Hi Greg!
Maybe the following might be close to what You are looking for...
keypressDemo_JHSv1.hype.zip (17.5 KB)
Overview
In this Demo we have a three variations of triggering the same effect. We can trigger the effect (rotation) by clicking directly on the button "Rotate Me", which runs the function "rotateRight" or we can use the left & right arrow keys to rotate this button. These keys trigger one function: "keypressDetect". In the "keypressDetect" function itself there is a call to run the "rotateRight" function, as well as doing a counter-clockwise rotation directly in the "keypressDetect" function.
These variations are intended to show different possibilities that might suit your needs.
Details
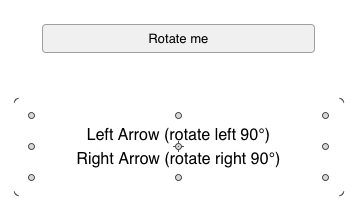
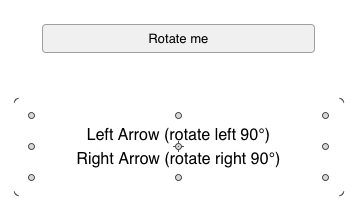
Below (Fig.1) is a screen shot of Hype's editor window "stage" for reference.
Fig.1

If You click the button "Rotate Me" it rotates clockwise to the right in 90° increments. The function "rotateRight" handles the mouse clicks for this operation.
document.getElementById('goNext').style.transform += "rotateZ(90deg)";
If You press the "right arrow key" the function "keypressDetect" runs and rotates the button "Rotate Me" clockwise to the right in 90° increments. Additionally, it runs the timeline "Button Hilite" that generates the same effect as if the button itself was clicked. This hiliting is optional as I wasn't clear from your description if this was an effect You wanted or not - so it is included.
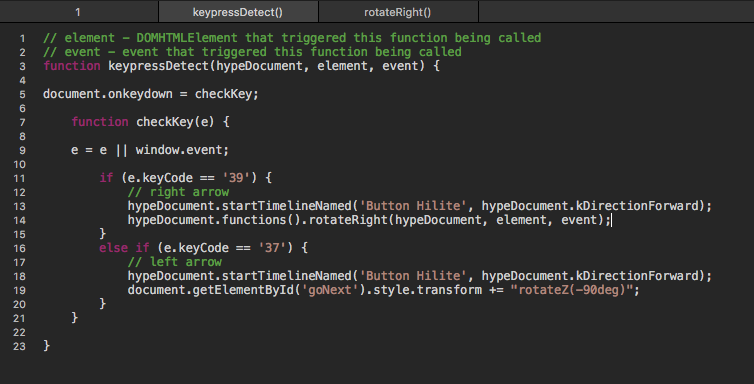
Please see Fig.2 below for the references to the "keypressDetect" script
Both the button click event and the right arrow key press ("keypressDetect") run the same function "rotate Right".
In the "keypressDetect" function, line 14, there is a function call to run "rotateRight":
hypeDocument.functions().rotateRight(hypeDocument, element, event);
Clicking on the "left arrow key" rotates the button 90° counter-clockwise and is also run by the "keypressDetect" function (no button click equivalent) - but it does the rotation directly in the code (line 19) - no calls to other functions.
Again, these variations are to illustrate different ways to accomplish the goal.
Listing of key codes here for reference. Note: A table can be shown triggered by a button in the upper right of the page.
Fig.2