h_classen
February 19, 2015, 9:42am
1
Hi,
adding this js as executed script on ondrag-event of an element should remain its position within the given bounds.
c = [50, 550, 50, 400];//contained by box [x1, x2, y1, y2]
p = element.parentNode;
pX = p.getBoundingClientRect().left;
pY = p.getBoundingClientRect().top;
gX = event['hypeGestureXPosition'];
gY = event['hypeGestureYPosition'];
eW = element.getBoundingClientRect().width;
eH = element.getBoundingClientRect().height;
nX = gX - pX - (eW/2);
nY = gY - pY - (eH/2);
if(nX > c[0] && nX < c[1] && nY > c[2] && nY < c[3])
{
element.style.left = nX + 'px';
element.style.top = nY + 'px';
}else if(nX > c[0] && nX < c[1] && (nY <= c[2] || nY >= c[3]))
{
element.style.left = nX + 'px';
}else if((nX <= c[0] || nX >= c[1]) && nY > c[2] && nY < c[3])
{
element.style.top = nY + 'px';
}
Nice day
5 Likes
Interesting!
1 Like
strmiska
February 19, 2015, 9:58am
3
I have to agree - is there an example for better understanding?
h_classen
February 19, 2015, 11:01am
4
sure, srydragMe.hype.zip (10.8 KB)
3 Likes
strmiska
February 19, 2015, 11:39am
5
cool! thank you very much.
Hi,
Nice one but it still doesn’t work if you apply physics …
Thanks anyway …
h_classen
February 19, 2015, 12:41pm
7
No custom-js that changes attributes of elements with applied dynamic physics will work.
1 Like
Nice Hans, I’ve been trying to use timelines for something similar, but could not quite accomplish it.Thanks for posting this.
h_classen
February 20, 2015, 7:21am
9
and … you can easily adapt those lines for
contained horizontal drag
c = [100, 400];
p = element.parentNode;
pX = p.getBoundingClientRect().left;
gX = event['hypeGestureXPosition'];
eW = element.getBoundingClientRect().width;
c[1] = c[1] + eW;
nX = gX - pX - (eW/2);
if(nX > c[0] && nX < c[1])
{
element.style.left = nX + 'px';
}
contained vertical drag
c = [100, 200];//y1, y2
p = element.parentNode;
pY = p.getBoundingClientRect().top;
gY = event['hypeGestureYPosition'];
eH = element.getBoundingClientRect().height;
c[1] = c[1] + eH;
nY = gY - pY - (eH/2);
if(nY > c[0] && nY < c[1])
{
element.style.top = nY + 'px';
}
Nice day
2 Likes
h_classen
February 20, 2015, 8:45am
10
and last but not least:
polyDrag.hype.zip (11.1 KB)
4 Likes
If you don’t mind using jQuery + jQuery UI, you can do a containment with a simple script for an element within an element.
$("#dragger").draggable({ containment: "parent" });
and put this in the innerHTML of a larger rectangle (the parent).
<div id="dragger" style="width: 100px; height: 100px; background:#060"></div>
jQ_Containment.hype.zip (108.8 KB)
3 Likes
h_classen
May 8, 2015, 8:22am
13
Of course greg
Hi !
This is a nice and easy solution ! How to adapt the code for a container bigger than the viewport ? I tried this c = [289, -711, 218, -522]; but it doesn’t work. Also, how to deal with responsive images, so that the boundaries are not pixel fixed ? At the end, I just want to travel in a large picture with my finger, from one bound to the others (up/down and left/right). See my example.
Thank you for any help
rene
May 23, 2017, 7:06pm
15
Solved this, solution in this topic .
1 Like
cjacobs627
October 15, 2018, 2:49pm
16
I’m having a huge issue with constrained dragging. I’m using your Script… but it’s just now working for me and I know it’s user-error… cause I know the script works. I want to create something like this…
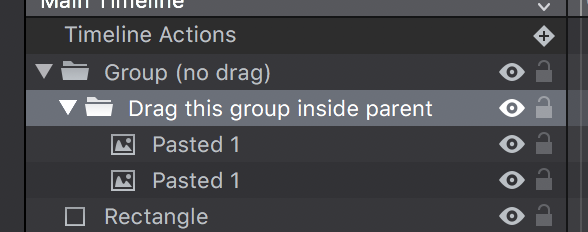
I want to be able to drag two items inside a group which is clipped inside of another group… just can’t seem to figure it out…
I’ve tried to use your wonderful script… but it’s just now working.
Oh… and constrain the drag to the X axis… so it only goes left and right…
Thanks for any help on this.
Chris