Hello,
I used a font named Zapfino:
but it only display On Mac, and not show up in Windows:

what I missed please?
Hello,
I used a font named Zapfino:
but it only display On Mac, and not show up in Windows:

what I missed please?
You have missed giving any other relevant info..
I am sure you know more info helps you get better answers.. ![]()
Like
Windows version/s,
What browsers and versions have you tried it in and results.
Is this on one machine or many.
What have you tried outside of setting options in the inspector.
Google:
This font seams to be related to Apple-History. So it’s bundled with Mac but for Windows you probably have install it as a webfont.
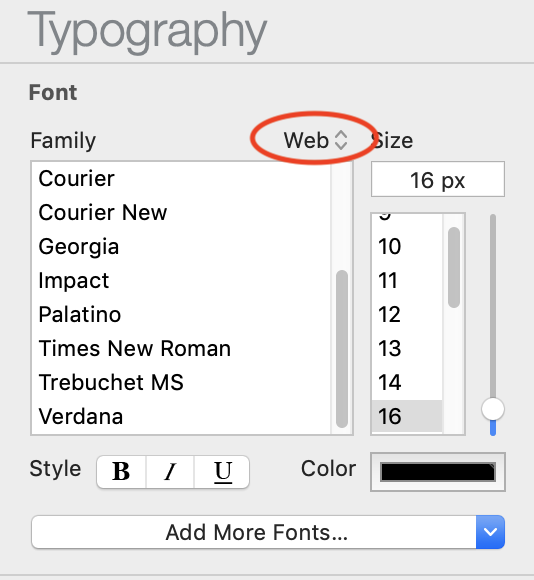
If you are designing for a wide range of devices, I would recommend changing the Font family list to show “web” as these will only be websafe fonts available on a wide range of browsers/devices, including older ones.

oh, I understand now, thanks.
@jonathan, it would be great if there is a option by category or subset choice in hype:
Just like this
You know there are thousand of fonts, and it need so much time to check fonts one by one, what you think?
Have a nice day.
Alex
I’d love to have this, though fonts don’t specifically carry around too much information that is used for categorization; those are probably all manually entered by the libraries. The iOS/Web/Everything category was something that I manually added. So I’m not sure how well we’d be able to do when you can get fonts from anywhere. Last I looked Google Fonts didn’t provide categorization data (and that’s also to say one font directories categories may not be compatible with another’s!). Perhaps there’s a data source somewhere I could use that has font names and categories. It has been a while since the Typography inspector has changed, so I do want to refresh its feature sets soon.
Ok, I understand.
and for google Fonts: Serif, Sans-serif, Display, Handwriting, Display, are enough to quick filter fonts STYLE.
But if there is no filter function, that is fine, since fortunately google provide a convenient interface to comparing for choosing Fonts.:
Thanks Again.
Alex
Yeah, I was really bummed out that the google fonts API did not expose everything they have on their website chooser when developing the font panel. They also have a bit of a quicker preview system (since we have to load the font to display the sample text, we can’t really do it for all).