I seem to be having the same issue here.
Rogers Canada wants their 320x50 format to be under 50KB.
I have the images down to 9KB (total) but the js folder is stuck at 73KB.
I have the Hype thin.min.js (57KB) as well as the script.js (10KB).
Any chance I can down this 90KB to under 50KB?
I already ran the images through tinyPNG.
Do they count the GZIP size? Do they allow usage of CDNs? The full Hype runtime can be loaded from our CDN by following these steps: https://github.com/tumult/hype-runtime#tumult-hype-runtime
Back in 2017, the IAB recommended a minimum file size of 150KB for that size ad: https://www.iab.com/wp-content/uploads/2019/04/IABNewAdPortfolio_LW_FixedSizeSpec.pdf
Thanks, Daniel.
Sent them that question.
Eric
Stupid question.
When I apply the CDN, I noticed that I cant view the banner ads locally.
Is there a way of testing these online?
Like a web server option (paid service)?
Having to wait to hear from the actual vendor and testing is a pain.
It should work the same as long as you are connected to the web. Are you using an export script? Feel free to private message me if you'd rather not share your file here.
Here is the file.
And yes we are connected on all workstations.
Whenever I remove the thin.min.js file, this happens.
Which is the same when I use the CDN option.
Thanks again for your help 
Eric
0533_PN_GSIC_320x50_DRAFT02.zip (52.2 KB)
My mistake -- it looks like when loaded as a file:// URL the remote runtime won't load.
You can add:
<script src="https://cdn.jsdelivr.net/gh/tumult/hype-runtime@728/HYPE-728.thin.min.js" integrity="sha256-Ed1c3/RZpROHZwlvrdp4NPjUocPlRvpZmeWtOEMq7co=" crossorigin="anonymous"></script>
...to the head of your exported .html document (by editing the 'head' in Hype). This is fine to leave in place for production but would need to be updated after a Hype update.
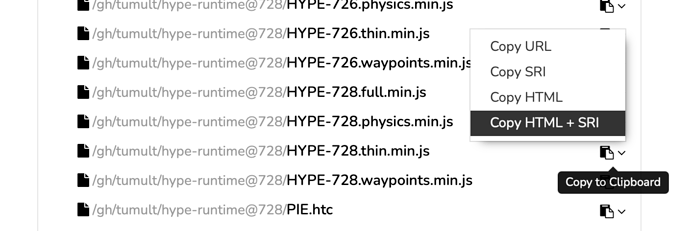
I got this embed code from the CDN's page: https://www.jsdelivr.com/package/gh/tumult/hype-runtime by clicking on 'Copy Html + SRI' for the build number:
(Note that there are features which may require the 'full' runtime listed here: Hype javascript size: When full.min.js is used instead of thin.min.js )
It looks like you were using the 'Organized Assets' export script?
There's a bug in Hype where if you combine that export script and use the external CDN, it will rewrite the URL to the incorrect URL and not include the runtime in the resulting 'js' folder. The workaround is to either include the thin.js script tag above or comment out lines 85 and 86 here: hype-export-scripts/OrganizedAssets/OrganizedAssets.hype-export.py at master · tumult/hype-export-scripts · GitHub. The resulting file would be this.
Thanks, Daniel and yes I was using the OA option in the Advanced Export.
My first attempt didn't work but the second did.
I basically used the CDN and script at the same time.
Would this be an issue?
The first attempt I applied the script then at export (no CDN) I removed the thin file.
That didnt go.
This appears to be fine in my tests (no missing file errors or console errors) if you combine both the CDN advanced export, Organized assets, and the cdjns script in the document.
Thanks again.
The ball is the vendor's court.
No reply on CDN support to date.
I am assuming yes since it's a reputable telecommunications firm in Canada.
And again, thanks Daniel 
Thanks, Daniel this actually helped fix other issues we've had in the past.
So glad this came up 
Again, thanks!
Eric
Great to hear, and thanks for following up!