Widget Events when Opening / Closing Widgets
Using a Tumult Hype animation within a HTML Widget (in iBooks Author)
is very different from displaying it within a web page. Here are a few
things to consider when producing a widget:
- When you play audio within a widget, it will keep playing even if the widget is closed.
- You cannot pinch and drag on the widget. Pinching and dragging moves the widget area.
- If you open a widget and go to a different scene, the document will
remain right where you left if you close and reopen it. It will reset
if the book is close, iBooks is closed (and shut down) or if the book
has been closed for a certain amount of time.
To address some of these behaviors, Apple has exposed Widget
events (also known as listeners) that are triggered when opening and
closing widgets. When exporting from Tumult Hype, AppleWidget.js is included in the head. The sample code included below can be added to the ‘head’ of your document to perform actions when closing or reopening
your widget:
<script>
function myCallback(hypeDocument, element, event) {
// Get the name of the document. This is also on line 5 of the generated javascript file.
window.DocumentName = hypeDocument.documentName();
}
if("HYPE_eventListeners" in window === false) {
window.HYPE_eventListeners = Array();
}
window.HYPE_eventListeners.push({"type":"HypeDocumentLoad", "callback":myCallback});
</script>
<script type="text/javascript">
widget.pauseAudioVisual = function() {
// Go to the Quiet scene when closing a widget
HYPE.documents[DocumentName].showSceneNamed("quietscene");
};
widget.didEnterWidgetMode = function() {
// When reopening the widget, go back to the first scene
HYPE.documents[DocumentName].showSceneNamed("firstscene");
};
</script>
An example document can be downloaded here: advanced-widget-ibooks.zip (73.4 KB)
Updated June 9, 2016: Another demo document demonstrating when widget.pauseAudioVisual, widget.didEnterWidgetMode, and widget.willEnterWidgetMode trigger: ibookstest.zip (56.1 KB)
View this iBooks to see it in action: booktest.zip (1.0 MB)
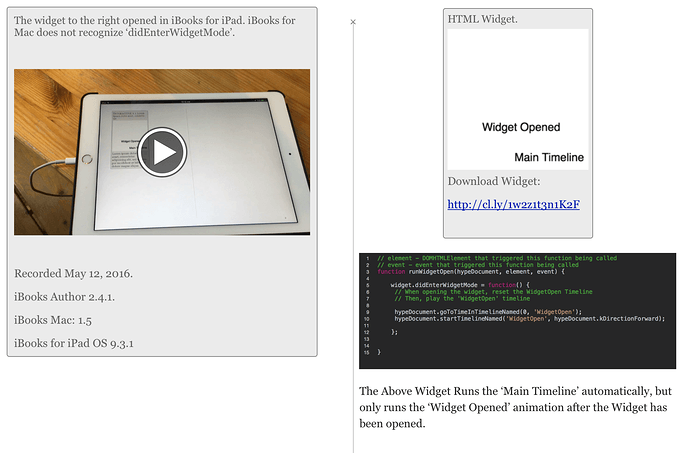
Here’s an example book which contains a video showing how the ‘didEnterWidgetMode’ behaves as of May 12, 2016 in iBooks for iPad and iBooks for mac.
Override the Pinch Gesture
By default, the pinch gesture closes an open HTML Widget. To restrict
this behavior, add the following JavaScript in the head of your
document. You can edit the contents of the <head>...</head> of
your exported .html file by clicking on ‘Edit HTML Head’ in the
Document Inspector:
<script type="text/javascript">
document.addEventListener('touchmove', function (e) {e.preventDefault();}, false);
document.addEventListener('touchstart', function (e) {e.preventDefault();}, false);
document.addEventListener('touchend', function (e) {e.preventDefault();}, false);
</script>
Pre-made Templates
Here’s a full screen template you can use for working around the X icon in the top left hand corner of the widget.
If you’re looking for more advanced widget creation tutorials, please check out this set of tutorials by Marielle Lange on Github. You’ll find code samples and documentation for widgets that
can store data that can be shared across widgets, widgets that can send data to a Google Form, and more. Another great resource is Jim McKeeth’s tutorials here.