Hello,
Why so manny people like Hype? even software engineers.
NO CODING NEEDED.
I complete all of pages on website by Hype with NON software coding technical background.
I believe most of users of HYPE are not software engineers, but animation creative & GUI designers, and website page designers with NON software technical background, and we can work without one line coding, and I think this is just the much advantages of HYPE, I mean for NON coding background peoples. and I think the reason why so manny people like Hype is that it is a creative tool but NOT coding compiler tool.
Here are some feature requests upon webpage building, and I know there are already some code snippets on this official forum, but I still think it would be much much great if these features should be Hype DESIGNED-IN (or build-in) features:
1# Support to set an element Animation at fixed Y-position with Cross-Purpose ONLY by input a number.
Here is a great example:
and here is a example from apple mac:
The reason why this feature is so much important for webpage designers, is that the animations are usually in a one full screen page with limited area, there is no need to set some element at fixed Y-postion.
But if the work is in webpage, that scene might be a very long Scene with quite height.
So, It would much important to EASILY set an element animation at at a fixed Y-position, because the webpages are always need to scroll up and down.
So, it would much great if there is place to input a number as variable under Element Inspector.
This feature will be quite useful in lots of situation, like fixed menu, float bar, parallax effect, and CROSS or MULTIPLE PURPOSE.
2# Scroll timeline and scroll video
It is great way to present content by showing different information with more than one dimension at same time by scroll several different timeline.
Yes, I know there are some JS code support, but I am talking about how to friendly webpage design.
3# Stick element at a fixed Y-postion.
4# Align
Align is the most used feature. I know there is layout grid tool, but I think it would be much more great if there is visual tool under Element Inspector.
Furthermore, If there are lots of elements, what should be the object of reference to be align? one of element or a scene?
Here is reference from Adobe illustrator, Stecth or Pixelmator:
#5 set a single or a group of elements to be full screen height in one page.
In any traditional webpage composer, it is really easy to achieve this purpose:
Because all of element content is in rows, and the height of the page is dynamical with the changing of row height, and any row could be set to Full Screen height according to any Device.
In Hype, it is very difficult to achieve it IF the page content are more than one full screen.
6# Set text gradient:
I just found I mentioned it before at
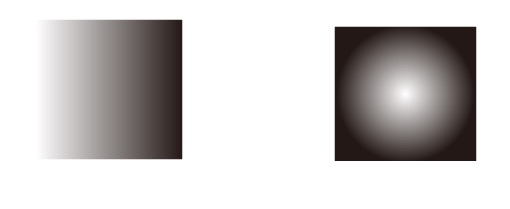
7# Radial Gradient support
It seems only LinearGradient support now, it would be great if it support Radial Gradient too.

8#Cut image
In most of situation, an image is suitable to desktop layouts, but need to cut for mobile layouts. It would be much great if there is an tool to cut the image within Hype.
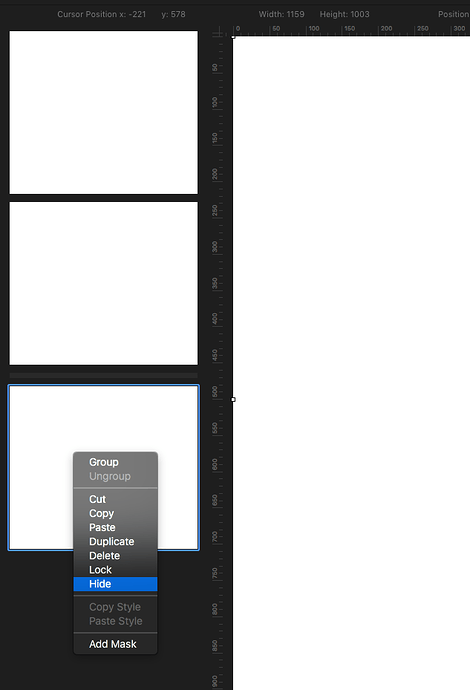
9# Hide layout:
It would be great if there is a function to hide a layout, mostly like the following screenshot:
Alex