Tumult Hype has a few built in features to help your visitors read and interact with your document with the help of screen readers. Here is our official documentation on Accessibility, but I thought it would also be useful to go point by point in a typical accessibility checklist. This 508 Accessibility checklist, is great for checking the state of the art.
Here's a simulator for different vision impairments:
Funkify is a brand new plugin for Chrome that helps you experience the web and interfaces through the eyes of extreme users with different abilities and disabilities.
Funkify is created by a team of usability and accessibility experts in Sweden. The project is financed by The Swedish Post and Telecom Authority (Post och telestyrelsen, PTS).
This article goes through each of the sections of the 508 checklist point-by-point:
(a) A text equivalent for every non-text element shall be provided (e.g., via "alt", "longdesc", or in element content).
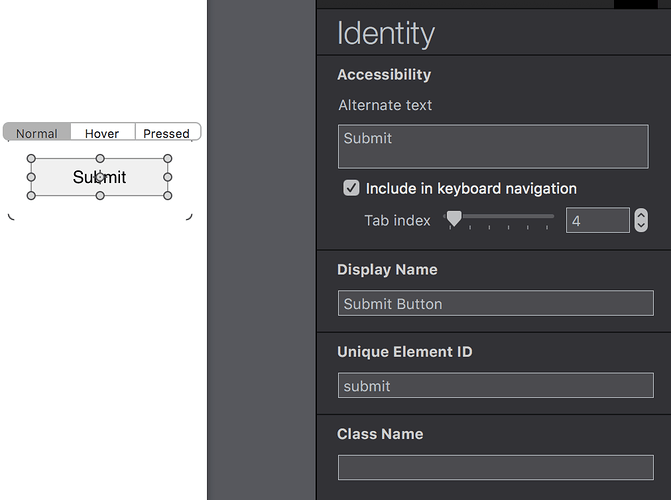
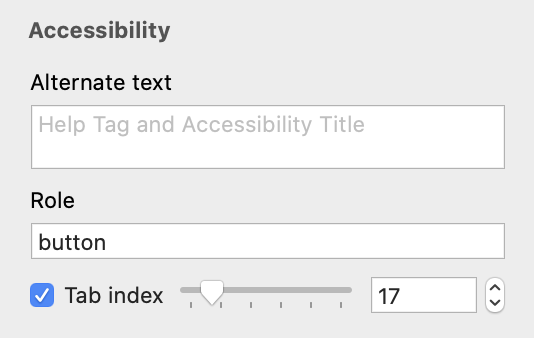
- For image-based content, make sure you add a description in the ‘Alternate Text’ field for that element in the Identity Inspector.
- To ensure users making use of screen readers can 'tab' to your elements, use the Tab Index value in the identity inspector.
(b) Equivalent alternatives for any multimedia presentation shall be synchronized with the presentation.
Video hosts like Youtube support Captions, but there are custom methods to use subtitle files as well.
(c) Web pages shall be designed so that all information conveyed with color is also available without color, for example from context or markup.
This is more of a design guideline. Make sure that your text color and element contrast is easy to navigate and read. This tool can help automate this.
(d) Documents shall be organized so they are readable without requiring an associated style sheet.
Because Hype documents are dynamic JavaScript, generated as needed based on the scene or timeline, there are not 'stylesheets' that we depend on. When exporting a document, Hype optionally exports content suitable for SEO. This content could also be used as the 'noscript' text displayed in older screen readers that do not support JavaScript. More info on that technique.
(e) Redundant text links shall be provided for each active region of a server-side image map.
(f) Client-side image maps shall be provided instead of server-side image maps except where the regions cannot be defined with an available geometric shape.
Not applicable -- Tumult Hype does not use Image Maps.
G & H pertain to HTML tables, which are not a feature in Hype.
(i) Frames shall be titled with text that facilitates frame identification and navigation.
To set the Title of your page, edit the field in the Document Inspector.
(j) Pages shall be designed to avoid causing the screen to flicker with a frequency greater than 2 Hz and lower than 55 Hz.
This could happen if your animations show different colors in rapid succession -- avoiding this is pretty easy.
(k) A text-only page, with equivalent information or functionality, shall be provided to make a web site comply with the provisions of this part, when compliance cannot be accomplished in any other way. The content of the text-only page shall be updated whenever the primary page changes.
To create a version that is text only, you can make use of the text-based content that Hype outputs. For example, if your scene had a header and small snippet of text Hype would output the following if you have: "Include Text Contents for Search Engines"
<!-- text content for search engines: -->
<div style="display:none">
<div>My Header Text </div>
<div>Aenean dictum blandit neque sed convallis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed tempus dapibus commodo.</div>
</div>
<!-- end text content: -->
If you remove the enclosing div with the <div style="display:none"> div and its closing div, this would be the basis for your 'text only' HTML page.
Placing a 'View Text Only Version' link near the top of your page (and with a -1 tab index value) will ensure that your visitors accessing your site with a screen reader can quickly get to that version. (It would be linked as a regular HTML page.
(l) When pages utilize scripting languages to display content, or to create interface elements, the information provided by the script shall be identified with functional text that can be read by assistive technology.
The functional text you set on your elements or buttons should have descriptive text in the 'Alt' field (Located in the Identity Inspector).
(m) When a web page requires that an applet, plug-in or other application be present on the client system to interpret page content, the page must provide a link to a plug-in or applet that complies with §1194.21(a)
As long as you use audio or video formats recommended in our documentation, media should work without any additional applets or plugins.
(n) When electronic forms are designed to be completed on-line, the form shall allow people using assistive technology to access the information, field elements, and functionality required for completion and submission of the form, including all directions and cues.
A quick way to avoid issues with forms is to use a form system -- Check out https://www.surveylegend.com and Google Forms.
(o) A method shall be provided that permits users to skip repetitive navigation links.
This is a design recommendation -- let your users get to the meat of the content quickly. Read this page for help. To use anchor links in Hype, use the search function at the top of the forums.
(p) When a timed response is required, the user shall be alerted and given sufficient time to indicate more time is required.
This is a usability guideline. Don't pressure people into a countdown without a way to prolong the count.
What about aria-flowto?
Tumult Hype creates the aria-flowto direction based on the layer order. For something to appear first in the aria-flowto flow, place it higher in your element order. Please note that this is unrelated to tab-index. They do not affect each other. Read more about Tabindex and managing 'focus' here:
Below is how to modify tabindex in the identity inspector:

If you have any tips or tricks to improve accessibility of Tumult Hype documents, please share below!