just checked blendmodes …
you may consider to load the extension ‘HypeBlendModes.min.js’ … how should it wok without¿ 
Hello @h_classen,
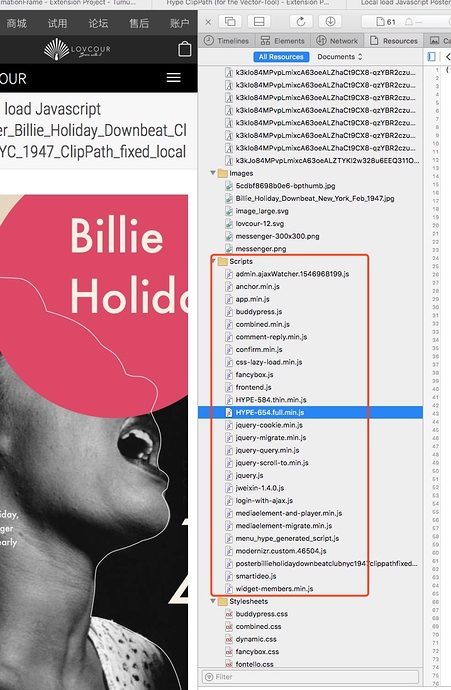
In this Hype document, the javascript is already referenced by local in resource library:
But I do not know why the javascript file was not downloaded either, please check this screenshot:
online URL is this one:
What did I miss please?
load the extensions by a scripttag and you should be good to go. what answer do you expect¿
how to use the wordpress-plugin:
Thanks, unfortunately, I still not understand.
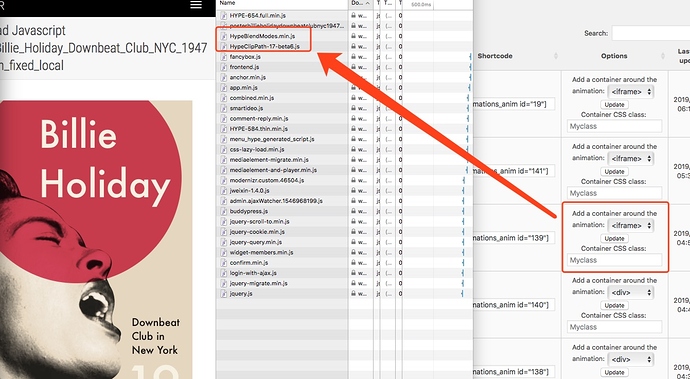
I found it will work if the container is set to be with iframe, and these two javscripts file will be downloaded only if it is set to be iframe, please check the screenshot:
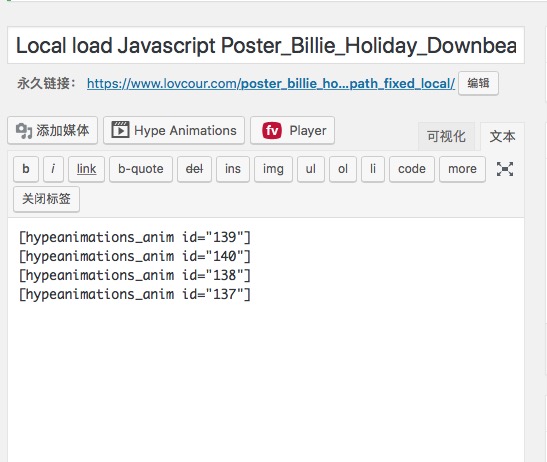
For convinient comparing purpose, I put those shortcodes all into one page, and only the first one is set to iframe:

Please check this url:
You will find only the first one is working.
It would be great if it support Div too, otherwise, all of the animation trigger will not work in iframe mode, this post is for reference:
@MaxZieb, is it possible to support with Div too please?
Thanks
Please just wait for the turtorial and the official 1.7 and your current problem is that the JS file needs to be referenced in your WordPress header. The other option is that the Hype widget can be embedded as an iFrame in the WordPress plugin. This a general thing with additional external resources in Hype on WordPress and there are plenty of threads dealing with that. So this isn’t a particular Hype ClipPath thing.
Thanks for the reply.
So, I am eager for tutorial and version 1.7.
Hello @MaxZieb,
Yes, I know that. Actually, both HypeBlendModes and HypeClipPath-17-beta6 will work in IFrame, but all of the triggers of animation will not work in IFrame mode, just as I said in the last post:
I just remember that It is the same situation in this post of the font gradient:
and Font gradient works in DIV mode by input custom CSS in Hype document, is it possible to make both HypeBlendModes and HypeClipPath-17-beta6 work in DIV too by input custom CSS, please?
Thanks and have a nice day.
Hi Max,
i did a short test ( Chrome 77.0.3865.90 (Offizieller Build) (64-Bit)) using physics for the mask and some responsive settings.
i found that the coordinates for the path do no respect the responsive settings …
in conjunction there’s a initially-repeating error in updateClipPath-function (undefined values …)
clipPath_17-beta6_test.hype.zip (583.0 KB)
Sorry but this has probably nothing todo with Hype ClipPath or blendmodes. If you include external scripts to the head section and include it as a DIV the WordPress plugin never included them for you automatically. As you are building a lot of stuff based on the WordPress plugin (it seams) you should familiarize yourself with this fact and stop reporting it as an error. Please search the forum on this. Here is on result to get you started:
Thanks for the report Hans.
It’s true… currently not supporting Hype pinning on the path itself. It has todo with the transfer of transformation data from one coord space to another and having pinnings makes that complicated.
One funny side note to investigate… the transfer of position on the physics engine starts the moment the first collision happens. As I am observing the transform data with a Mutation Observer there seams to be something going on. Seams like rotation is not set and a valid number. That should be fixable. I just added a initial value to rotaion and it is fixed so it’s the case of rotation 0 that needs to be adressed by Hype ClipPath! Thanks!
Little helper: add data-clip-path-visible true to the path (not the target) and it will stay visible. This way you know where the orginal is.
Another thing if you want to be able to add a click zone on the object while leaving it visible. Add a color fill with 0% opacity.
Inspirational article on clip path
Feedback:
Hi @h_classen
I found the HypeClipPath.min.js support pinning, but not support path animation, and HypeClipPath-17-beta6 does not support pinning, but support path animation.
Attached document for your comparing.
maskanimation.hype.zip (304.3 KB) maskanimation_min.hype.zip (300.2 KB)
Sounds great.
Hm…
![]()
Really great extension!
Hello @MaxZieb,
Are you Hype official guy, I think this is the most useful extension, any plan to upgrade please?
No, I am a user like you. I'll take that as a compliment so thank you.
Yes, continued work is planned as soon as I got some time on my hands. Currently I am still very busy with client work.
If your new to the forum consider visiting this thread:
Sorry for later response, it is weekend here.
I just found you did lots of extension contribution, and I might study them for days.
Thanks
↑ look at project
1.7 Using Mutation Observer, debouncing and performance update
Update: Finally releasing this.
Lot’s of little fixes and checks. Please try it out. Responsive settings will not be supported in 1.7 as Hype uses a “warped” coordinate system for responsive containers and actually doesn’t return the correct values with getElementProperty. Workaround in a responsive document is to keep your clip path and cliped element in an unscaled container. Pinning is okay. Meaning I would have to get the offset from styles or top/left directly. This will be evaluated and maybe undertaken in 1.8
Really expected!
Just put it the mask and the masked item in an unscaled group (I mean the scale in the needle and pinning section) together for now. That works in most cases. Share your case where that doesn’t solve it. I might never implement it as it requires lot‘s of insights the regular API doesn’t provide. If I review the code necessary I’ll post an update. But no real pressure here on that currently.