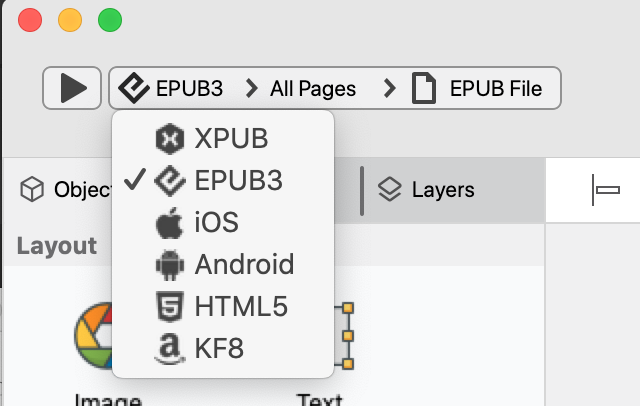
This is a tutorial for placing a Tumult Hype document into a PubCoder project. PubCoder can export to several formats, the most cross-platform format being the Epub3 format. At the top of the PubCoder app, select this option:

Sizing 
If you're hoping to create a full size document in your book, create a document at the size: 1024x768.
Hype will handle generating 2x images for you so you get sharp images on all devices.
Embedding in PubCoder
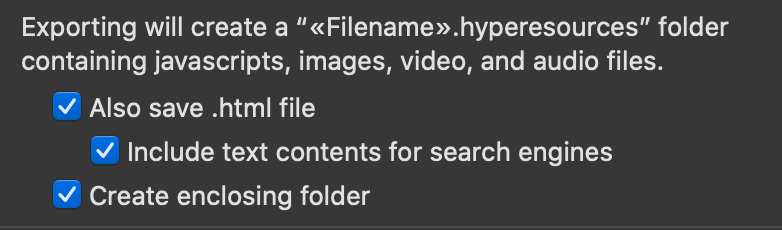
Export your Tumult Hype document by selecting File > Export as HTML5 > Folder and check 'Create Enclosing Folder'.
You'll end up with a folder (with the name of your document) containing two things:
documentname.html- a
documentname.hyperesourcesfolder
We're going to want to get this top level folder into PubCoder so we can load the .html document as an iframe.
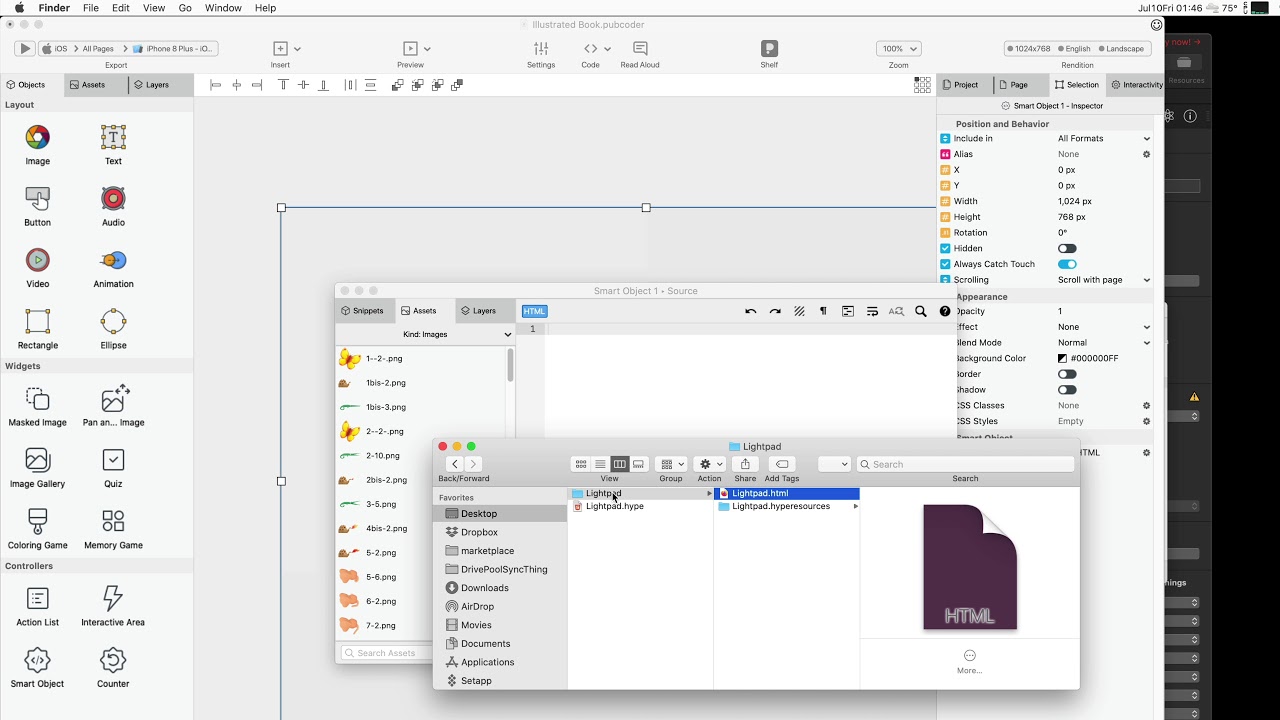
In PubCoder, go to the page where you want to place your Hype document, look in the Objects Pane down towards the Controllers section and drag in a new 'Smart Object' into your page:

Resize your Smart Object to be the same size as your Hype scene, then double click on it to edit. Switch to the Assets tab and drag in your top-level folder. Next, ctrl + click (or select the down arrow on the new folder) and select 'Attach Asset'. This will ensure it is exported during an export from PubCoder.
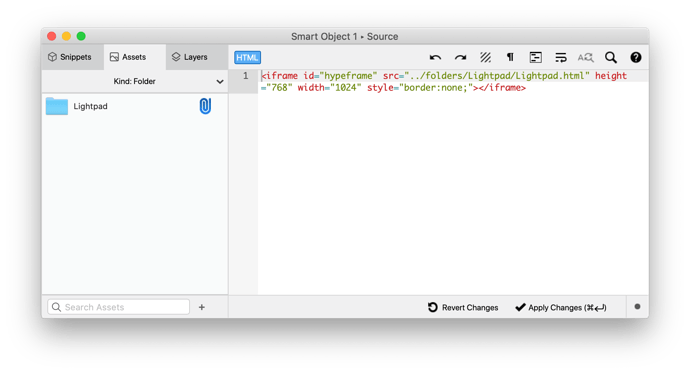
PubCoder organizes folders like this into the 'folders' folder, so to access the .html page within this system, the path will be: ../folders/Lightpad/Lightpad.html
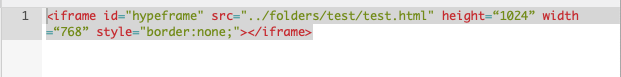
In the HTML area, the iframe code for a document named 'Lightpad' would look like this:
<iframe id="hypeframe" src="../folders/Lightpad/Lightpad.html" height="768" width="1024" style="border:none;"></iframe>
Image below:
Quick video showing this entire process:
Note that a width or height of 100% will trigger an error when checking Epub status at the end of the exporting process
Once you have this all setup, you can export to any of the format supported by PubCoder with your Hype project.
For a downloadable example project, visit this post by our friends at PubCoder: