Gametesting and Watercooler are linked in this example
Wimmelbild-Navigation-Example.hype.zip (537,9 KB)
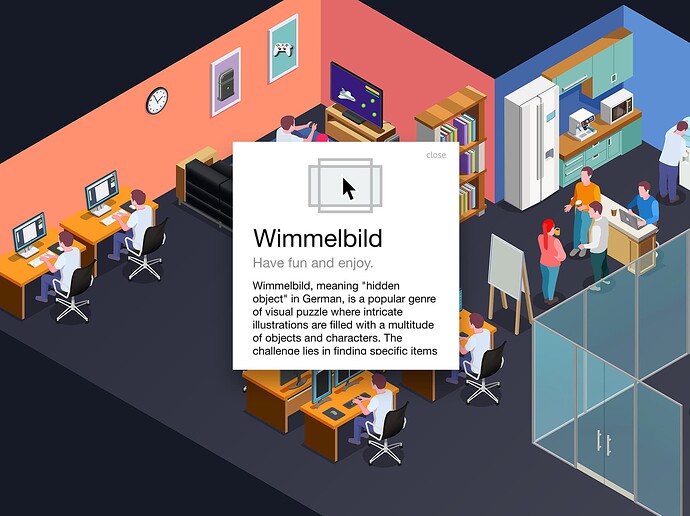
Have fun with this project template. I used it on a Vodafone infographics project, and it's based on a "Wimmelbild" mechanics. I obviously changed the graphics and only kept two clicks zones as an example in there. So exchange the graphics and text/data in data.js to fit your project, as these are only placeholders.
"Wimmelbild" is a term derived from German and translates directly to "teeming picture" or "crowded picture" in English. It's a type of artwork that is filled to the brim with detail, offering a bustling scene packed with numerous characters, objects, and events happening all at once. The images are often humorous or whimsical, with lots of little stories happening throughout.
The origin of Wimmelbilder (the plural form) traces back to the rich history of detailed illustrations in children's literature. These are designed to captivate and engage the young reader's attention, encouraging them to explore each page and use their imagination to create stories. The large, complex scenes invite interaction, sparking curiosity and exploration.
One of the most well-known uses of the Wimmelbild style is in the "Where's Waldo?" series by Martin Handford. In these books, the reader's objective is to find the character Waldo amongst a very detailed and crowded scene. Each page is a large, intricate illustration filled with dozens, if not hundreds, of characters.
Wimmelbild is also a popular genre in video games, especially casual ones. These are often referred to as "hidden object games," where the player's task is to find and click on various items in a busy, detailed scene.
While Wimmelbild began in children's literature, it has expanded to various mediums and is appreciated by people of all ages for its detail, whimsy, and the countless narratives it invites the viewer or player to imagine.