hi all,
i would like to start different timelines when a keyboard button is clicked.
Lets say
When A on the keyboard is pressed timeline a will run
and
When B on the keyboard is pressed timeline b will run
Any ideas?
hi all,
i would like to start different timelines when a keyboard button is clicked.
Lets say
When A on the keyboard is pressed timeline a will run
and
When B on the keyboard is pressed timeline b will run
Any ideas?
Maybe this helps:
yes!
that’s perfect
Thanks
I try to make 3 timelines to be triggered by different keyboard strokes.
But somehow it’s not working. What do I miss?
if keyboard “r” is pressed timeline Red should run.
This is for gameshow buzzers.
document.onkeydown = checkKey;
function checkKey(e) {
e = e || window.event;
if (e.keyCode == ‘82’) {
// r ed
hypeDocument.startTimelineNamed(‘Red’, hypeDocument.kDirectionForward)
}
if (e.keyCode == ‘89’) {
// y ellow
hypeDocument.startTimelineNamed(‘Yellow’, hypeDocument.kDirectionForward)
}
if (e.keyCode == ‘66’) {
// b leu
hypeDocument.startTimelineNamed(‘Bleu’, hypeDocument.kDirectionForward)
}
Hi, the quotes you use don´t seem to work, and one bracket is missing. This works for me:
document.onkeydown = checkKey;
function checkKey(e) {
e = e || window.event;
if (e.keyCode == '82') {
// r ed
console.log ('red');
//hypeDocument.startTimelineNamed('Red', hypeDocument.kDirectionForward);
}
if (e.keyCode == '89') {
// y ellow
console.log ('yellow');
//hypeDocument.startTimelineNamed('Yellow', hypeDocument.kDirectionForward);
}
if (e.keyCode == '66') {
// b leu
console.log ('bleu');
//hypeDocument.startTimelineNamed('Bleu', hypeDocument.kDirectionForward);
}
}
keyboardInput.zip (15.5 KB)
hi Kalle
Super!!
this is just what I was looking for
Hi Kalle,
Still working on my long quest to understand javascript.
And day by day I learn. 
Having said that the following occurred:
TYPO;
In the “knopFunction” I must have made a typing error somewhere because it did work at first beatifully, but now nothing happens.
See the bleu time line for what I want to happen if key 66 (b) is pressed. Once that is working I can copy and paste the other timelines as well.
INPUT;
In the scene "input’ I would like to give at the beginning each team a new name.
So the bleu team will be named “xxxxxx”
The red team “yyyyy” etc.
varBleu
And then on the (bleu) timeline I would like to see that (varBleu) name pop-up everytime a “b” is pressed.
keyboardInput.zip (152.0 KB)
Hei Klaas,
could you post the hype document? Your Zip contains the exported HTML page…
Best regards, Kalle
keyboardInput.zip (152.0 KB)
This is the HTML again… 
keyboardInput 2.zip (100.6 KB)
Sorry haha You see now why I need help. 
Ok, Klaas - I don´t know what´s your intention in general, but - let´s go thru it step by step:
• put the scene named ‘Drukknoppen’ as your first scene, otherwise nothing will happen at all
• your ‘knobFunction’ is ok. There was some wrong code in the VarFunction:
hypeDocument.functions()hypeDocument.customData
doesn´t make quite sense…
• once you´ve fixed that, the keypresses will work and the adressed timelines will run
• for the Input part:
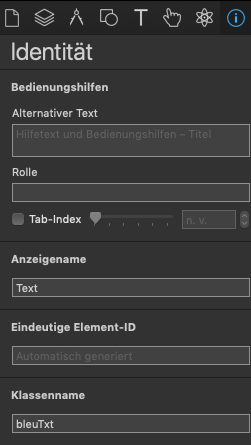
Give the text-field you want to change a class-name (here bleuTxt):

Adress this textfield in your knopFunction:
if (e.keyCode == '66') {
// bleu
var myTxtInput = document.querySelector ('.bleuTxt'); // adresses the textfield via class name
myTxtInput.innerHTML = 'This is bleu text'; // change the content of the textfield
hypeDocument.startTimelineNamed('Bleu', hypeDocument.kDirectionForward); // starts the 'Bleu' timeline
}
‘querySelector’ is very helpful, if you want to identify and adress elements via class name. You can even have a couple of elements with the same class name (you can´t have this with element IDs…)
keyboardInput_3.zip (107.2 KB)
Hi Kalle,
Thank you again ever so much for your reply.
I looked over and over my code for the “knopFunction” but couldn’t figure it out without your help.
Thanks. But now it works again! Yippie 
BTW I know the first scene is showing  but there was also
but there was also
a button “ready” that showed the next scene.
My intention is first of all to get a little bit better understanding of javascript
in combination with Hype.
( love Hype because I can make beautiful websites without programming. )
But the addition of javascript opens so much more possibilities.
So as a project I now try to get a quiz I present through keynote
into a website working with USB buttons.
So every show a team chooses a name.
And when they know the answer to a question
they press their button and they see their name on screen.
Now the next thing, when I fill in the bleu field in de team naam page (input scene)
nothing changes in the bleu time line. It just gives “This is bleu text”
What I want is the following;
On the input scene I fill in a team name in the bleu field - without this ugly white little box btw and with some nice fonts and sizes.
That team name will then be shown on the bleu time line very time that team will press a usb button with the same number as the keyboard ( in this bleu case “66” )
So I think that;
myTxtInput.innerHTML = ‘This is bleu text’; should be a variable something like ‘bleuVar’
the same variable that is filled in the first scene “input”
and can I still put in the left and right arrow keys like this:
for going to the next scene and previous scene?
if (e.keyCode == ‘39’) {
// right arrow
hypeDocument.showNextScene(hypeDocument.kSceneTransitionPushRightToLeft);
}
else if (e.keyCode == ‘37’) {
// left arrow
hypeDocument.showPreviousScene(hypeDocument.kSceneTransitionPushLeftToRight);
Thanks again for your input
Ok, the button somehow didn´t work for me… anyway, next step  :
:
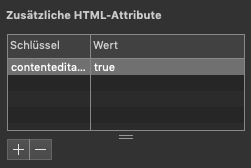
You don´t have to handle with input tags and innerHTML code, makes things unnecessaryly complicate. Instead use the new HTML-Attribute feature:
Give the text input field the attribute ‘contenteditable’ with value ‘true’. This will change the normal textbox to a text input field.

And in your script:
var myTxtInput = document.querySelector ('.blueTeamInput').innerHTML; // get the textcontent of your text input field
var myTxtOutput = document.querySelector ('.bleuTxt'); // get/adress the text output field in the animation scene
myTxtOutput.innerHTML = myTxtInput; //
hypeDocument.startTimelineNamed('Bleu', hypeDocument.kDirectionForward); // assign text content from input field to textbox in animation
keyboardInput_4.zip (100.5 KB)
and can I still put in the left and right arrow keys like this:
for going to the next scene and previous scene?
Of course you can, you just will have to call your 'knobFunction' (the key definitions) in every scene (and don´t forget your closing brackets... ![]() )
)
if (e.keyCode == '39') {
// right arrow
hypeDocument.showNextScene(hypeDocument.kSceneTransitionPushRightToLeft);
} else if (e.keyCode == '37') {
// left arrow
hypeDocument.showPreviousScene(hypeDocument.kSceneTransitionPushLeftToRight);
}
There are solutions, where you have to call the functions only once, you may have a look here: Howto: Navigate Scenes with Arrow Keys (Similar to a Powerpoint or Keynote Presentation) - #4 by MarkHunte