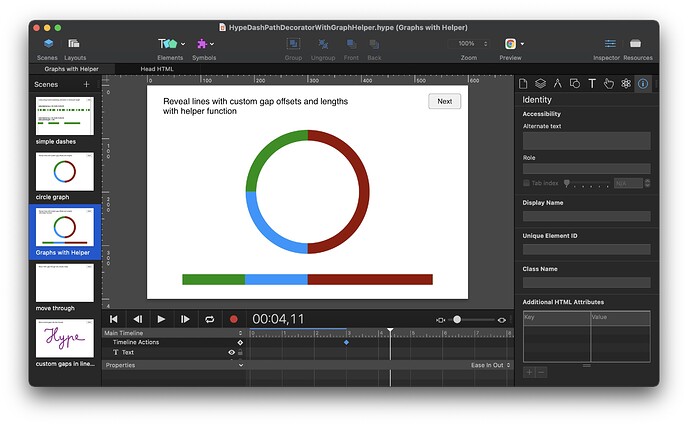
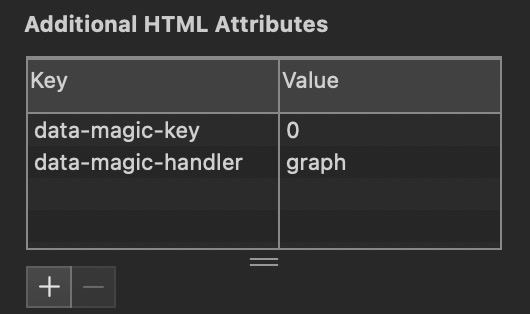
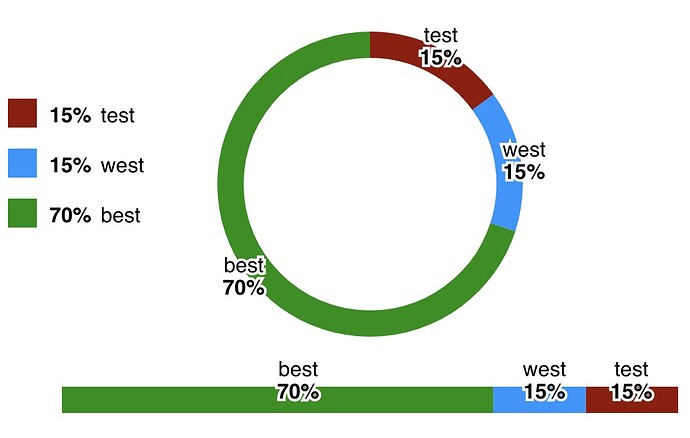
I made a version that links to a data source using Hype Data Magic. Still has the offsets in there and needed a group as Hype Data Magic doesn't like to reside directly on a vector object… but it works!

/* hype data magic handler for graph */
HypeDataMagic.addDataHandler('graph', function(hypeDocument, element, event){
if (event.data) {
var graphPercent = event.data.percent;
var graphOffset = event.data.offset;
var vectorToolElm = element.firstChild.firstChild;
if (vectorToolElm){
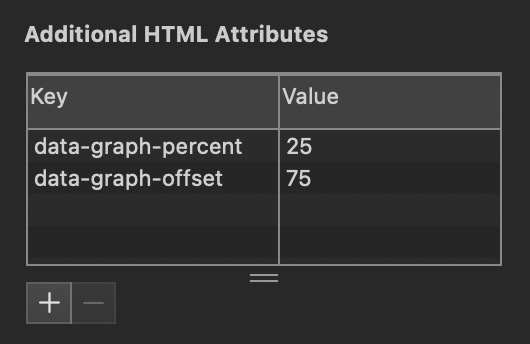
vectorToolElm.setAttribute('data-graph-percent', graphPercent);
vectorToolElm.setAttribute('data-graph-offset', graphOffset);
}
}
});
with some sample data:
HypeDataMagic.setData({
data: [
{percent: 50, offset:0},
{percent: 15, offset:50},
{percent: 35, offset:65},
]
});
Download:
HypeDashPathDecoratorWithDataMagic.hype.zip (56,4 KB)
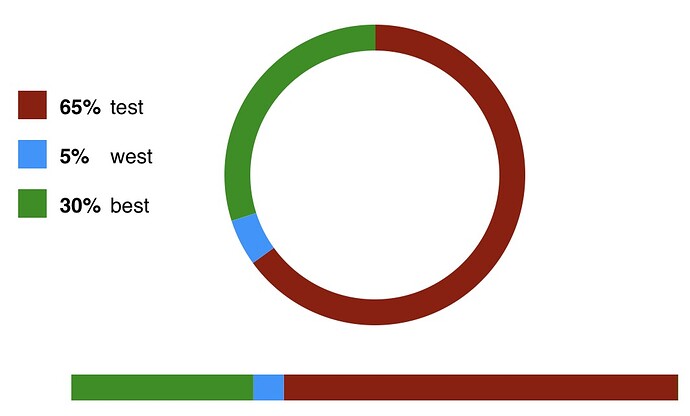
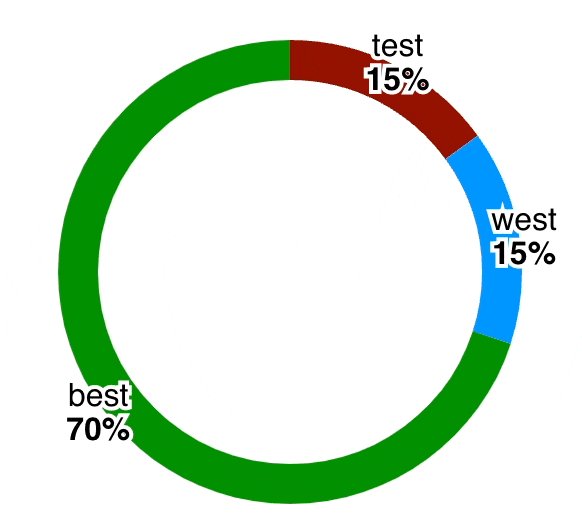
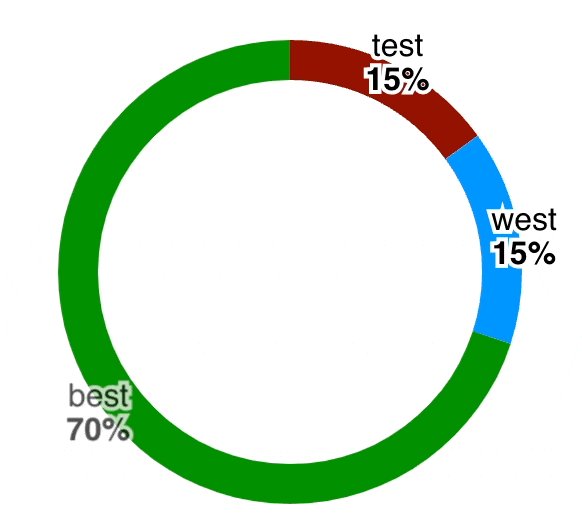
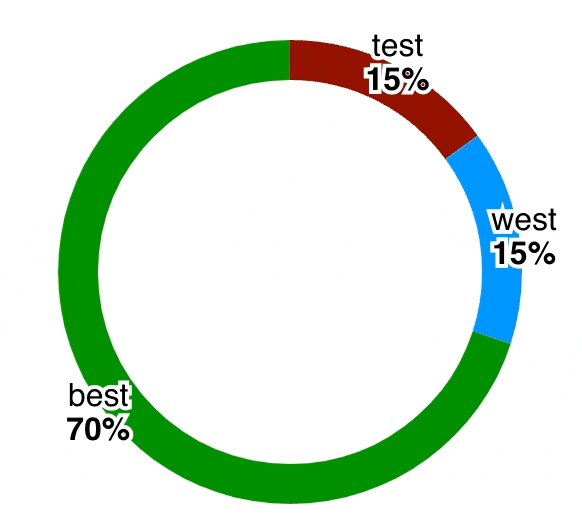
Update: Here is another version that also includes the color and sets the rows based on a class name and only one graph handler and magic key pointing to the data:
/* hype data magic handler for graph */
HypeDataMagic.addDataHandler('graph', function(hypeDocument, element, event){
if (event.data) {
var graphOffset = 0;
for(var i=0; i!=event.data.length; i++){
var rowElm = element.querySelector('.row'+i);
if (!rowElm) continue;
var rowData = event.data[i];
var rowPathElm = rowElm.querySelector('path');
var graphPercent = rowData.percent;
var graphColor = rowData.color;
if (graphPercent){
rowElm.setAttribute('data-graph-percent', graphPercent);
rowElm.setAttribute('data-graph-offset', graphOffset);
graphOffset += graphPercent;
}
if (!(!rowPathElm || !graphColor)) {
rowPathElm.setAttribute('style','stroke:'+graphColor+';');
}
}
}
});
HypeDataMagic.addDataHandler('bgcolor', function(hypeDocument, element, event){
if (event.data) element.style.setProperty('background-color', event.data, 'important');
});
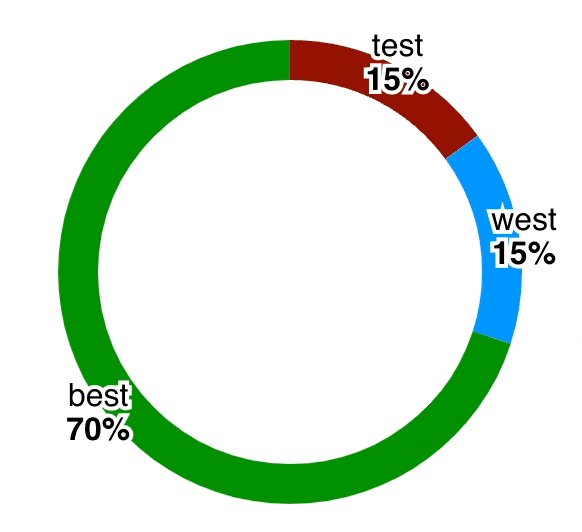
HypeDataMagic.setData({
data: [
{label: 'test', percent: 65, color: '#941100'},
{label: 'west', percent: 5, color: '#0096FF'},
{label: 'best', percent: 30, color: '#008F00'},
]
});
Download:
HypeDashPathDecoratorWithDataMagicStaggerdGraph.hype.zip (59,7 KB)