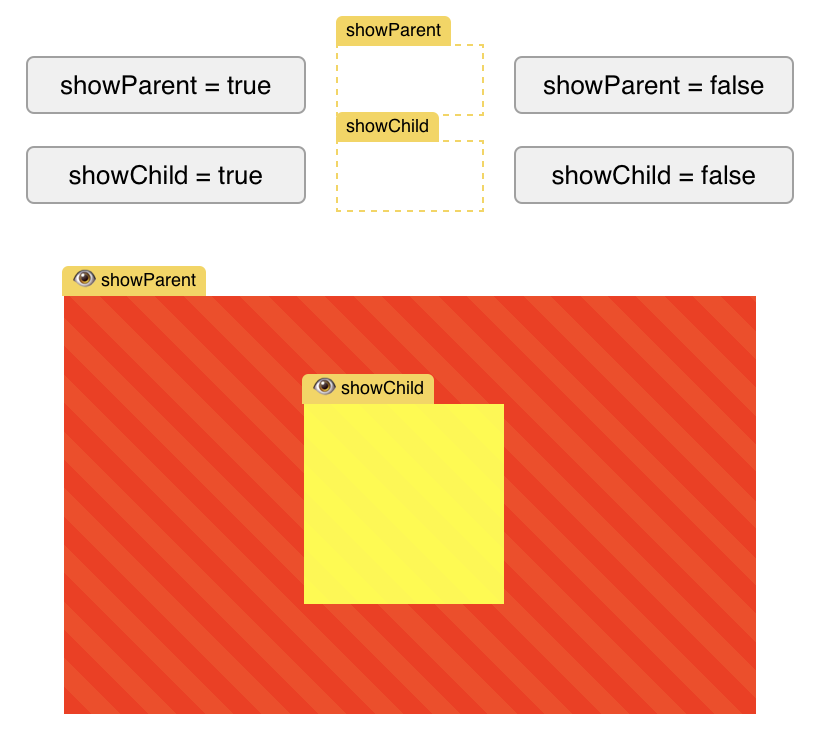
The CSS visibility property recognizes two states: 'visible' and 'hidden'. An element with the visibility: visible; property is displayed fully, while the visibility: hidden; property renders the element invisible while preserving its space in the layout grid. In the context of hierarchical elements, a visible child element remains so, even if its parent element is set to hidden.
Expression Linkage for Nested Visibility Control
In reactive content platforms like Hype Reactive Content, nested element visibility can present challenges. If a child element is designated as visible, it remains so, even if its parent element is hidden. To address this, the data-visibility property expression is used. Through chained expressions, conditions such as showParent && showChild can be formulated, ensuring the child element is displayed only when conditions for both parent and child are met.
CSS-Only Approach for Nested Visibility
The CSS rule [style*="visibility: hidden"] .inheritVisibility { visibility: hidden !important; } can be employed for managing nested visibility. This rule targets elements with inline visibility: hidden declarations, causing child elements with the .inheritVisibility class to adopt the hidden state. This approach offers a CSS-based solution without necessitating JavaScript linkages and maintains uniform visibility behavior across nested structures.
Propagating visibility using CSS
This rule.propagateVisibility[style*="visibility: hidden"] [data-visibility] { visibility: hidden !important; } imposes a more definitive behavior. Any child element with the [data-visibility] attribute will be hidden if its parent has the visibility: hidden style, regardless of their original visibility setting. This means all matched child elements are forced to adhere, providing less individual control.
Interactive Tutorial:
manageVisibility.hype.zip (425,7 KB)