This topic is closed. The conversation continues here...
📘 A Book About Hype (2020 Print Edition) [NOW AVAILABLE!]
With the fall of Flash, the Internet has been looking for a successor for online interactivity and animation. Hype is great software. I believe that it is part of the next generation of the web. However, I've been getting this nagging feeling that I too must be part of this revolution. It's not enough for Hype to be great software, others must know about it. Equally important, many of those that already use the software strive to master it.
So, how can I help? I run Photics.com - an Internet publishing business that has been online since 1998. I've published a few books before, which have helped entertain and/or inform thousands of people around the world. Also, I've been using Tumult Hype for about four years.
Popular software tends to have books written about it. Unfortunately, there is no such book for Hype – even though there does appear to be at least some demand. So, to help people learn and master Hype, I've begun work on a new book project...
A Book About Hype (3+Pro)
Creating apps, books, games and websites with Tumult Hype
It's an unofficial book. But in Weird Al style, I asked Tumult if they were OK with the creation of a book about hype. They seemed encouraging. Hopefully you're excited about this too.
So, here's the plan... Since Apple did their part and improved iBooks Author, I decided to give their software another shot. The book is to be an ePub, with interactive examples and possibly templates. Since Tumult is Mac only software, the book will be distributed through the Mac App Store and designed for iBooks. The idea is to complete the book before the end of year. (It would be nice if the book was completed by the iBook Author Conference in Nashville on October 8-9, but that might be too close.) The target price is $14.99. It is meant to be for all skill levels – coders and non-coders.
If you like this idea - and you want to be notified when the book is available - press the like button. The plan is to send private messages to those that liked this post when the book is complete. (If you're lurking on this forum, and you haven't joined up yet, there's also a contact form on my website... https://photics.com/about/contact)
If you want to request a specific topic to be covered, I'll be monitoring this thread. I'm also planning to post updates on this thread too. I tend to stick to a topic for a really long time. Here's my only other thread so far... Is there a Physics API? 🤔 ...which should show that I'm pretty passionate about this software. I also like to write and share knowledge, so this project should be a lot of fun.






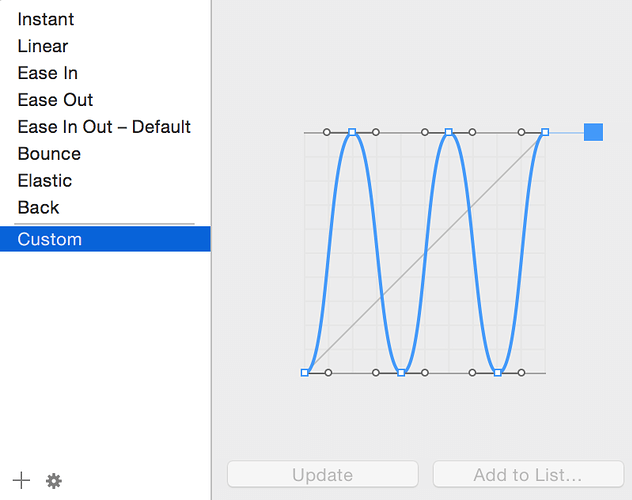
 I’d rather have templates with key frames since you can adjust them better since you have a bigger range to work with instead of the small ease box
I’d rather have templates with key frames since you can adjust them better since you have a bigger range to work with instead of the small ease box