Hello,
I am trying to show design style as below, but I want it is empty fill in the circle, So that it could work mostly like a mask:
but I can not find a way to do that by one draw.
What I can not now, is that I have to draw TWO shape, like this one:

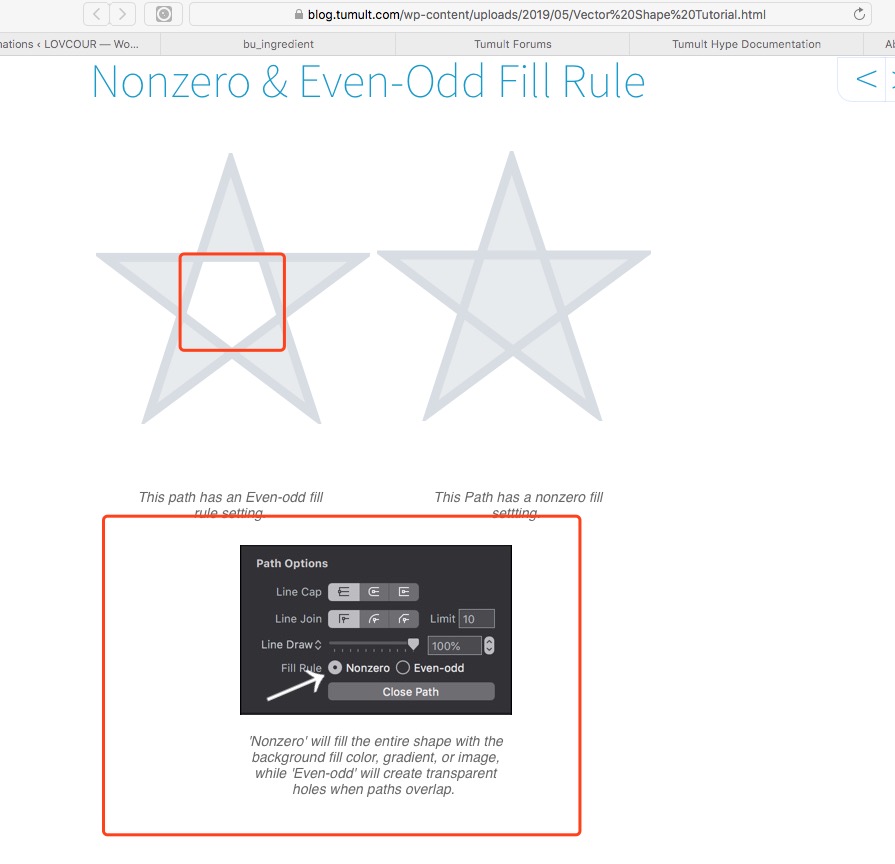
As to Vector drawing, there is tutorial at
and there is a description, and there is only one to show a empty in a vector shape:
'Nonzero' will fill the entire shape with the background fill color, gradient, or image, while 'Even-odd' will create transparent holes when paths overlap.
but is it possible to draw a shape with empty circle too?
Thanks


 ) you may come up with ‘clip-path’ property.
) you may come up with ‘clip-path’ property.